javascript, jQuery阻止預設事件和冒泡事件
事件冒泡(event bubbling)
事件冒泡是指一個元素上的事件被觸發,然後這個事件按巢狀順序在父級元素上觸發,直至document根節點。
例如:
<!DOCTYPE html> <html> <head> <title>Event Bubbling Example</title> </head> <body> <div id="myDiv">Click Me</div> </body> </html>
如果單擊了頁面中的<div>元素,那麼事件會按以下順序傳播:
<div> --> <body> --> <html> --> document
也就是說,click 事件首先在<div>元素上發生,這個元素就是被點選的元素。然後,click事件沿著DOM樹向上傳播,在每一級節點上都會發生,直至document物件。
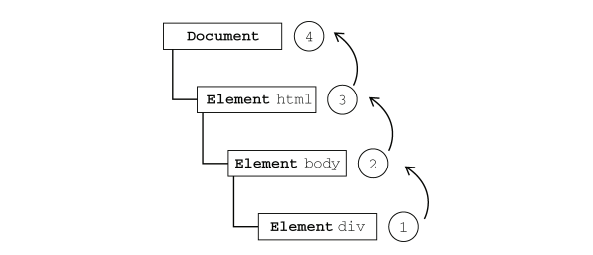
下圖展示了事件冒泡的過程:

js阻止事件冒泡
<script>
var div = document.getElementById("myDiv")
div.onclick = function(event) {
event.stopPropagation()
// 或者直接使用return false,即阻止了事件冒泡也阻止了預設事件
// return false
}
</script>
js阻止預設事件
1.通過on這種方式的繫結的事件,使用return false:
<script>
var div = document.getElementById("myDiv")
div.onclick = function(event) {
return false //使用return false,即阻止了事件冒泡也阻止了預設事件
}
</script>
2.addEventListener繫結的,使用evevt.preventDefault():
<script>
var div = document.getElementById("myDiv")
div.addEventListener( " click ", function(event) {
event.preventDefault()
})
</script>
jQuery阻止事件冒泡和預設事件
阻止事件冒泡:
$(document).ready(function() {
$('#myDiv').click( function(event) {
event.stopPropagation()
})
})
阻止預設事件:
$(document).ready(function() {
$('#myDiv').click( function(event) {
event.preventDefault()
})
})
