小程式跳轉到的H5頁面,再跳轉回跳小程式
哈嘍,大家上午好,萍子又來啦,本人最近一段時間一直在做小程式的專案,大大小小的坑真的是踩了不小,無奈本人啊還老是忘記自己究竟踩過那些坑,但是不得不說雖然小程式尚還有很多不完善的地方,但是還是蠻強大的啦,也是引得眾公司紛紛引用小程式專案啊。
之前萍子寫過一篇從小程式跳轉到H5頁面的博文小程式跳H5頁面,那麼今天我們一起來看看如何跳回來,我們要有始有終哇,O(∩_∩)O哈哈~
####H5跳轉到小程式的方法
方法有兩個:
第一種比較簡單,就直接點選手機的返回鍵,讓它自動根據層級返回即可;
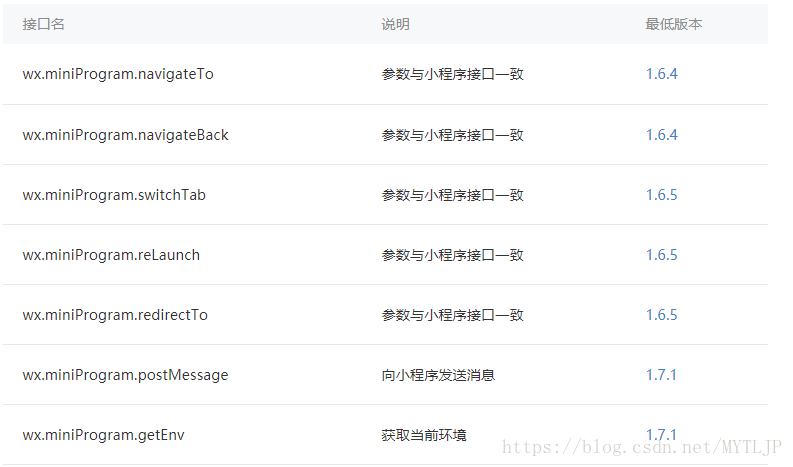
第二種,可使用JSSDK 1.3.2提供的介面返回小程式介面,所以我們需要在H5頁面引入相應的js檔案才能進行操作
那麼第一種方法,我們就不用多說了,直接單擊手機的返回鍵即可啦。我們著重來說一下引用檔案進行操作的這一種,其實也不難。
剛好這兩天我手頭上的專案是需要寫小程式跳轉到H5,再從H5操作完跳轉回來的,所以正好寫下來分享一下咯。
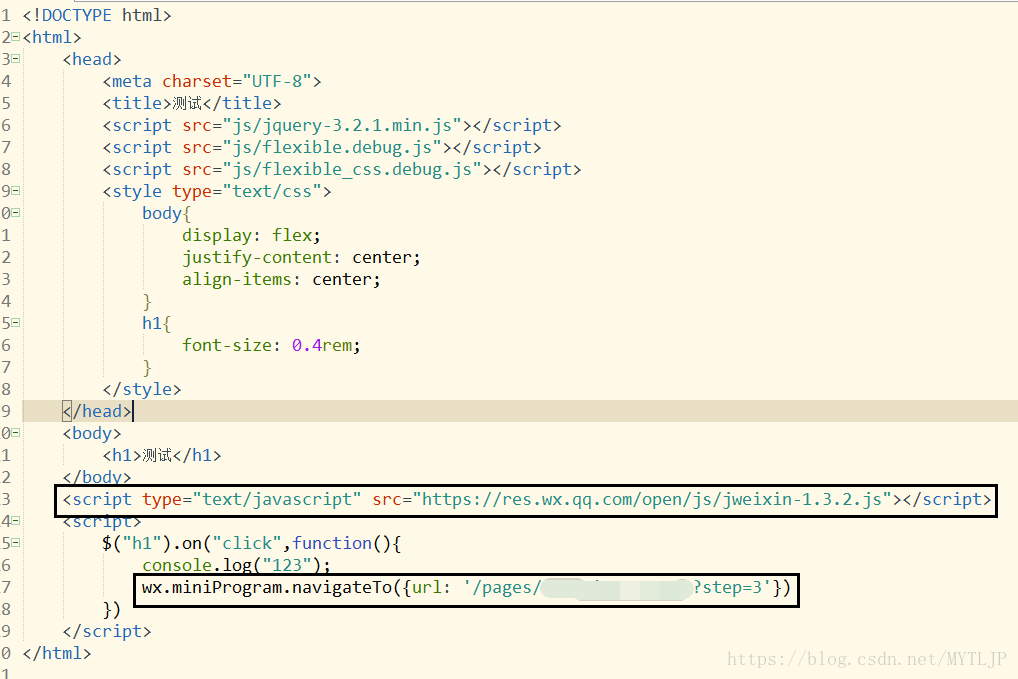
請看下圖的程式碼,我大致H5裡面也就寫了一個h1標籤,用來點選操作跳轉到小程式中。
如圖所示,在H5頁面引入https://res.wx.qq.com/open/js/jweixin-1.3.2.js檔案,然後根據自己的需要選擇下方適當的跳轉方式api,配置上已釋出正式的小程式頁面,進行實踐操作即可跳轉到你想要跳轉到的小程式頁面中。
####跳轉傳遞引數並接收
然後還需要提到的一點就是,無論是小程式跳轉H5頁面還是跳轉回來都是可以傳遞引數的,當然傳遞引數也很簡單,就直接拼接在跳轉連結的後面即可。比如現在我們要從H5頁面調到小程式頁面,那麼從上面的程式碼圖大家也看見了,引數直接拼接在後面,跳轉到小程式頁面在目標頁面的onload的options中獲取傳遞過來的引數即可,這裡因為就不再進行演示啦。