js移動登入對話方塊新增背景層(ie也支援樣式不好看)
阿新 • • 發佈:2018-12-18
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="../css/reset.css"/> <style> #clickPop{ width: 100%; text-align: center; font-size: 16px; cursor: pointer; } #login{ width: 520px; height: auto; padding: 0 10px; margin: 100px 700px; box-shadow: 0 0 20px; border-radius: 5px; text-align: center; position: absolute; display: none; z-index: 999; background-color: #ffffff; border: 1px solid #eeeeee; } .top{ text-align: center; width: 100%; height: 70px; line-height: 70px; cursor: move; position: relative; } .center input{ width: 300px; height: 30px; margin-top: 20px; border-radius: 5px; padding-left: 5px; } #login .button{ width: 100px; background-color: #ffffff; margin-bottom: 10px; } #close{ width: 40px; height: 40px; position: absolute; right: -15px; top: -15px; border-radius: 50%; background-color: red; text-align: center; line-height: 40px; display: inline-block; } #close a{ color: #000000; font-size: 18px; } .bg{ width: 100%; height: 100%; position: fixed; top: 0; left: 0; background-color: rgba(0,0,0,0.5); display: none; } </style> </head> <body> <div id="clickPop">點選彈出</div> <!--登入框--> <div id="login"> <div class="top" id="top"> <h1>登入對話方塊</h1> <span id="close"><a href="javascript:void(0);">X</a></span> </div> <div class="center"> <label>使用者名稱</label> <input type="text" placeholder="請輸入使用者名稱"/><br/> <label>密碼</label> <input type="text" placeholder="請輸入密碼" style="margin-left: 12px"/><br/> <input type="button" value="登入" class="button"/> </div> <!--關閉按鈕--> </div> <!--背景層--> <div class="bg" id="bg"></div> <script> function queryId(id) { return document.getElementById(id); } //給外層新增一個彈出事件 queryId("clickPop").onclick = function (ev) { //顯示出登入對話方塊 queryId("login").style.display = "block"; //彈出背景層 queryId("bg").style.display = "block"; //因為彈出按鈕屬於document,所以會發生事件冒泡,所以要阻止事件冒泡, window.event?window.event.cancelBubble = true:ev.stopPropagation(); }; //給close新增點選事件,點選隱藏登入和背景層 queryId("close").onclick = function () { //顯示出登入對話方塊 queryId("login").style.display = "none"; //彈出背景層 queryId("bg").style.display = "none"; }; //如果彈出登入對話方塊的時候點選除了登入框以外的的地方也關閉背景和登入對話方塊用document //因為登入對話方塊屬於document,所以會發生事件冒泡,所以要阻止事件冒泡, //事件處理物件ev chrome和火狐支援,window.event ie支援 //document.documentElement html //document.documentElement document queryId("login").onclick = function (ev) { window.event?window.event.cancelBubble = true:ev.stopPropagation(); }; document.documentElement.onclick = function () { queryId("login").style.display = "none"; //彈出背景層 queryId("bg").style.display = "none"; }; //滑鼠按下事件移動整個登入對話方塊 queryId("top").onmousedown = function (ev) { //求出此時滑鼠點選區域距離登入對話方塊邊框直接的距離 var clickX = window.event.clientX?window.event.clientX-queryId("login").offsetLeft:ev.clientX-queryId("login").offsetLeft; // var clickX = ev.clientX||window.event.clientX-queryId("login").offsetLeft; var clickY = window.event.clientY?window.event.clientY-queryId("login").offsetTop:ev.clientY-queryId("login").offsetTop; // var clickY = ev.clientY||window.event.clientY-queryId("login").offsetTop; //給document註冊移動事件 document.onmousemove = function (ev2) { //求出此時登入對話方塊距離瀏覽器左邊和上邊的的距離 //減100 700是因為margin的關係,讓距離始終在拖動區域左上方 // queryId("login").style.left = ev2.clientX||window.event.clientX-clickX-700+"px"; // queryId("login").style.top = ev2.clientY||window.event.clientY-clickY-100+"px"; queryId("login").style.left = window.event.clientX?window.event.clientX-clickX-700+"px":ev2.clientX-clickX-700+"px"; queryId("login").style.top = window.event.clientY?window.event.clientY-clickY-100+"px":ev2.clickY-clickY-100+"px"; }; }; //給document註冊滑鼠擡起事件,清除移動事件 document.onmouseup = function () { document.onmousemove = null; } </script> </body> </html>
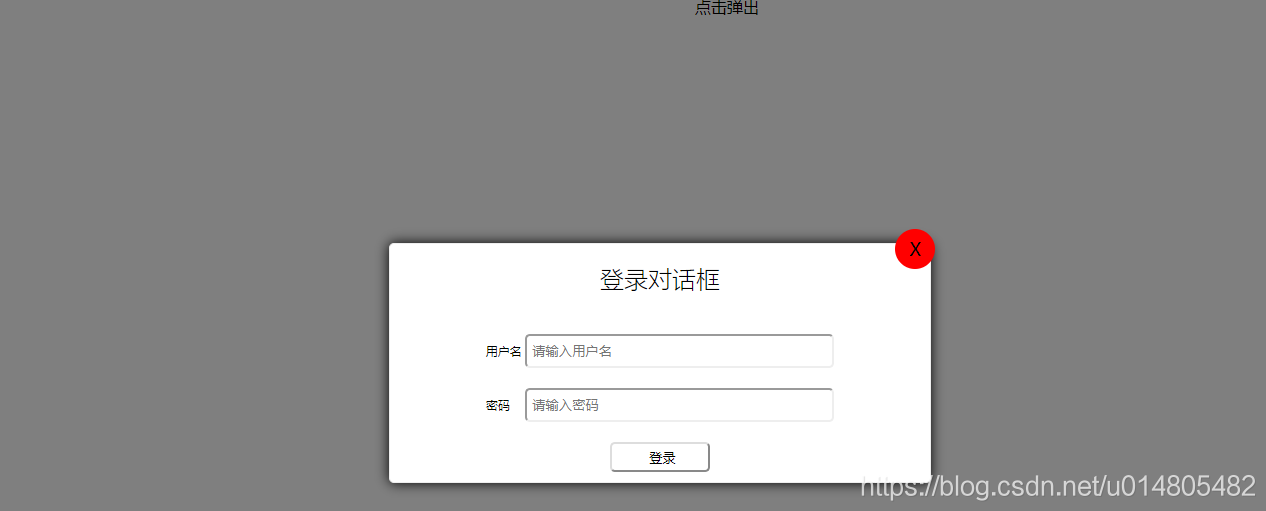
實現效果