CSS基礎複習筆記3---盒子模型
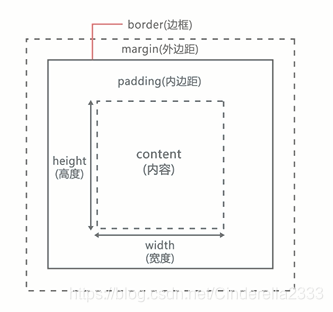
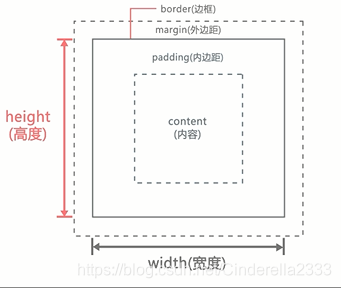
1.盒子模型

(1)(最大/小)寬度:(max/min-)width:長度/百分比/auto
(2)(最大/小)高度:(max/min-)height:長度/百分比/auto
注意:max-height/width和min-height/width有相容性問題,IE瀏覽器不支援
問:哪些HTML元素可以設定高和寬屬性?
答:塊級元素(<p>、<div>、<h1>、<ul>等)和替換元素(<img>、<input>、<textarea>等)
(3)邊框屬性
邊框寬度:border(-left/right/top/bottom)-width:thin/medium/thick/長度值
邊框顏色:border(-left/right/top/bottom)-color:red/..
邊框樣式:border(-left/right/top/bottom)-style:none/solid(實線)/double(雙線)/dotted(點狀邊框)/dashed(虛線)
也可一起簡寫為:border(-left/right/top/bottom):[寬度]/[樣式]/[顏色]
(4)內邊距屬性
上:padding-top:長度值/百分比
右:padding-right:長度值/百分比
下:padding-bottom:長度值/百分比
左:padding-left:長度值/百分比
注意:長度值不能為負值
也可以一起縮寫為一下四種情況:
padding:值1; //4個方向都為值1 padding:值1 值2; //上下=值1 ,左右=值2 padding:值1 值2 值3; //上=1,左右=值2,下=值3 padding:值1 值2 值3 值4; //上=1,右=值2 ,下=值3,左=值4
(5)外邊距屬性
上:margin-top:長度值/百分比/auto
右:margin-right:長度值/百分比/auto
下:margin-bottom:長度值/百分比/auto
左:margin-left:長度值/百分比/auto
注意:長度值可以為負值;設定為auto時可以實現水平方向居中顯示效果,此時是由瀏覽器計算外邊距;
垂直方向兩個相鄰元素都設定外邊距時,外邊距會發生合併,合併後外邊距高度=兩個合併外邊距的高度中最大值
也可以一起縮寫,類似與padding的寫法
(6)總結
盒子在頁面中所佔的寬度=左外邊距+左邊框+左內邊距+內容寬度+右內邊距+右邊框+右外邊距 盒子在頁面中所佔的高度=上外邊距+上邊框+上內邊距+內容高度+下內邊距+下邊框+下外邊距
2.拓展
IE盒子模型

備註:如果沒有Doctype文件型別宣告,各瀏覽器按照自己的方式解析,IE瀏覽器用IE盒子模型,火狐用標準盒子模型。
如果有Doctype文件型別宣告,按照標準盒子模型來解析。
3.其他
display:inline(元素將顯示為內聯元素,前後沒有換行符)/block(元素將顯示為塊級元素,元素前後會有換行符)/none
備註:
(1)相應內聯元素及使用display : inline設定成內聯元素的元素
width和height屬性無效。
水平方向margin-eft/margin-right/padding-left/padding-right有效
垂直方向margin-top/margin-bottom/padding-top/padding-bottom無效
(2)塊級元素及使用display : block設定成塊級元素的
元素width/height/margin/padding屬性都生效
