《Javascript 高階程式設計(第三版)》筆記0x17 事件:事件物件
目錄
事件物件
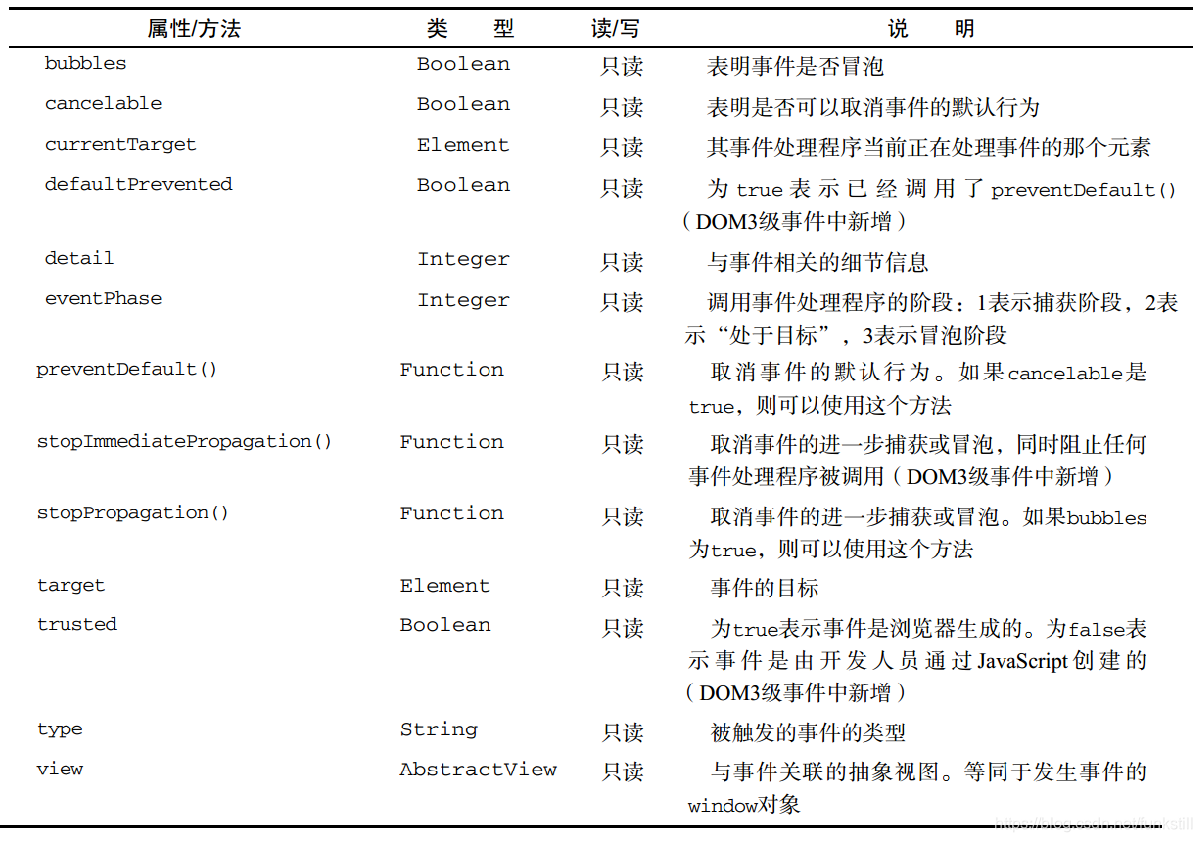
DOM中的事件物件
相容 DOM 的瀏覽器會將一個 event 物件傳入到事件處理程式中。無論指定事件處理程式時使用什麼方法(DOM0 級或 DOM2 級),都會傳入 event 物件。
var btn = document.getElementById("myBtn"); btn.onclick = function(event){ alert(event.type); //"click" }; btn.addEventListener("click", function(event){ alert(event.type); //"click" }, false);

在事件處理程式內部,物件 this 始終等於 currentTarget 的值,而 target 則只包含事件的實際目標。如果直接將事件處理程式指定給了目標元素,則 this、 currentTarget 和 target 包含相同的值。
var btn = document.getElementById("myBtn"); btn.onclick = function(event){ alert(event.currentTarget === this); //true alert(event.target === this); //true };
在需要通過一個函式處理多個事件時,可以使用 type 屬性。
var btn = document.getElementById("myBtn");
var handler = function(event){
switch(event.type){
case "click":
alert("Clicked");
break;
case "mouseover":
event.target.style.backgroundColor = "red";
break;
case "mouseout":
event.target.style.backgroundColor = "";
break;
}
};
btn.onclick = handler;
btn.onmouseover = handler;
btn.onmouseout = handler;要阻止特定事件的預設行為,可以使用 preventDefault()方法。
var link = document.getElementById("myLink");
link.onclick = function(event){
event.preventDefault();
};stopPropagation()方法用於立即停止事件在 DOM 層次中的傳播,即取消進一步的事件捕獲或冒泡。
var btn = document.getElementById("myBtn");
btn.onclick = function(event){
alert("Clicked");
event.stopPropagation();
};
document.body.onclick = function(event){
alert("Body clicked");
};事件物件的 eventPhase 屬性,可以用來確定事件當前正位於事件流的哪個階段。如果是在捕獲階段呼叫的事件處理程式,那麼 eventPhase 等於 1;如果事件處理程式處於目標物件上,則 eventPhase 等於 2;如果是在冒泡階段呼叫的事件處理程式, eventPhase 等於 3。這裡要注意的是,儘管“處於目標”發生在冒泡階段,但 eventPhase 仍然一直等於 2。
var btn = document.getElementById("myBtn");
btn.onclick = function(event){
alert(event.eventPhase); //2
};
document.body.addEventListener("click", function(event){
alert(event.eventPhase); //1
}, true);
document.body.onclick = function(event){
alert(event.eventPhase); //3
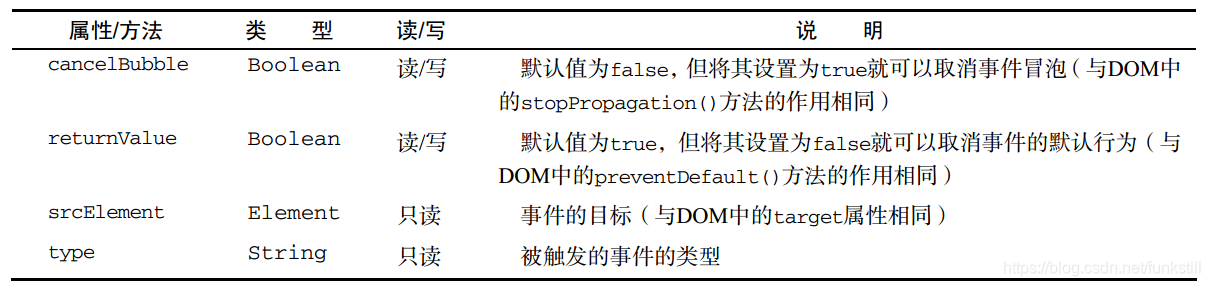
};IE中的事件物件
與訪問 DOM 中的 event 物件不同,要訪問 IE 中的 event 物件有幾種不同的方式,取決於指定事件處理程式的方法。在使用 DOM0 級方法新增事件處理程式時, event 物件作為 window 物件的一個屬性存在。
var btn = document.getElementById("myBtn");
btn.onclick = function(){
var event = window.event;
alert(event.type); //"click"
};如果事件處理程式是使用 attachEvent()新增的,那麼就會有一個 event 物件作為引數被傳入事件處理程式函式中
var btn = document.getElementById("myBtn");
btn.attachEvent("onclick", function(event){
alert(event.type); //"click"
});
因為事件處理程式的作用域是根據指定它的方式來確定的,所以不能認為 this 會始終等於事件目標。故而,最好還是使用 event.srcElement 比較保險。
var btn = document.getElementById("myBtn");
btn.onclick = function(){
alert(window.event.srcElement === this); //true
};
btn.attachEvent("onclick", function(event){
alert(event.srcElement === this); //false
});cancelBubble 屬性與 DOM 中的 stopPropagation()方法作用相同,都是用來停止事件冒泡的。由於 IE 不支援事件捕獲,因而只能取消事件冒泡;但 stopPropagatioin()可以同時取消事件捕獲和冒泡。
var btn = document.getElementById("myBtn");
btn.onclick = function(){
alert("Clicked");
window.event.cancelBubble = true;
};
document.body.onclick = function(){
alert("Body clicked");
};跨瀏覽器的事件物件
var EventUtil = {
addHandler: function(element, type, handler){
//省略的程式碼
},
getEvent: function(event){
return event ? event : window.event;
},
getTarget: function(event){
return event.target || event.srcElement;
},
preventDefault: function(event){
if (event.preventDefault){
event.preventDefault();
} else {
event.returnValue = false;
}
},
removeHandler: function(element, type, handler){
//省略的程式碼
},
stopPropagation: function(event){
if (event.stopPropagation){
event.stopPropagation();
} else {
event.cancelBubble = true;
}
}
};getEvent()
btn.onclick = function(event){
event = EventUtil.getEvent(event);
};getTarget()
btn.onclick = function(event){
event = EventUtil.getEvent(event);
var target = EventUtil.getTarget(event);
};preventDefault()
var link = document.getElementById("myLink");
link.onclick = function(event){
event = EventUtil.getEvent(event);
EventUtil.preventDefault(event);
};stopPropagation()
var btn = document.getElementById("myBtn");
btn.onclick = function(event){
alert("Clicked");
event = EventUtil.getEvent(event);
EventUtil.stopPropagation(event);
};
document.body.onclick = function(event){
alert("Body clicked");
};
