Django建立完全獨立的APP
我們之前已經完成了專案的結構搭建,但是,在Django當中,我們強調的一個重要概念是app,比如Django自帶的admin就是一個成功的app典範,那麼我們應該如果整理自己的專案結構,才能讓我們的app真正的獨立出來,我們以之前的OurBlog專案為例:
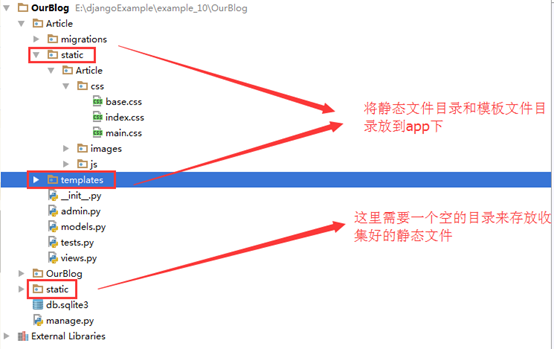
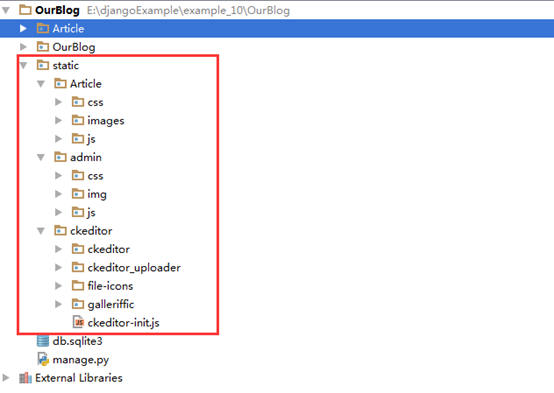
為了專案的可遷移性,我們將靜態檔案和模板檔案的目錄建立到APP的目錄下,在app外部,也就是我們專案的根目錄下,我們建立一個空的靜態檔案目錄:

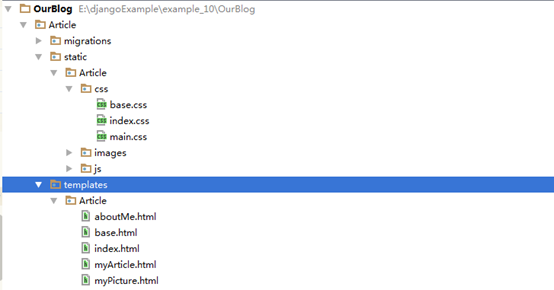
然後在app當中的static和template當中建立和app同名的目錄來存放檔案

注意,Django在配置完成之後,在執行收集靜態檔案的命令之後,會自動檢索所有的app的目錄,然後將目錄下的static目錄下的檔案收集到指定的路徑(這個路徑,在settings當中通過STATIC_ROOT來配置)下。所以,為了區分各個app的靜態檔案,我們將app的靜態檔案存放到static目錄下的app同名下的目錄當中。至於template建立和app同名的目錄的目的是區分各個APP下同名的HTML檔案,比如:
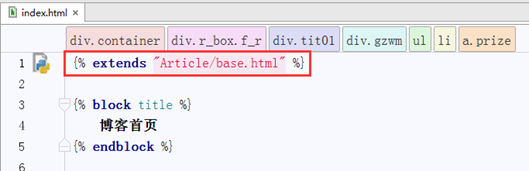
Article/index.html
User/index.html
然後配置settings
OurBlog/OurBlog/settings.py
1 # ...... 2 #安裝功能 3 INSTALLED_APPS = ( 4 'django.contrib.admin', 5 'django.contrib.auth', 6 'django.contrib.contenttypes', 7 'django.contrib.sessions', 8 'django.contrib.messages', 9 'django.contrib.staticfiles', 10 'Article', #我們自定義的功能 11 'ckeditor', #Django ckeditor的功能 12 'ckeditor_uploader', #Django ckeditor的上傳功能 13 ) 14 15 # ...... 16 17 #模板配置 18 TEMPLATES = [ 19 { 20 'BACKEND': 'django.template.backends.django.DjangoTemplates', 21 'DIRS': [ 22 ], 23 'APP_DIRS': True, #是否搜尋app當中的模板目錄 24 'OPTIONS': { 25 'context_processors': [ 26 'django.template.context_processors.debug', 27 'django.template.context_processors.request', 28 'django.contrib.auth.context_processors.auth', 29 'django.contrib.messages.context_processors.messages', 30 ], 31 }, 32 }, 33 ] 34 35 # ...... 36 STATIC_ROOT = os.path.join(BASE_DIR,"static").replace("\\","/")
注意,我們修改的有這些,其他的配置和之前學習過程當中一樣
然後進行靜態檔案的收集
命令:python manage.py collectstatic


然後,Django就會把app當中的靜態檔案放到專案的靜態目錄下

這個時候我們的配置完成了,要調整的就是檢視當中模板檔案的載入和前端今天檔案的渲染了
/OurBlog/Article/views.py
1 from django.shortcuts import render 2 3 def base(request): 4 return render(request, "Article/base.html") 5 6 def index(request): 7 return render(request, "Article/index.html") 8 9 def myArticle(request): 10 return render(request, "Article/myArticle.html") 11 12 def myPicture(request): 13 return render(request, "Article/myPicture.html") 14 15 def aboutMe(request): 16 return render(request, "Article/aboutMe.html") 17 18 def connectMe(request): 19 return render(request, "Article/aboutMe.html")
在這裡我們之前載入的檔案是在根目錄下的template下,現在修改到了app下
訪問的時候也要注意前端樣式的載入

這樣我們再次訪問頁面,就發現已經把app獨立的靜態目錄開發功能編寫完成了。
效果如下:

專案路由優化
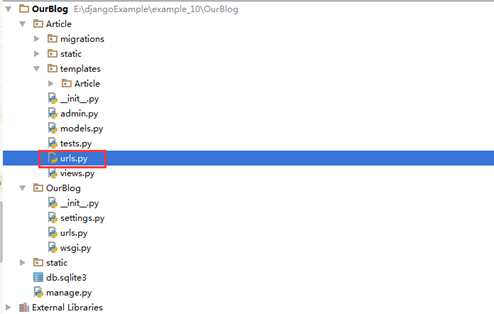
上面完成了靜態檔案的優化,那麼接下來優化路由部分,路由本身優化有兩個方向,我們首先來看針對app獨立的優化,很簡單,在app當中建立獨立的路由檔案,urls.py
1、 在app當中建立urls

2、 在app當中的urls當中匯入url設定,設定路由
1 #coding:utf-8
2
3 from django.conf.urls import url
4 from Article.views import *
5 urlpatterns = [
6 url(r'^index/', index),
7 url(r'^myArticle/', myArticle),
8 url(r'^myPicture/', myPicture),
9 url(r'^aboutMe/', aboutMe),
10 url(r'^connectMe/', connectMe),
11 ]3、 在主url當中包含子url
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
#........
url(r'^article/', include('Article.urls')),
#........
]4、 然後進行訪問

大功告成,今晚吃雞!
