《Javascript 高階程式設計(第三版)》筆記0x18 事件:事件型別
目錄
事件型別
UI事件
UI 事件指的是那些不一定與使用者操作有關的事件。這些事件在 DOM 規範出現之前,都是以這種或那種形式存在的,而在 DOM 規範中保留是為了向後相容。
load 事件
當頁面完全載入後(包括所有影象、 JavaScript 檔案、CSS 檔案等外部資源),就會觸發 window 上面的 load 事件。
EventUtil.addHandler(window, "load", function(event){
alert("Loaded!");
});<!DOCTYPE html>
<html>
<head>
<title>Load Event Example</title>
</head>
<body onload="alert('Loaded!')">
</body>
</html>影象上面也可以觸發 load 事件,無論是在 DOM 中的影象元素還是 HTML 中的影象元素。
<img src="smile.gif" onload="alert('Image loaded.')">var image = document.getElementById("myImage");
EventUtil.addHandler(image, "load", function(event){
event = EventUtil.getEvent(event);
alert(EventUtil.getTarget(event).src);
});在建立新的<img>元素時,可以為其指定一個事件處理程式,以便影象載入完畢後給出提示。此時,最重要的是要在指定 src 屬性之前先指定事件。
EventUtil.addHandler(window, "load", function(){
var image = document.createElement("img");
EventUtil.addHandler(image, "load", function(event){
event = EventUtil.getEvent(event);
alert(EventUtil.getTarget(event).src);
});
document.body.appendChild(image);
image.src = "smile.gif";
});
在 IE9+、 Firefox、 Opera、 Chrome 和 Safari 3+及更高版本中, <script>元素也會觸發 load 事件,以便開發人員確定動態載入的 JavaScript 檔案是否載入完畢。
EventUtil.addHandler(window, "load", function(){
var script = document.createElement("script");
EventUtil.addHandler(script, "load", function(event){
alert("Loaded");
});
script.src = "example.js";
document.body.appendChild(script);
});IE 和 Opera 還支援<link>元素上的 load 事件,以便開發人員確定樣式表是否載入完畢。
EventUtil.addHandler(window, "load", function(){
var link = document.createElement("link");
link.type = "text/css";
link.rel= "stylesheet";
EventUtil.addHandler(link, "load", function(event){
alert("css loaded");
});
link.href = "example.css";
document.getElementsByTagName("head")[0].appendChild(link);
});unload 事件
只要使用者從一個頁面切換到另一個頁面,就會發生 unload 事件。而利用這個事件最多的情況是清除引用,以避免記憶體洩漏。
EventUtil.addHandler(window, "unload", function(event){
alert("Unloaded");
});<!DOCTYPE html>
<html>
<head>
<title>Unload Event Example</title>
</head>
<body onunload="alert('Unloaded!')">
</body>
</html>resize 事件
當瀏覽器視窗被調整到一個新的高度或寬度時,就會觸發 resize 事件。這個事件在 window(視窗)上面觸發,因此可以通過 JavaScript 或者<body>元素中的 onresize 特性來指定事件處理程式。
EventUtil.addHandler(window, "resize", function(event){
alert("Resized");
});scroll 事件
雖然 scroll 事件是在 window 物件上發生的,但它實際表示的則是頁面中相應元素的變化。在混雜模式下,可以通過<body>元素的 scrollLeft 和 scrollTop 來監控到這一變化;而在標準模式下,除 Safari 之外的所有瀏覽器都會通過<html>元素來反映這一變化(Safari 仍然基於<body>跟蹤滾動位置)。
EventUtil.addHandler(window, "scroll", function(event){
if (document.compatMode == "CSS1Compat"){
alert(document.documentElement.scrollTop);
} else {
alert(document.body.scrollTop);
}
});焦點事件
焦點事件會在頁面元素獲得或失去焦點時觸發。利用這些事件並與 document.hasFocus()方法及document.activeElement 屬性配合,可以知曉使用者在頁面上的行蹤。
有以下 6 個焦點事件:
blur:在元素失去焦點時觸發。這個事件不會冒泡;所有瀏覽器都支援它。
DOMFocusIn:在元素獲得焦點時觸發。這個事件與 HTML 事件 focus 等價,但它冒泡。只有Opera 支援這個事件。 DOM3 級事件廢棄了 DOMFocusIn,選擇了 focusin。
DOMFocusOut:在元素失去焦點時觸發。這個事件是 HTML 事件 blur 的通用版本。只有 Opera支援這個事件。 DOM3 級事件廢棄了 DOMFocusOut,選擇了 focusout。
focus:在元素獲得焦點時觸發。這個事件不會冒泡;所有瀏覽器都支援它。
focusin:在元素獲得焦點時觸發。這個事件與 HTML 事件 focus 等價,但它冒泡。支援這個事件的瀏覽器有 IE5.5+、 Safari 5.1+、 Opera 11.5+和 Chrome。
focusout:在元素失去焦點時觸發。這個事件是 HTML 事件 blur 的通用版本。支援這個事件的瀏覽器有 IE5.5+、 Safari 5.1+、 Opera 11.5+和 Chrome。
滑鼠與滾輪事件
客戶區座標位置
滑鼠事件都是在瀏覽器視口中的特定位置上發生的。這個位置資訊儲存在事件物件的 clientX 和clientY 屬性中。所有瀏覽器都支援這兩個屬性,它們的值表示事件發生時滑鼠指標在視口中的水平和垂直座標。
var div = document.getElementById("myDiv");
EventUtil.addHandler(div, "click", function(event){
event = EventUtil.getEvent(event);
alert("Client coordinates: " + event.clientX + "," + event.clientY);
});頁面座標位置
通過客戶區座標能夠知道滑鼠是在視口中什麼位置發生的,而頁面座標通過事件物件的 pageX 和pageY 屬性,能告訴你事件是在頁面中的什麼位置發生的。換句話說,這兩個屬性表示滑鼠游標在頁面中的位置,因此座標是從頁面本身而非視口的左邊和頂邊計算的。
var div = document.getElementById("myDiv");
EventUtil.addHandler(div, "click", function(event){
event = EventUtil.getEvent(event);
alert("Page coordinates: " + event.pageX + "," + event.pageY);
});螢幕座標位置
var div = document.getElementById("myDiv");
EventUtil.addHandler(div, "click", function(event){
event = EventUtil.getEvent(event);
alert("Screen coordinates: " + event.screenX + "," + event.screenY);
});修改鍵
Shift、 Ctrl、 Alt 和 Meta(在 Windows 鍵盤中是 Windows 鍵,在蘋果機中是 Cmd 鍵),它們經常被用來修改滑鼠事件的行為。 DOM 為此規定了 4 個屬性,表示這些修改鍵的狀態: shiftKey、 ctrlKey、 altKey 和 metaKey。這些屬性中包含的都是布林值,如果相應的鍵被按下了,則值為 true,否則值為 false。
var div = document.getElementById("myDiv");
EventUtil.addHandler(div, "click", function(event){
event = EventUtil.getEvent(event);
var keys = new Array();
if (event.shiftKey){
keys.push("shift");
}
if (event.ctrlKey){
keys.push("ctrl");
}
if (event.altKey){
keys.push("alt");
}
if (event.metaKey){
keys.push("meta");
}
alert("Keys: " + keys.join(","));
});相關元素
在發生 mouseover 和 mouserout 事件時,還會涉及更多的元素。這兩個事件都會涉及把滑鼠指標從一個元素的邊界之內移動到另一個元素的邊界之內。
滑鼠按鈕
對於 mousedown 和 mouseup 事件來說,則在其 event 物件存在一個 button 屬性,表示按下或釋放的按鈕。 DOM 的 button 屬性可能有如下 3 個值: 0 表示主滑鼠按鈕, 1 表示中間的滑鼠按鈕(滑鼠滾輪按鈕), 2 表示次滑鼠按鈕。在常規的設定中,主滑鼠按鈕就是滑鼠左鍵,而次滑鼠按鈕就是滑鼠右鍵。
更多的事件資訊
“DOM2 級事件”規範在 event 物件中還提供了 detail 屬性,用於給出有關事件的更多資訊。對於滑鼠事件來說, detail 中包含了一個數值,表示在給定位置上發生了多少次單擊。在同一個元素上相繼地發生一次 mousedown 和一次 mouseup 事件算作一次單擊。 detail 屬性從 1 開始計數,每次單擊發生後都會遞增。如果滑鼠在 mousedown 和 mouseup 之間移動了位置,則 detail 會被重置為 0。
滑鼠滾輪事件
var EventUtil = {
//省略了其他程式碼
getWheelDelta: function(event){
if (event.wheelDelta){
return (client.engine.opera && client.engine.opera < 9.5 ?
-event.wheelDelta : event.wheelDelta);
} else {
return -event.detail * 40;
}
},
//省略了其他程式碼
};
(function(){
function handleMouseWheel(event){
event = EventUtil.getEvent(event);
var delta = EventUtil.getWheelDelta(event);
alert(delta);
}
EventUtil.addHandler(document, "mousewheel", handleMouseWheel);
EventUtil.addHandler(document, "DOMMouseScroll", handleMouseWheel);
})();
觸控裝置
iOS 和 Android 裝置的實現非常特別,因為這些裝置沒有滑鼠。在面向 iPhone 和 iPod 中的 Safari開發時,要記住以下幾點。
不支援 dblclick 事件。雙擊瀏覽器視窗會放大畫面,而且沒有辦法改變該行為。
輕擊可單擊元素會觸發 mousemove 事件。如果此操作會導致內容變化,將不再有其他事件發生;如果螢幕沒有因此變化,那麼會依次發生 mousedown、 mouseup 和 click 事件。輕擊不可單擊的元素不會觸發任何事件。可單擊的元素是指那些單擊可產生預設操作的元素(如連結),或者那些已經被指定了 onclick 事件處理程式的元素。
mousemove 事件也會觸發 mouseover 和 mouseout 事件。
兩個手指放在螢幕上且頁面隨手指移動而滾動時會觸發 mousewheel 和 scroll 事件。
無障礙性問題
可以通過鍵盤上的回車鍵來觸發 click 事件,但其他滑鼠事件卻無法通過鍵盤來觸發。不建議使用 click 之外的其他滑鼠事件來展示功能或引發程式碼執行。
鍵盤與文字事件
有3個鍵盤事件,簡述如下。
keydown:當用戶按下鍵盤上的任意鍵時觸發,而且如果按住不放的話,會重複觸發此事件。
keypress:當用戶按下鍵盤上的字元鍵時觸發,而且如果按住不放的話,會重複觸發此事件。按下 Esc 鍵也會觸發這個事件。Safari 3.1 之前的版本也會在使用者按下非字元鍵時觸發 keypress事件。
keyup:當用戶釋放鍵盤上的鍵時觸發。
只有一個文字事件: textInput。這個事件是對 keypress 的補充,用意是在將文字顯示給使用者之前更容易攔截文字。在文字插入文字框之前會觸發 textInput 事件。
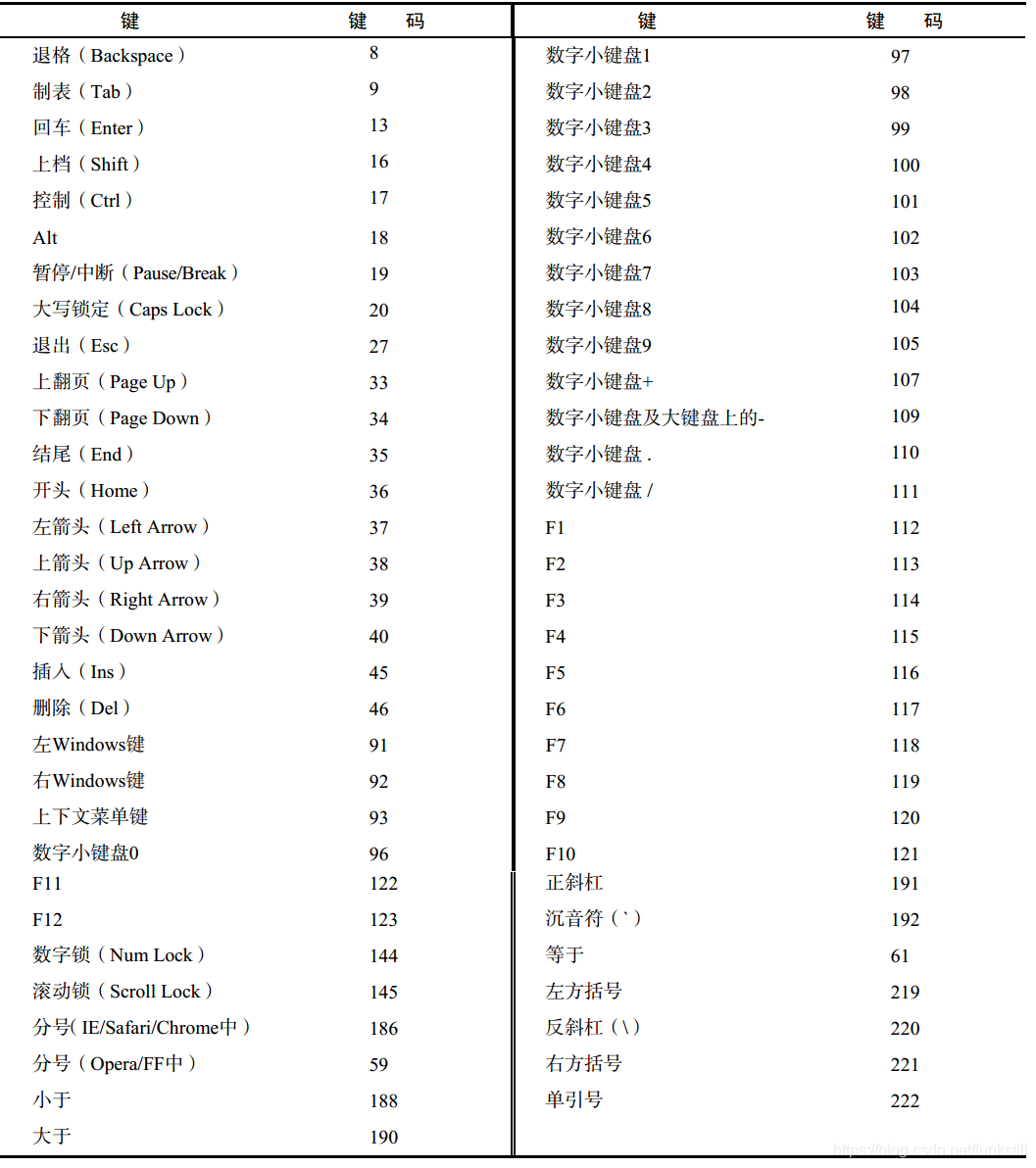
鍵碼
在發生 keydown 和 keyup 事件時, event 物件的 keyCode 屬性中會包含一個程式碼,與鍵盤上一個特定的鍵對應。對數字字母字元鍵, keyCode 屬性的值與 ASCII 碼中對應小寫字母或數字的編碼相同。
var textbox = document.getElementById("myText");
EventUtil.addHandler(textbox, "keyup", function(event){
event = EventUtil.getEvent(event);
alert(event.keyCode);
});
字元編碼
IE9、 Firefox、 Chrome 和 Safari 的 event 物件都支援一個 charCode 屬性,這個屬性只有在發生keypress 事件時才包含值,而且這個值是按下的那個鍵所代表字元的 ASCII 編碼。此時的 keyCode通常等於 0 或者也可能等於所按鍵的鍵碼。IE8 及之前版本和 Opera 則是在 keyCode 中儲存字元的 ASCII編碼。要想以跨瀏覽器的方式取得字元編碼,必須首先檢測 charCode 屬性是否可用,如果不可用則使用 keyCode。
//檢測charCode屬性是否包含數值(不支援該屬性的瀏覽器中值為undefined),如果是,則返回該值。否則,就返回 keyCode 屬性值。
var EventUtil = {
//省略的程式碼
getCharCode: function(event){
if (typeof event.charCode == "number"){
return event.charCode;
} else {
return event.keyCode;
}
},
//省略的程式碼
};
var textbox = document.getElementById("myText");
EventUtil.addHandler(textbox, "keypress", function(event){
event = EventUtil.getEvent(event);
alert(EventUtil.getCharCode(event));
});DOM3 級變化
DOM3級事件中的鍵盤事件,不再包含 charCode 屬性,而是包含兩個新屬性: key 和 char。
DOM3 級事件還添加了一個名為 location 的屬性,這是一個數值,表示按下了什麼位置上的鍵:0 表示預設鍵盤, 1 表示左側位置(例如左位的 Alt 鍵), 2 表示右側位置(例如右側的 Shift 鍵), 3 表示數字小鍵盤, 4 表示移動裝置鍵盤(也就是虛擬鍵盤), 5 表示手柄(如任天堂 Wii 控制器)。 IE9 支援這個屬性。
給 event 物件添加了 getModifierState()方法。這個方法接收一個引數,即等於 Shift、Control、 AltGraph 或 Meta 的字串,表示要檢測的修改鍵。如果指定的修改鍵是活動的(也就是處於被按下的狀態),這個方法返回 true,否則返回 false。
textInput 事件
根據規範,當用戶在可編輯區域中輸入字元時,就會觸發這個事件。這個用於替代 keypress 的 textInput 事件的行為稍有不同。區別之一就是任何可以獲得焦點的元素都可以觸發 keypress 事件,但只有可編輯區域才能觸發 textInput事件。區別之二是 textInput 事件只會在使用者按下能夠輸入實際字元的鍵時才會被觸發,而 keypress事件則在按下那些能夠影響文字顯示的鍵時也會觸發(例如退格鍵)。
var textbox = document.getElementById("myText");
EventUtil.addHandler(textbox, "textInput", function(event){
event = EventUtil.getEvent(event);
alert(event.data);
});複合事件(composition event)
DOM3 級事件中新新增的一類事件,用於處理 IME 的輸入序列。IME(Input Method Editor,輸入法編輯器)可以讓使用者輸入在物理鍵盤上找不到的字元。例如,使用拉丁文鍵盤的使用者通過 IME 照樣能輸入日文字元。 IME 通常需要同時按住多個鍵,但最終只輸入一個字元。複合事件就是針對檢測和處理這種輸入而設計的。
var textbox = document.getElementById("myText");
EventUtil.addHandler(textbox, "compositionstart", function(event){
//在 IME 的文字複合系統開啟時觸發,表示要開始輸入了。
event = EventUtil.getEvent(event);
alert(event.data);
});
EventUtil.addHandler(textbox, "compositionupdate", function(event){
// compositionupdate:在向輸入欄位中插入新字元時觸發。
event = EventUtil.getEvent(event);
alert(event.data);
});
EventUtil.addHandler(textbox, "compositionend", function(event){
//compositionend:在 IME 的文字複合系統關閉時觸發,表示返回正常鍵盤輸入狀態。
event = EventUtil.getEvent(event);
alert(event.data);
});變動事件
DOM2 級的變動(mutation)事件能在 DOM 中的某一部分發生變化時給出提示。變動事件是為 XML或 HTML DOM 設計的,並不特定於某種語言。
//檢測支援
var isSupported = document.implementation.hasFeature("MutationEvents", "2.0");刪除節點
<! DOCTYPE html>
<html>
<head>
<title>Node Removal Events Example</title>
</head>
<body>
<ul id="myList">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>在使用removeChild()或replaceChild()從 DOM中刪除節點時,首先會觸發DOMNodeRemoved事件。這個事件的目標(event.target)是被刪除的節點,而 event.relatedNode 屬性中包含著對目標節點父節點的引用。在這個事件觸發時,節點尚未從其父節點刪除,因此其 parentNode 屬性仍然指向父節點(與 event.relatedNode 相同)。這個事件會冒泡,因而可以在 DOM 的任何層次上面處理它。
如果被移除的節點包含子節點,那麼在其所有子節點以及這個被移除的節點上會相繼觸發DOMNodeRemovedFromDocument 事件。但這個事件不會冒泡,所以只有直接指定給其中一個子節點的事件處理程式才會被呼叫。這個事件的目標是相應的子節點或者那個被移除的節點,除此之外 event物件中不包含其他資訊。
緊隨其後觸發的是 DOMSubtreeModified 事件。這個事件的目標是被移除節點的父節點;此時的event 物件也不會提供與事件相關的其他資訊。
EventUtil.addHandler(window, "load", function(event){
var list = document.getElementById("myList");
EventUtil.addHandler(document, "DOMSubtreeModified", function(event){
alert(event.type);
alert(event.target);
});
EventUtil.addHandler(document, "DOMNodeRemoved", function(event){
alert(event.type);
alert(event.target);
alert(event.relatedNode);
});
EventUtil.addHandler(list.firstChild, "DOMNodeRemovedFromDocument", function(event){
alert(event.type);
alert(event.target);
});
list.parentNode.removeChild(list);
});插入節點
在使用 appendChild()、 replaceChild()或 insertBefore()向 DOM 中插入節點時,首先會觸發 DOMNodeInserted 事件。這個事件的目標是被插入的節點,而 event.relatedNode 屬性中包含一個對父節點的引用。在這個事件觸發時,節點已經被插入到了新的父節點中。這個事件是冒泡的,因此可以在 DOM 的各個層次上處理它。
緊接著,會在新插入的節點上面觸發 DOMNodeInsertedIntoDocument 事件。這個事件不冒泡,因此必須在插入節點之前為它新增這個事件處理程式。這個事件的目標是被插入的節點,除此之外event 物件中不包含其他資訊。
最後一個觸發的事件是 DOMSubtreeModified,觸發於新插入節點的父節點。
EventUtil.addHandler(window, "load", function(event){
var list = document.getElementById("myList");
var item = document.createElement("li");
item.appendChild(document.createTextNode("Item 4"));
EventUtil.addHandler(document, "DOMSubtreeModified", function(event){
alert(event.type);
alert(event.target);
});
EventUtil.addHandler(document, "DOMNodeInserted", function(event){
alert(event.type);
alert(event.target);
alert(event.relatedNode);
});
EventUtil.addHandler(item, "DOMNodeInsertedIntoDocument", function(event){
alert(event.type);
alert(event.target);
});
list.appendChild(item);
});HTML5 事件
contextmenu 事件
用以表示何時應該顯示上下文選單,以便開發人員取消預設的上下文選單而提供自定義的選單。由於 contextmenu 事件是冒泡的,因此可以為 document 指定一個事件處理程式,用以處理頁面中發生的所有此類事件。這個事件的目標是發生使用者操作的元素。在所有瀏覽器中都可以取消這個事件:在相容 DOM 的瀏覽器中,使用 event.preventDefalut();在 IE 中,將 event.returnValue 的值設定為 false。因為 contextmenu 事件屬於滑鼠事件,所以其事件物件中包含與游標位置有關的所有屬性。通常使用 contextmenu 事件來顯示自定義的上下文選單,而使用 onclick 事件處理程式來隱藏該選單。
<!DOCTYPE html>
<html>
<head>
<title>ContextMenu Event Example</title>
</head>
<body>
<div id="myDiv">Right click or Ctrl+click me to get a custom context menu.
Click anywhere else to get the default context menu.</div>
<ul id="myMenu" style="position:absolute;visibility:hidden;background-color:silver">
<li><a href="http://www.nczonline.net">Nicholas’ site</a></li>
<li><a href="http://www.wrox.com">Wrox site</a></li>
<li><a href="http://www.yahoo.com">Yahoo!</a></li>
</ul>
</body>
</html>EventUtil.addHandler(window, "load", function(event){
var div = document.getElementById("myDiv");
EventUtil.addHandler(div, "contextmenu", function(event){
event = EventUtil.getEvent(event);
EventUtil.preventDefault(event);
var menu = document.getElementById("myMenu");
menu.style.left = event.clientX + "px";
menu.style.top = event.clientY + "px";
menu.style.visibility = "visible";
});
EventUtil.addHandler(document, "click", function(event){
document.getElementById("myMenu").style.visibility = "hidden";
});
});beforeunload 事件
之所以有發生在 window 物件上的 beforeunload 事件,是為了讓開發人員有可能在頁面解除安裝前阻止這一操作。
EventUtil.addHandler(window, "beforeunload", function(event){
event = EventUtil.getEvent(event);
var message = "I'm really going to miss you if you go.";
event.returnValue = message;
return message;
});DOMContentLoaded 事件
在形成完整的 DOM 樹之後就會觸發,不理會影象、 JavaScript 檔案、 CSS 檔案或其他資源是否已經下載完畢。與 load 事件不同,DOMContentLoaded 支援在頁面下載的早期新增事件處理程式,這也就意味著使用者能夠儘早地與頁面進行互動。
EventUtil.addHandler(document, "DOMContentLoaded", function(event){
alert("Content loaded");
});對於不支援 DOMContentLoaded 的瀏覽器,可以在頁面載入期間設定一個時間為 0 毫秒的超時呼叫
setTimeout(function(){
//在此新增事件處理程式
}, 0);readystatechange 事件
提供與文件或元素的載入狀態有關的資訊,但這個事件的行為有時候也很難預料。支援 readystatechange 事件的每個物件都有一個 readyState 屬性,含:
uninitialized(未初始化):物件存在但尚未初始化。
loading(正在載入):物件正在載入資料。
loaded(載入完畢):物件載入資料完成。
interactive(互動):可以操作物件了,但還沒有完全載入。
complete(完成):物件已經載入完畢。
pageshow 和 pagehide 事件
Firefox 和 Opera 有一個特性,名叫“往返快取”(back-forward cache,或 bfcache),可以在使用者使用瀏覽器的“後退”和“前進”按鈕時加快頁面的轉換速度。這個快取中不僅儲存著頁面資料,還儲存了 DOM 和 JavaScript 的狀態;實際上是將整個頁面都儲存在了記憶體裡。如果頁面位於 bfcache 中,那麼再次開啟該頁面時就不會觸發 load 事件。
(function(){
var showCount = 0;
EventUtil.addHandler(window, "load", function(){
alert("Load fired");
});
EventUtil.addHandler(window, "pageshow", function(){
showCount++;
alert("Show has been fired " + showCount + " times.");
});
})();pageshow 事件的 event 物件還包含一個名為 persisted 的布林值屬性。如果頁面被儲存在了 bfcache 中,則這個屬性的值為 true;否則,這個屬性的值為 false。
(function(){
var showCount = 0;
EventUtil.addHandler(window, "load", function(){
alert("Load fired");
});
EventUtil.addHandler(window, "pageshow", function(){
showCount++;
alert("Show has been fired " + showCount +
" times. Persisted? " + event.persisted);
});
})();hashchange 事件
HTML5 新增了 hashchange 事件,以便在 URL 的引數列表(及 URL 中“#”號後面的所有字串)發生變化時通知開發人員。之所以新增這個事件,是因為在 Ajax 應用中,開發人員經常要利用 URL 引數列表來儲存狀態或導航資訊。
EventUtil.addHandler(window, "hashchange", function(event){
alert("Current hash: " + location.hash);
});裝置事件
orientationchange 事件
蘋果公司為移動 Safari 中添加了 orientationchange 事件,以便開發人員能夠確定使用者何時將裝置由橫向檢視模式切換為縱向檢視模式。移動 Safari 的 window.orientation 屬性中可能包含 3 個值:0 表示肖像模式, 90 表示向左旋轉的橫向模式(“主螢幕”按鈕在右側), -90 表示向右旋轉的橫向模式(“主螢幕”按鈕在左側)。
EventUtil.addHandler(window, "load", function(event){
var div = document.getElementById("myDiv");
div.innerHTML = "Current orientation is " + window.orientation;
EventUtil.addHandler(window, "orientationchange", function(event){
div.innerHTML = "Current orientation is " + window.orientation;
});
});MozOrientation 事件
Firefox 3.6 為檢測裝置的方向引入了一個名為 MozOrientation 的新事件。(字首 Moz 表示這是特定於瀏覽器開發商的事件,不是標準事件。)當裝置的加速計檢測到裝置方向改變時,就會觸發這個事件。但這個事件與 iOS 中的 orientationchange 事件不同,該事件只能提供一個平面的方向變化。
EventUtil.addHandler(window, "MozOrientation", function(event){
//響應事件
});
EventUtil.addHandler(window, "MozOrientation", function(event){
var output = document.getElementById("output");
output.innerHTML = "X=" + event.x + ", Y=" + event.y + ", Z=" + event.z +"<br>";
});deviceorientation 事件
本質上,DeviceOrientation Event 規範定義的 deviceorientation 事件與 MozOrientation 事件類似。它也是在加速計檢測到裝置方向變化時在 window 物件上觸發,而且具有與 MozOrientation 事件相同的支援限制。不過, deviceorientation 事件的意圖是告訴開發人員裝置在空間中朝向哪兒,而不是如何移動。
devicemotion 事件
DeviceOrientation Event 規範還定義了一個 devicemotion 事件。這個事件是要告訴開發人員裝置什麼時候移動,而不僅僅是裝置方向如何改變。
