元件式開發框架-積木
阿新 • • 發佈:2018-12-18
積木是什麼
積木是一套高效快速開發Web應用的開發框架。框架通過元件化可配置的開發模式,將系統的開發抽象成搭建積木的過程。積木提供了多種通用的開發元件,開發者可根據需要進行選擇。同時也可以基於現有框架進行拓展,開發所需的元件,有效地降低了專案的開發週期。
獲取
【原始碼地址】
【示例地址】
【詳細文件】
特點
- 可配置元件化的開發模式
- 基於框架輕鬆拓展自定義元件
有什麼區別
近年來有很多優秀的開發框架被廣泛使用如Vue、React等,那麼積木框架與Vue、React等開發框架有什麼不同呢?相較之下,積木與其說是一個框架不如說是一種程式碼的設計模式。積木採用元件式開發模式,整個系統由一系列高內聚、低耦合的元件組成。每一個元件(Widget)內部封裝了針對性很強的業務邏輯功能模組,而元件之間的組織工作全部交由框架去維護。這種設計模式可以是開發者更好的集中精力去處理元件內部的實現邏輯。這樣,不僅提高了開發效率,也使後期維護的工作變得更加輕鬆。
框架設計
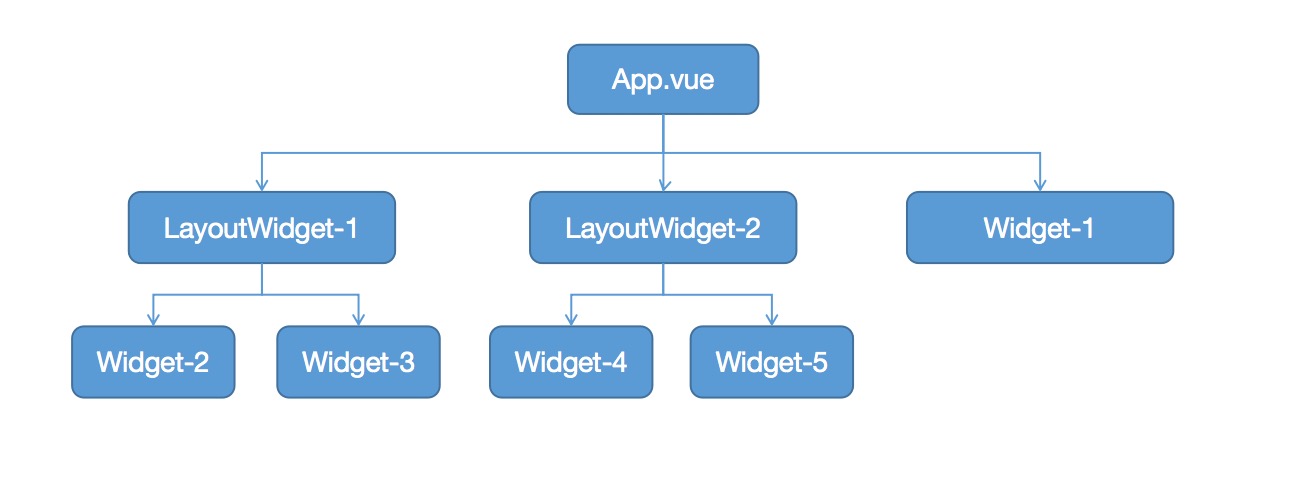
在積木中,所有的模組都是通過元件的的形式進行搭建,即所見之處皆為元件。元件的搭建由一個系統的配置檔案進行統一的控制。元件分為兩種:
- 普通元件
- 容器元件
普通元件只負責實現自身的業務邏輯,容器元件除了負責自身的業務邏之外還負責根據配置去構造其內部的子元件,並進行管理。可想而知,最外層的App.vue就是一個容器元件,由它開始自動的生成子元件,如果子元件仍然是容器元件的話,還會不斷的向下構造。直到所有的元件搭建完畢

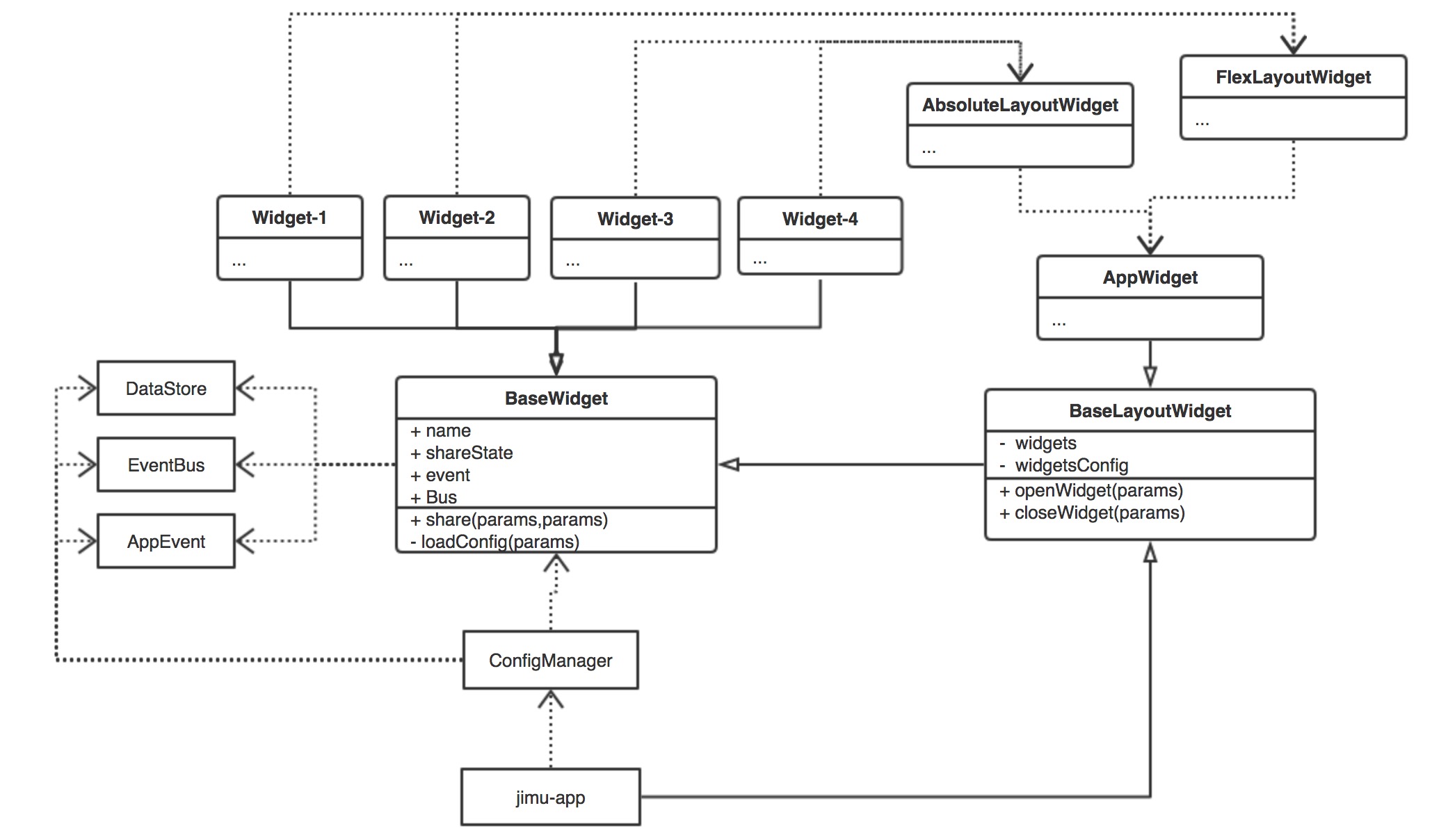
積木UML圖

能帶來什麼
- 功能相對完善的專案開發基礎框架
- 元件式的開發體驗,開發者只需要去關注每個元件自身的業務邏輯
