JavaScript程式設計用法——JavaScript語法
判斷符號===
JavaScript的判斷符號“=”既比較型別也比較數值,然而“”只比較值,在不同型別的比較中“==”會將數值轉換成同一型別進行比較。
原始碼
function js_var_cmp(){ console.log("cmp 1 == '1' is " +(1 == '1')); console.log("cmp 1 === '1' is " +(1 === '1')); console.log("cmp 1 == true is " +(1 == true)); console.log("cmp 1 === true is " +(1 === true)); console.log("cmp NaN == NaN is " +(NaN == NaN)); console.log("cmp NaN === NaN is " +(NaN === NaN)); console.log("cmp null == undefined is " +(null == undefined)); console.log("cmp null === undefined is " +(null === undefined)); }
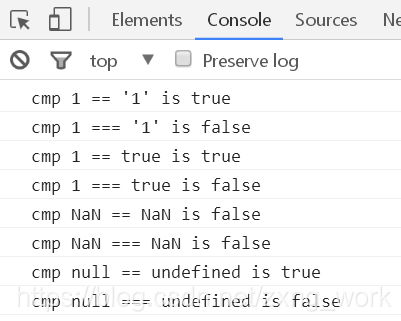
執行結果

數值的特殊變數NaN在任何時候都與其他值不等,包括自己。
變數
變數定義
js為解釋性語言,變數型別不區分int、float甚至字串,類等型別。定義型別都可以通過關鍵字var定義,具體是確定初始化的是相應的型別,直譯器就會賦予該相應的型別。
原始碼
function js_var_test(){ var strtest = "string "; var chartest = ' A '; var istest = 3; var fpai = 3.14159; var strout = chartest + 'top ' + strtest + istest + " pai = " + fpai; document.write(fpai + "<br/>"); document.write(strout); }
執行結果

""在document.write中是換行。
可以看到,字串定義用單引號’ '和雙引號" "都可以,但為保持程式碼的完整性,字串和字元的賦值遵循C/C++的用法。
獲取變數定義符號:typeof
呼叫該運算子,會將變數的資訊當做字串返回,用於判斷型別值。修飾可以新增括號也可以省略。 返回值型別:string,number,boolean,object,function,undefined
原始碼
function js_value_typeof(){ var strtest = "string"; var fpai = 3.14159; var istrue = true; var arraytest = ["zx",6.626E-34,'B',8]; var stTest = { siindex: 1, strname: "ZX Test", sinum: 2.71828, functest: function stfunc(){ return true;} }; var funcTest = function(){ return "function"; } console.log(typeof strtest); console.log(typeof(fpai)); console.log(typeof istrue); console.log(typeof arraytest); console.log(typeof(stTest)); console.log(typeof(funcTest)); console.log(typeof(undfinevalue)); console.log(typeof(NaN)); console.log(typeof(null)); console.log(typeof(undefined));}
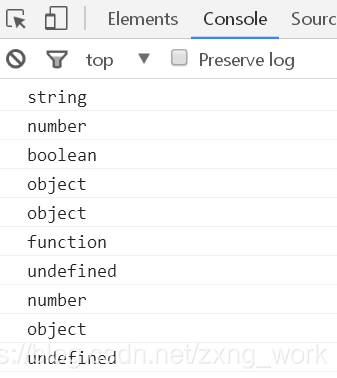
執行結果

對於陣列、定義的混合物件以及null,都返回object字串。未定義的變數返回undefined。但NaN返回number字串。
陣列定義
陣列型別用var定義,初始化不用定義陣列長度,根據賦值的數量自動定義陣列長度,當然陣列長度可以改變。
原始碼
function js_var_array(){
var isarray = [6,3.14,"String"];
console.log("array length is " + isarray.length);
for(var i = 0; i < isarray.length; ++i){
console.log(isarray[i]);
}
isarray[2] = "ZX Test";
console.log(isarray[2]);
}
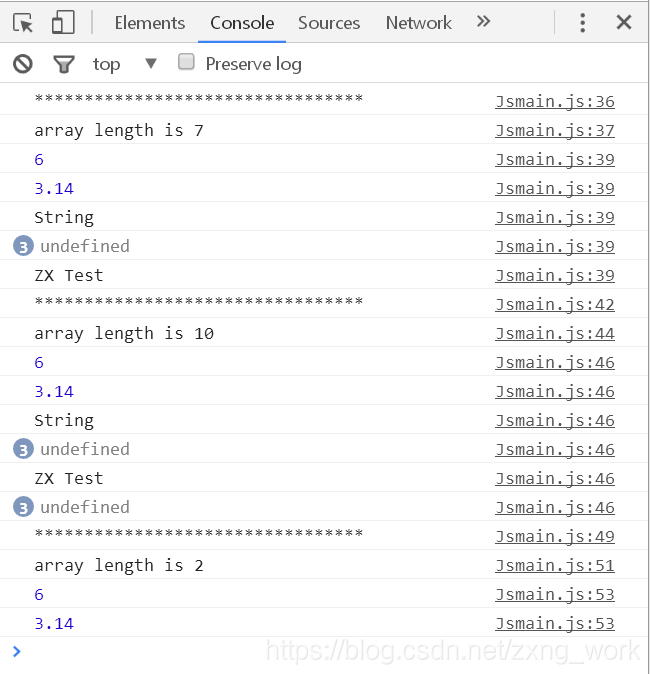
執行結果

陣列長度:length
陣列長度在函式中可變,可以增長也可以截斷,增長未初始化的元素用undefined填充。但為保持程式碼的安全性與可控性,禁止在任何時候直接改變一個已經定義的陣列長度,與C/C++保持一致,防止陣列訪問越界。但可以通過push、pop等增減元素。
原始碼
function js_var_array_length(){
var isarray = [6,3.14,"String"];
isarray[6] = "ZX Test";
console.log("*********************************");
console.log("array length is " + isarray.length);
for(var i = 0; i < isarray.length; ++i){
console.log(isarray[i]);
}
console.log("*********************************");
isarray.length = 10;
console.log("array length is " + isarray.length);
for(var i = 0; i < isarray.length; ++i){
console.log(isarray[i]);
}
console.log("*********************************");
isarray.length = 2;
console.log("array length is " + isarray.length);
for(var i = 0; i < isarray.length; ++i){
console.log(isarray[i]);
}
}
執行結果

陣列搜尋:indexOf
陣列下標通過indexOf搜尋陣列,並返回該元素的陣列下標,若沒有搜尋到,則返回-1,。 原始碼
function js_var_array_indexOf(){
var isarray = [6,3.14,"String"];
console.log(isarray[2] + " index is " + isarray.indexOf(isarray[2]));
console.log("Failed index is " + isarray.indexOf("ZX test"));
}
執行結果

陣列堆疊與出棧:push,pop
使用方法與C類似,對陣列進行棧型別操作,操作後會改變陣列長度。
原始碼
function js_var_array_push_pop(){
var isarray = [6,3.14,"String"];
console.log("*********************************");
console.log("new array is " + isarray.push(1.41,"ZX Test"));
console.log("array length is " + isarray.length);
for(var i = 0; i < isarray.length; ++i){
console.log(isarray[i]);
}
console.log("*********************************");
var islength = isarray.length
for(var i = 0; i < islength; ++i){
console.log("new value = " + isarray.pop());
}
console.log("array length is " + isarray.length);
}
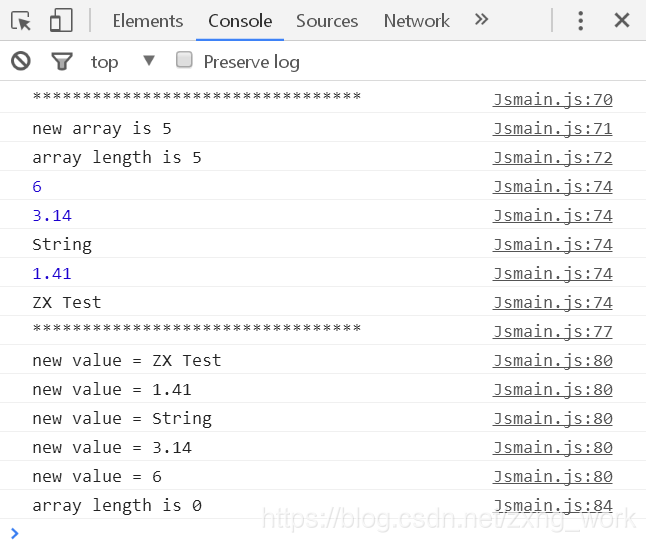
執行結果

元素連線:join
將陣列的元素通過join的連線符連線在一起返回的是一個字串
原始碼
function js_var_array_sort_join(){
var isarray = [12,5,46,28,34];
console.log(isarray.join('-'));
}
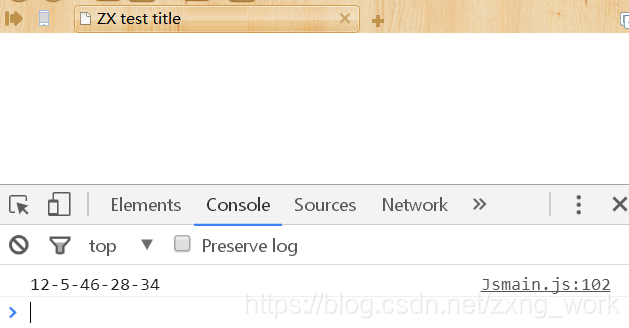
執行結果

字串定義
JavaScript中的字元和字串可以用**單引號’ '、雙引號" "和反引號**定義,但保持編碼格式,按照C/C++的標準定義。和C/C++一樣,JavaScript的字串定義後是一個常量,不會被改變。
原始碼
function js_var_string(){
var teststring = "test one\ntest two\ntest three\n";
console.log(teststring);
var newteststring = `new test one
new test two
new test three`;
console.log(newteststring);
}
執行結果

字串換行可以通過\n進行,也可以通過反引號結合回車定義字串。但用反引號結合回車進行換行,換行後字串需要頂格,否則tab和空格會直接體現在輸出。
字串連線
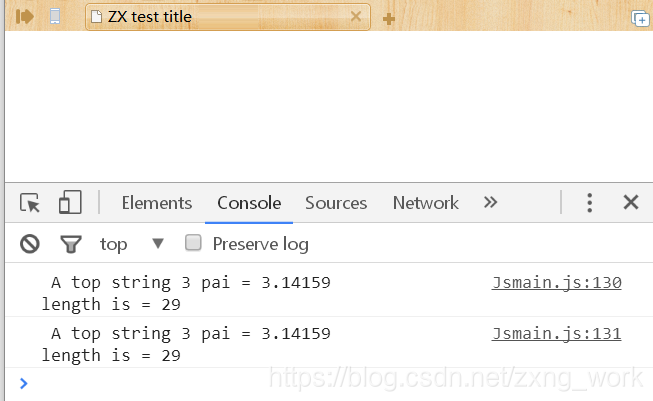
通過“+”號進行字串和數字的混合拼接,也可以通過和Makefile語法那樣,通過${name}代替,但要通過反引號字串定義才有效。
原始碼
function js_var_string_join(){
var strtest = "string ";
var charname = ' A ';
var isnum = 3;
var fpai = 3.14159;
var straddjoin = charname + "top " + strtest + isnum + " pai = " + fpai;
var strvarjoin = `${charname}top ${strtest}${isnum} pai = ${fpai}`;
console.log(straddjoin + "\nlength is = " + straddjoin.length);
console.log(strvarjoin + "\nlength is = " + straddjoin.length);
}
執行結果

大小寫轉換:toUpperCase、toLowerCase
toUpperCase:將字串轉換為大寫 toLowerCase:將字串轉換為小寫
原始碼
function js_var_string_Upper_Lower(){
var teststring = "This is ZX Test";
console.log(teststring.toUpperCase());
console.log(teststring.toLowerCase());
}
執行結果

結構體定義
結構體定義與Linux驅動結構體賦值類似,結構體可以直接輸出。
原始碼
function js_var_struct(){
var stTest = {
siindex: 1,
strname: "ZX Test",
strclass: "One",
};
console.log(`index is ${stTest.siindex},name is ${stTest.strname},class is ${stTest.strclass}`);
console.log(stTest);
}
執行結果

結構體操作
JavaScript的結構體支援動態操作,即可以在程式碼中改變結構體的結構組成。但和陣列操作一樣,為保持程式碼的安全性與可控性,禁止在任何時候直接改變一個已經定義的結構體結構。
原始碼
function js_var_struct_operation(){
var stTest = {
siindex: 1,
strname: "ZX Test",
strclass: "One",
};
stTest.num = 12.34; //新增一項屬性
delete stTest.strclass; //刪除一項屬性
console.log(stTest);
}
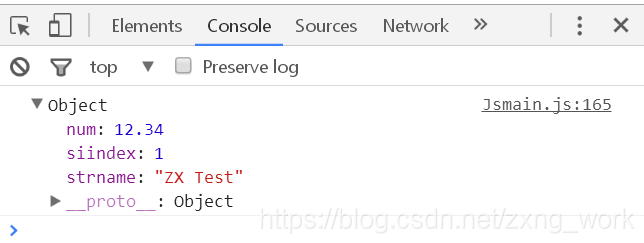
執行結果

日期
JavaScript通過函式獲取當前時間。
在JavaScript獲取的月份從0開始算起,因此月份要加1才顯示正確。
原始碼
var Times = new Date();
//獲取當前日期
console.log(Times);
//顯示年月日
console.log(Times.getFullYear() + "-" + (Times.getMonth() + 1) + "-" + Times.getDate());
//獲取星期,星期日為 0
console.log(Times.getDay());
//顯示時分秒
console.log(Times.getHours() + ":" + Times.getMinutes() + ":" + Times.getSeconds());
//1970年1月1日到當前的秒數
console.log("seconds is " + Times.getTime());
console.log(Times.toUTCString());
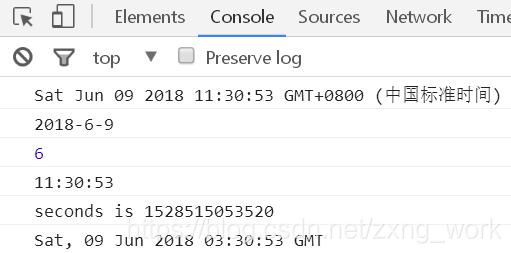
執行結果

在網頁上建立一個時鐘顯示
原始碼
<html>
<head>
<title> ZX test title </title>
<p id = "ShowTime"></p>
<script>
function js_nowtime(){
var Times = new Date();
function showzero(value){
if(10 < value)
return value;
else
return '0' + value;
}
var showdate = Times.getFullYear() + "-";
showdate += (Times.getMonth() + 1) + "-";
showdate += Times.getDate() + " ";
var showtimes = showzero(Times.getHours()) + ":";
showtimes += showzero(Times.getMinutes()) + ":";
showtimes += showzero(Times.getSeconds());
//將時間顯示到標籤ShowTime上
document.getElementById('ShowTime').innerHTML = showdate + showtimes;
}
function js_showtime(){
js_nowtime();
setTimeout('js_nowtime()',1000);
}
</script>
</head>
<body onload = "js_showtime()" >
</body>
</html>
執行結果

容器
Set容器
類似C++的vector容器,但裡面的元素不能重複,初始化或新增重複的元素會被合併。
原始碼
function js_var_STL_set(){
var testarray = ['D',3,56,'D',"Test"];
var tsetset1 = new Set(testarray);
var tsetset2 = new Set([1,4,7,7,4]);
console.log(tsetset1);
console.log(tsetset2);
}
執行結果

新增重複元素或新增新元素,返回值都為set容器本身。刪除元素或刪除未知元素,刪除成功返回true,刪除失敗返回false。
原始碼
function js_var_STL_set_operation(){
var testarray = ['D',3,56,"Test",2.71828];
var tsetset = new Set(testarray);
console.log(tsetset.add("ZX Test"));
console.log(tsetset.add('D')); //不會新增重複元素
console.log(tsetset.delete(56));
console.log(tsetset.delete(4));
console.log(tsetset);
}
執行結果

Map容器
用法和C++的map類似,通過key值來尋找內容。 初始化map容器可以用一個二維陣列初始化,也可以一項項新增初始化。map容器的key值不能有重複元素,否則新的值會直接代替舊的值。
原始碼
function js_var_STL_map(){
var arraymap1 = ['D',"D value"];
var arraymap2 = [3,6];
var arraymap3 = [3,9]; //重複的key
var arraymap4 = [56,3.14];
var arraymap5 = ["string","Test"];
var tsetmap1 = new Map([arraymap1,arraymap2,arraymap3,arraymap4,arraymap5]);
var tsetmap2 = new Map([[1,4],["ZX","String Test"]]);
console.log(tsetmap1);
console.log(tsetmap2);
}
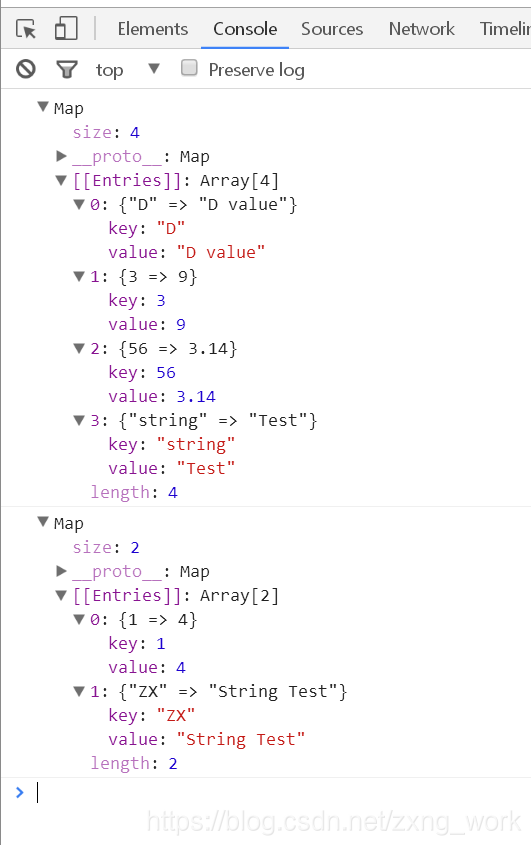
執行結果

新增重複元素或新增新元素,返回值都為map容器本身,若新增的key是重複的key,則新的value會替換舊的value。
has函式是判斷是否有該key值,成功返回true,失敗false get函式獲取該key值的value,成功返回具體的值,失敗返回undefined。
刪除元素或刪除未知元素,刪除成功返回true,刪除失敗返回false。
原始碼
function js_var_STL_map_operation(){
var arraymap1 = ['D',"D value"];
var arraymap2 = [3,6];
var arraymap3 = [56,3.14];
var arraymap4 = ["string","Test"];
var tsetmap = new Map([arraymap1,arraymap2,arraymap3,arraymap4]);
console.log(tsetmap.set(3,9));
console.log(tsetmap.set('A',46));
var haskey = 'A';
console.log("Map has " + haskey + " is "+ tsetmap.has(haskey));
console.log("Map has " + haskey + " value is "+ tsetmap.get(haskey));
haskey = 'B';
console.log("Map has " + haskey + " is "+ tsetmap.has(haskey));
console.log("Map has " + haskey + " value is "+ tsetmap.get(haskey));
haskey = "string";
console.log("Map has " + haskey + " delete is "+ tsetmap.delete(haskey));
haskey = "test";
console.log("Map has " + haskey + " delete is "+ tsetmap.delete(haskey));
console.log(tsetmap);
}
執行結果

解構賦值
定義
在ES6引入的解構賦值,能夠同時對多個變數進行賦值
原始碼
function js_value_init(){
var [siIndex,strName,siNum,isValue] = [2, "ZX_Test",,1.41];
console.log("Index = " + siIndex +
" Name = " + strName +
" Num = " + siNum +
" Value = " + isValue);
}
執行結果

賦值可以遺漏,遺漏的賦值變數為undefined。
同時也可以進行隨機指定賦值,但需要用{}而不是[]符號, 原始碼
var {siIndex = 9,strName,siNum,isValue} = {"isValue":1.41,strName:"ZX_Test"};
console.log("Index = " + siIndex +
" Name = " + strName +
" Num = " + siNum +
" Value = " + isValue);
執行結果

未賦值的變數會使用初始化值或undefined,變數可以直接引用也可以加""引用。
類賦值
類賦值需要用{}物件限制而不是[]資料進行限制。
原始碼
var stTest = {
siindex: 1,
strname: "ZX Test",
strclass: "One",
value:{
id: 123456,
key:"CSKE57DH6WE32PM",
},
};
var {siindex,value,strclass:sclass} = stTest;
console.log("Index = " + siindex +
" class = " + sclass +
" value = " + value);
console.log(" id = " + value.id);
console.log(" key = " + value.key);
執行結果

類的賦值可以按順序同名賦值,也可以不按順序賦值。賦值後同名的變數就賦值為類中對應變數的值,若想賦值的名字不同,例如strclass:sclass,在:後面定義新的變數。對於類與類的賦值,列印引用時需要用.對應相應的變數。
異常處理
JavaScript異常處理關鍵字:try、catch、throw
try :處理程式碼
throw :丟擲異常
catch :捕獲異常
因為JavaScript中變數不分型別,因此拋異常的catch只能有一個
原始碼
try
{
run_function();
}
catch(err)
{
console.log("Error is " + err.message);
}
try
{
throw "string error";
}
catch(err)
{
console.log("Error is " + err);
}
執行結果