vue 元件使用中的一些細節點
細節一
基礎例子
執行結果:
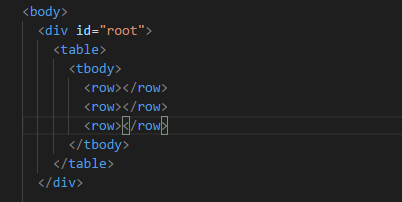
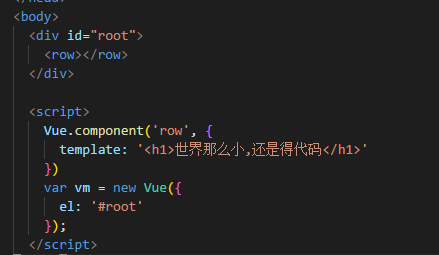
以上大家都懂,這邊就不多說,回到程式碼裡,有時候我們需要 tbody 裡面每一行是一個子元件,那我們程式碼可以怎麼寫呢?我們可以這樣寫,定義一個全域性元件,如下:
然後我們在 body 裡面可以這麼呼叫:
前端全棧學習交流圈:866109386,面向1-3經驗年前端開發人員,幫助突破技術瓶頸,提升思維能力,群內有大量PDF可供自取,更有乾貨實戰專案視訊進群免費領取。
執行結果:
可以看到 row 是有打印出來了,但它實際上裡面沒有任務內容,那我們的問題出在哪呢?回到程式碼我們發現我們在建立 vue 例項的時候沒有指定要掛載的點,所以我們通過 el 來指定 vue 接管的 Dom ,如下:
執行結果:

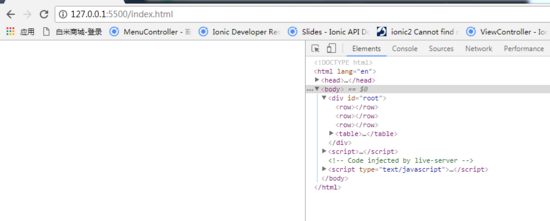
感覺上沒有問題,但真的是這樣嗎?我們通過檢查元素,檢視DOM結構:

大家可以看到出錯啦?正常的三個 tr 應該是在 tbody 裡面, 而現在跑到跟 tbody 同一層了,這是怎麼回事呢?
在H5的規範裡面,要求我們 table 裡面有 tbody, tbody 裡面必須得放 tr,而現在我們使用子元件裡面寫成 row, 所以我們的瀏覽器在解析的時候就會出問題。
那麼我們一旦遇到這種情況出現 bug 要怎麼解呢? 這時候我們可以藉助 vue 提供的 is 屬性來解決這個問題。很簡單, tbody 裡面只能寫 tr, 那我們就都寫 tr,可是實際上我們要顯示 tr 並不是就真的只顯示 tr 空的內容,我們需要顯示 row 元件的內容,那怎麼做?
我們可以在 tr 多一個屬性is 讓它等於 row, 如下:
這段程式碼的意思是:我要用一個元件,但是我不能直接寫這個元件,所以我們寫了一個 tr, 我們用 is 表示雖然我寫的是 tr, 但它表示是 row 元件,這樣能既能符合 H5 的規範又能顯示我們元件的內容 ,程式就不會有 bug 了。
執行結果:
一切正常。
·同樣我們使用 ul, select 標籤的時候,也可以用這種方法。·
細節二
基礎例子
我們定義了一個元件 row,裡面有段文字,如果我們想把這段文字單獨提取出來用變量表示 ,那麼你很有可能會這樣寫:
看似完美,在開啟瀏覽器執行你會發現,bug 正向你招手:
主要意思是 data 是要一個函式,而不是一個物件,什麼情況,在根元件,也就是最外層 vue 的例項,我們通過物件定義是 ok 的,但是在非根元件的子元件這樣定義是不行滴。data 定義要求是一個函式,同時這個函式要求返回一個物件,如下:

前端全棧學習交流圈:866109386,面向1-3經驗年前端開發人員,幫助突破技術瓶頸,提升思維能力,群內有大量PDF可供自取,更有乾貨實戰專案視訊進群免費領取。
執行結果:
這樣問題就解決啦。
之所以這麼定義,原因是一個子元件不像根元件只被呼叫一次,而是可以多次呼叫,那麼每一個子元件的資料我們不希望和其它的子元件產生衝突或者說每個子元件都應該有一個自己的資料域,通過函式返回一個物件就可以實現這個需求。
細節三
基礎例子
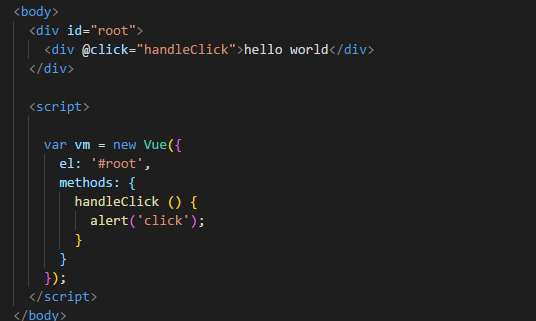
執行,點選彈出click,沒毛病。vue 不建議我們在程式碼裡面操作 Dom, 但是在處理一些極其複雜的動畫效果,我們還真得操作 Dom, 那麼在 vue 中如何操作 Dom 呢? 我們可以通過 ref 引用的方式,如下:
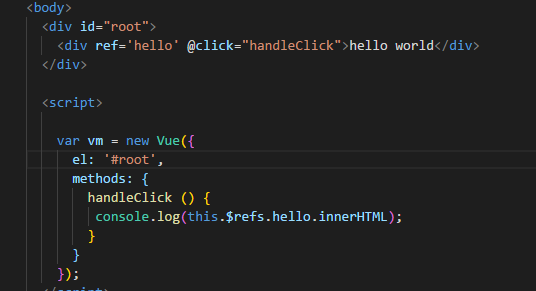
這時候我們有個需求,就是點選div 的時候,把裡面的內容打印出來,我們可以通過引用獲取div節點,然後列印div 裡面的內容即可:
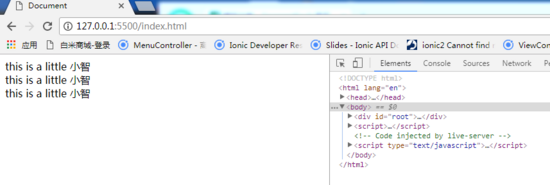
執行結果: