教你輕鬆在React Native中整合統計的功能
期待已久的新課上線啦!解鎖React Native開發新姿勢,一網打盡React Native最新與最熱技術,點我Get!!!
有時我們需要知道一款產品上線後的受歡迎程度,推廣效果、有多少人安裝、使用率,平均線上時長、活躍使用者、啟動次數、版本分佈等資料,這個時候我們不得不用到統計分析。如果條件允許我們可以自己實現統計分析的功能,但如果要做的很專業很詳細那麼則需要一個龐大的工作量。在這裡我們也可以採用第三方統計umneng。
在這篇文章中我會向大家分享,在React Native中整合umeng統計的方法及流程。因為umeng官網有非常詳細的整合文件整合文件,在這裡我會介紹在React Native的Android和iOS中如何整合統計功能,但不會長篇大論。
如果大家想通過視訊學習如何在React Native中整合統計功能,可以點這裡檢視
第一步:整合準備
首先我們需要到umeng官網申請一個開發者賬號。然後建立一個應用並獲取appkey。
整合SDK
獲取到appkey之後呢,我們接下來就來整合整合SDK。
Android
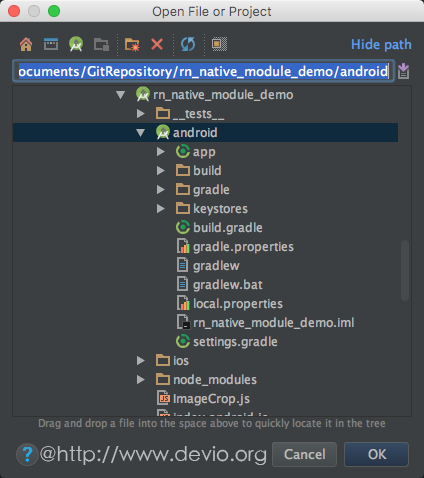
友盟支援AndroidStudio的Gradle配置,所以我們用AndroidStudio開啟React Native專案根目錄下的android目錄如圖:

然後在/android/app/build.gradle中新增:
dependencies { compile 'com.umeng.analytics:analytics:latest.integration' }
如果無法正常整合請新增如下程式碼 :
allprojects {
repositories {
mavenCentral()
}
}
然後重新build應用,Gradle就會將上述配置的sdk自動下載到本地。
如果大家想通過視訊學習如何在React Native中整合統計功能,可以點這裡檢視
iOS
友盟支援通過Cocoapods來新增統計sdk的依賴,如果你的Mac還沒有安裝Cocoapods,則可以通過CocoaPods安裝和使用教程來安裝。
Cocoapods 安裝完成後,在你的專案根目錄建立一個 podfile
pod 'UMengAnalytics'//標準SDK,含IDFA
pod 'UMengAnalytics-NO-IDFA'//無IDFA版SDK(請根據需要選擇其中一個)
如:
platform :ios, '7.0'
target 'GitHubPopular' do
pod 'UMengAnalytics'
end
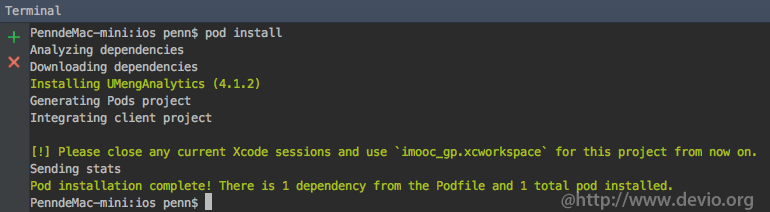
然後在terminal下執行命令如下:
pod install

心得:如果過程緩慢可以在
install命令後新增--verbose --no-repo-update引數。
命令執行完成後即可完成統計SDK的下載安裝。
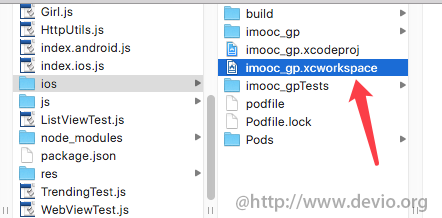
然後,我們開啟專案專案根目錄下的ios資料夾,會看到一個xxx.xcworkspace的檔案:

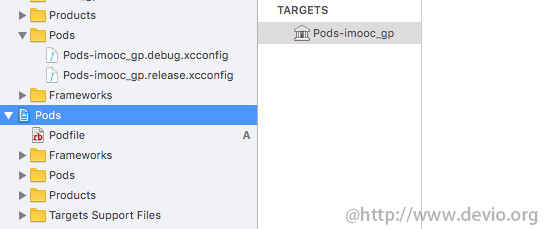
用XCode開啟該檔案就會看到我們剛才整合的SDK了:

如果我們一個專案中有多個PROJECT,那麼則需要用xcworkspace是來管理我們的專案,我們通過pod安裝了統計sdk後,專案中會多出來一個名為Pods的PROJECT,所以後我們需要通過xcworkspace來開啟我們的ios專案了。
第二步:整合配置
sdk下載完成之後呢,接下來我們就可以進行一些整合配置。
Android
配置AndroidManifest.xml
manifest的配置主要包括新增許可權,以下許可權缺一不可,填寫Appkey和填寫渠道id三部分,程式碼示例如下:
<manifest……>
<uses-sdk android:minSdkVersion="8"></uses-sdk>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<application ……>
……
<activity ……/>
<meta-data android:value="YOUR_APP_KEY" android:name="UMENG_APPKEY"/>
<meta-data android:value="Channel ID" android:name="UMENG_CHANNEL"/>
</application>
</manifest>
上述程式碼中的YOUR_APP_KEY為
appkey需要替換為您在友盟後臺申請的應用Appkey,Channel ID為推廣渠道名稱,這個可以根據需要進行自定義,如:GooglePlay
最基本使用
上述配置完成之後,我們就可以使用統計sdk了。我們只需在MainActivity.java中新增如下程式碼即可完成session的統計。
public void onResume() {
super.onResume();
MobclickAgent.onResume(this);
}
public void onPause() {
super.onPause();
MobclickAgent.onPause(this);
}
如果大家想通過視訊學習如何在React Native中整合統計功能,可以點這裡檢視
iOS
配置AppDelegate.m
在AppDelegate.m中匯入標頭檔案#import "UMMobClick/MobClick.h"
AppDelegate.m 的配置主要包括填寫Appkey,設定傳送策略和填寫渠道id三部分,程式碼示例如下:
#import "UMMobClick/MobClick.h"
...
- (BOOL])application:(UIApplication] *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
UMConfigInstance.appKey = @"xxxxxxxxxxxxxx...";
UMConfigInstance.ChannelId = @"App Store";
UMConfigInstance.eSType = E_UM_GAME; //僅適用於遊戲場景,應用統計不用設定
…
[MobClick startWithConfigure:UMConfigInstance];//配置以上引數後呼叫此方法初始化SDK!
}
appKey為開發者在友盟後臺申請的應用Appkey,ChannelId的值為應用的渠道標識。預設為 @“App Store”。
到這裡整合配置已經完成了。
如果大家想通過視訊學習如何在React Native中整合統計功能,可以點這裡檢視
第三步:高階功能
在上文中我們已經完成了統計sdk的整合、配置以及最基本的使用(如果大家想通過視訊學習如何在React Native中整合統計功能,可以點這裡檢視),到現在為止統計sdk已經能為我們完成大部分的統計功能了,比如:新增使用者、活躍使用者、啟動次數、版本分佈、渠道分析、留存分析、錯誤分析、使用者屬性等。
如果我們要進行更高階的功能,比如:計數統計與計算統計等,因為React Native應用的大部分業務邏輯的程式碼都是在js部分完成的,所以我們需要將計數統計與計算統計
的相關功能封裝成React Native原生模組,然後暴露給js模組,供js模組進呼叫,關於如何封裝React Native原生模組,我在視訊教程中有很詳細的講解。
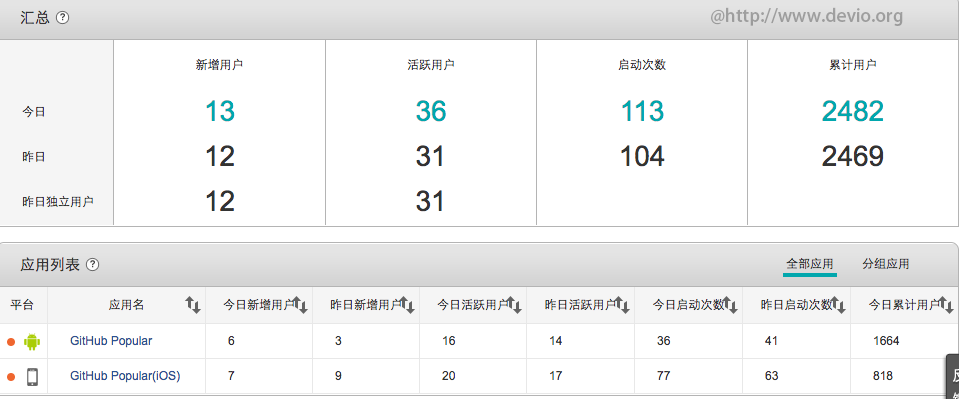
以上便是在React Native中整合umeng統計的方法及流程,這樣以來我們就可以在umeng後臺管理中檢視這些統計資料了:

告訴大家一個好訊息,為大家精心準備的React Native視訊教程釋出了,大家現可以看視訊學React Native了。
如果大家在React Native中整合umeng統計的過程中有更好的心得或遇到問題可以在本文的下方進行留言,我看到了後會及時回覆的哦。
另外也可以關注我的新浪微博,或者關注我的Github來獲取更多有關React Native開發的技術乾貨。
推薦學習:視訊教程《React Native開發跨平臺GitHub App》
