架構優化之高效能:web前端效能優化,靜態資源快取,檔案壓縮
web前端效能優化
內容主要來自阿里架構一書。自己總結以及進行實踐
一.瀏覽器訪問優化
1.減少http請求
合併css,合併JS,合併圖片:圖片也可以進行合併,多張圖片合併成一張,
現在的瀏覽器會自動的複用tcp連結,不會剛用完就關閉
2.設定使用瀏覽器快取
靜態資源(如何設定?可以考慮靜態資源統一通過一個過濾器,然後設定快取時間)
在設定返回靜態資源的時候,快取一定的時間。幾天,幾個月等。更新了靜態資源的時候,直接更換靜態資源的路徑名字即可。
實現方式:
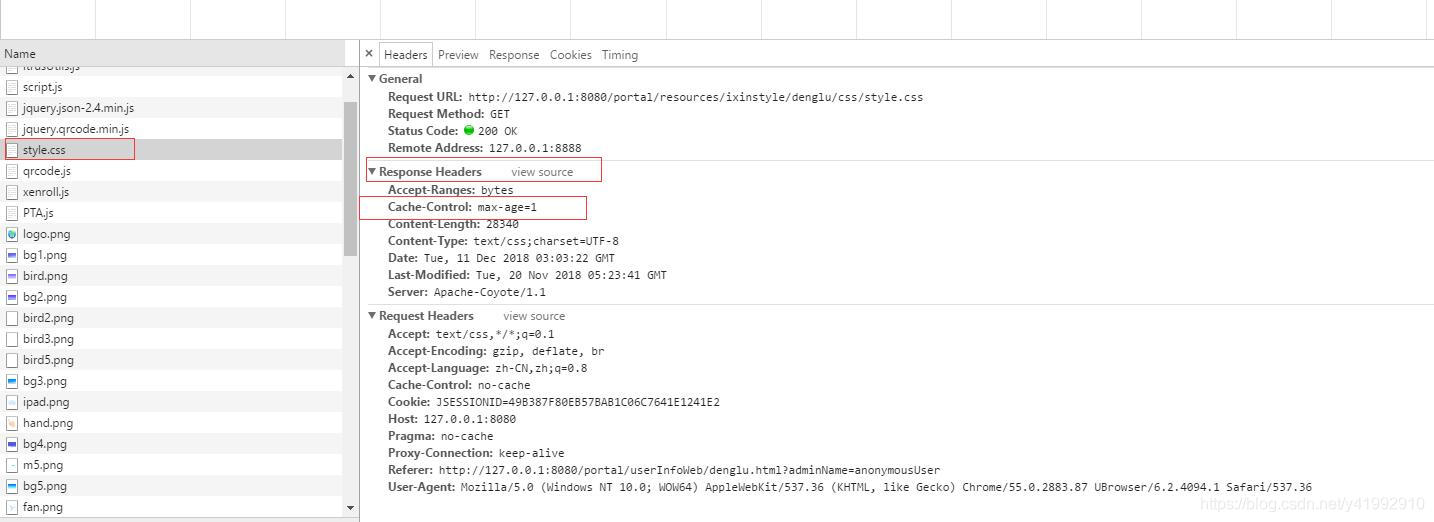
在返回靜態資源的response header中,設定快取的時間為xxx
springmvc設定為:
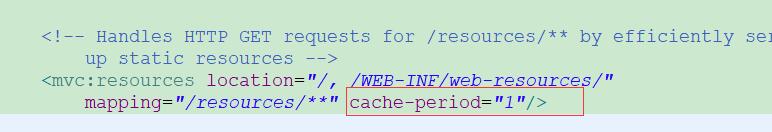
在springmvc的配置檔案中,設定cache-period,單位為分鐘數
<mvc:resources location="/, /WEB-INF/web-resources/"
mapping="/resources/**" cache-period="1"/>
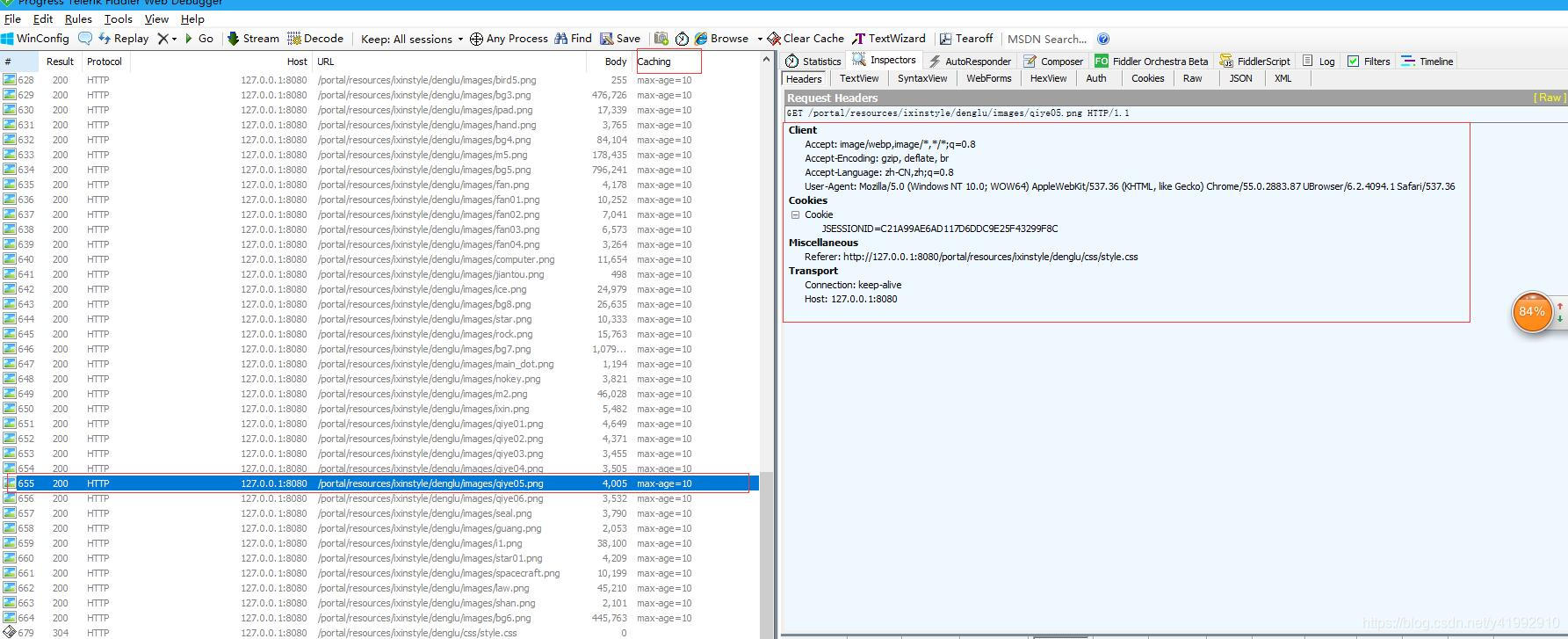
效果:第一次請求,請求狀態為200,第二次以及以後,請求狀態為304
第一次訪問 200
按F5重新整理(第二次訪問) 304
按Ctrl+F5強制重新整理 200



3.啟用壓縮
在服務端對檔案進行壓縮。在瀏覽器端對檔案解壓縮。文字檔案的壓縮效率可以達到80%以上。
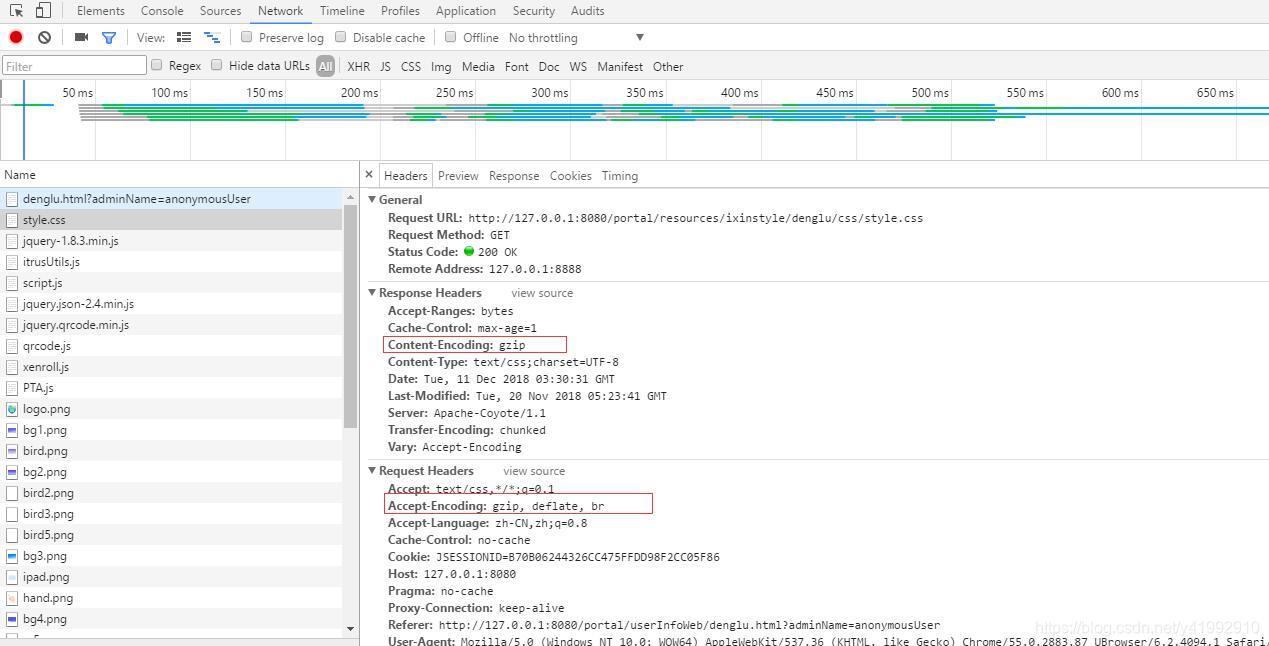
因此HTML,CSS,javaScript檔案啟用GZip壓縮可以達到較好的效果。
但是壓縮會對伺服器和瀏覽器產生一定的壓力,在通訊頻寬良好,而伺服器資源不足的情況下要權衡考慮
這裡參考:http://www.cnblogs.com/DDgougou/p/8675504.html
tomcat中配置方法
版本要求:Tomcat5.0以上。 修改%TOMCAT_HOME%/conf/server.xml,修訂節點如下:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" compression="on" compressionMinSize="2048" noCompressionUserAgents="gozilla, traviata" compressableMimeType="text/html,text/xml,text/javascript, application/javascript,text/css,text/plain,text/json"/>
引數說明:
1、compression=“on” 開啟壓縮。可選值:"on"開啟,"off"關閉,"force"任何情況都開啟。
2、compressionMinSize="2048"大於2KB的檔案才進行壓縮。用於指定壓縮的最小資料大小,單位B,預設2048B。注意此值的大小,如果配置不合理,產生的後果是小檔案壓縮後反而變大了,達不到預想的效果。
3、noCompressionUserAgents=“gozilla, traviata”,對於這兩種瀏覽器,不進行壓縮(我也不知道這兩種瀏覽器是啥,百度上沒找到),其值為正則表示式,匹配的UA將不會被壓縮,預設空。
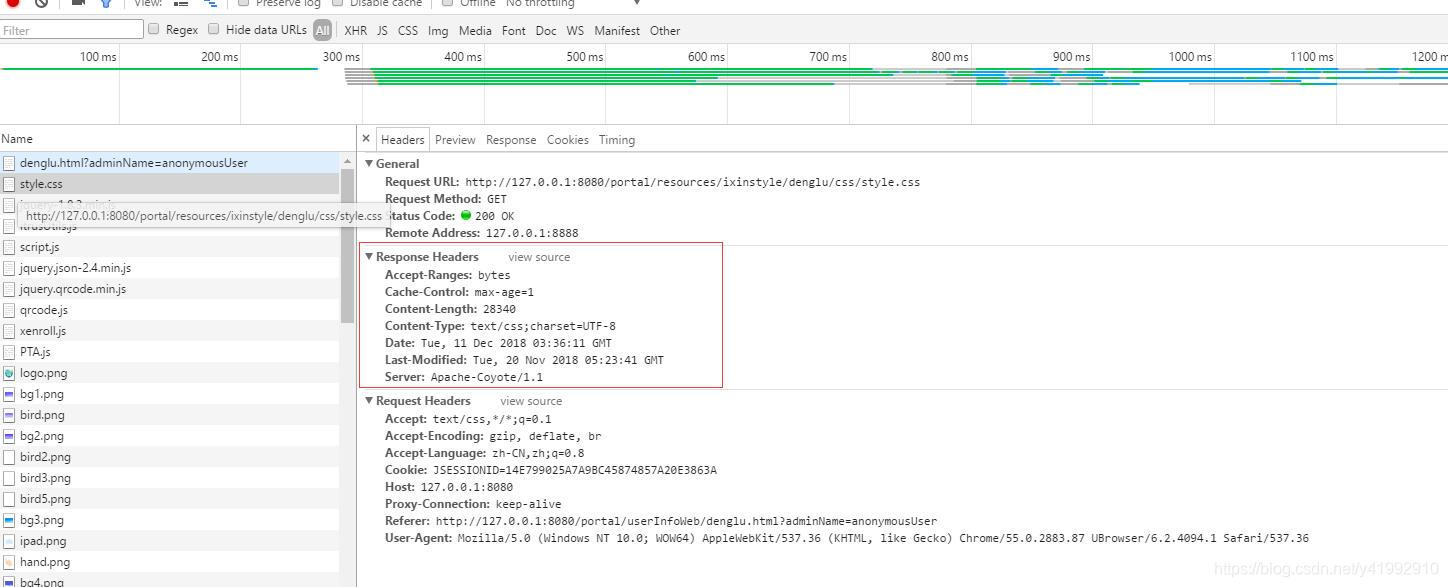
4、compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,text/json"會被壓縮的MIME型別列表,多個逗號隔,表明支援html、xml、js、css、json等檔案格式的壓縮(plain為無格式的,但對於具體是什麼,我比較概念模糊)。compressableMimeType很重要,它用來告知tomcat要對哪一種檔案進行壓縮,如果型別指定錯誤了,肯定是無法壓縮的。那麼,如何知道要壓縮的檔案型別呢?可以通過以下這種方法找到。
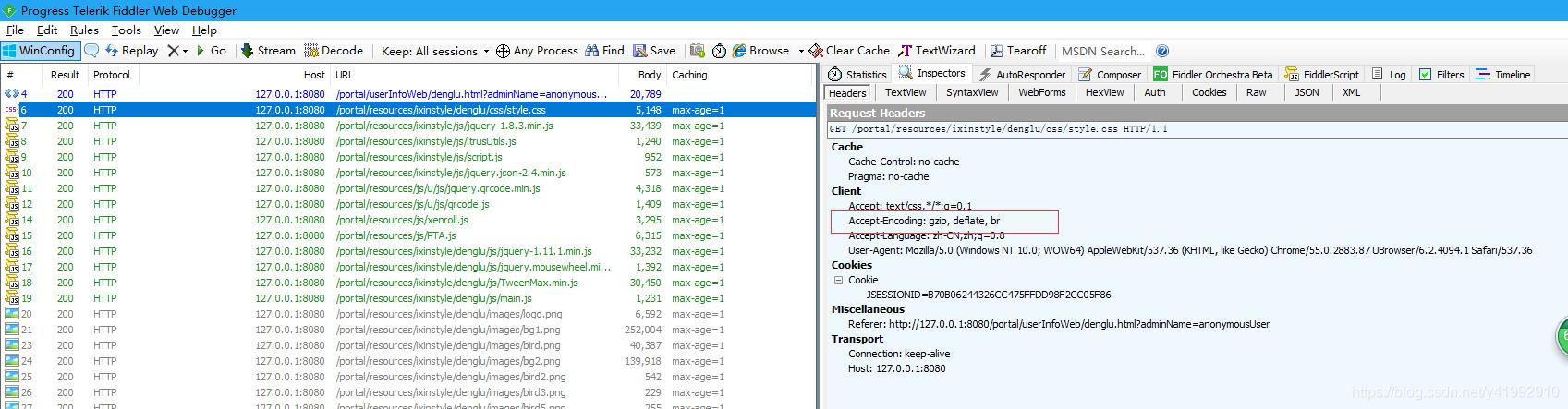
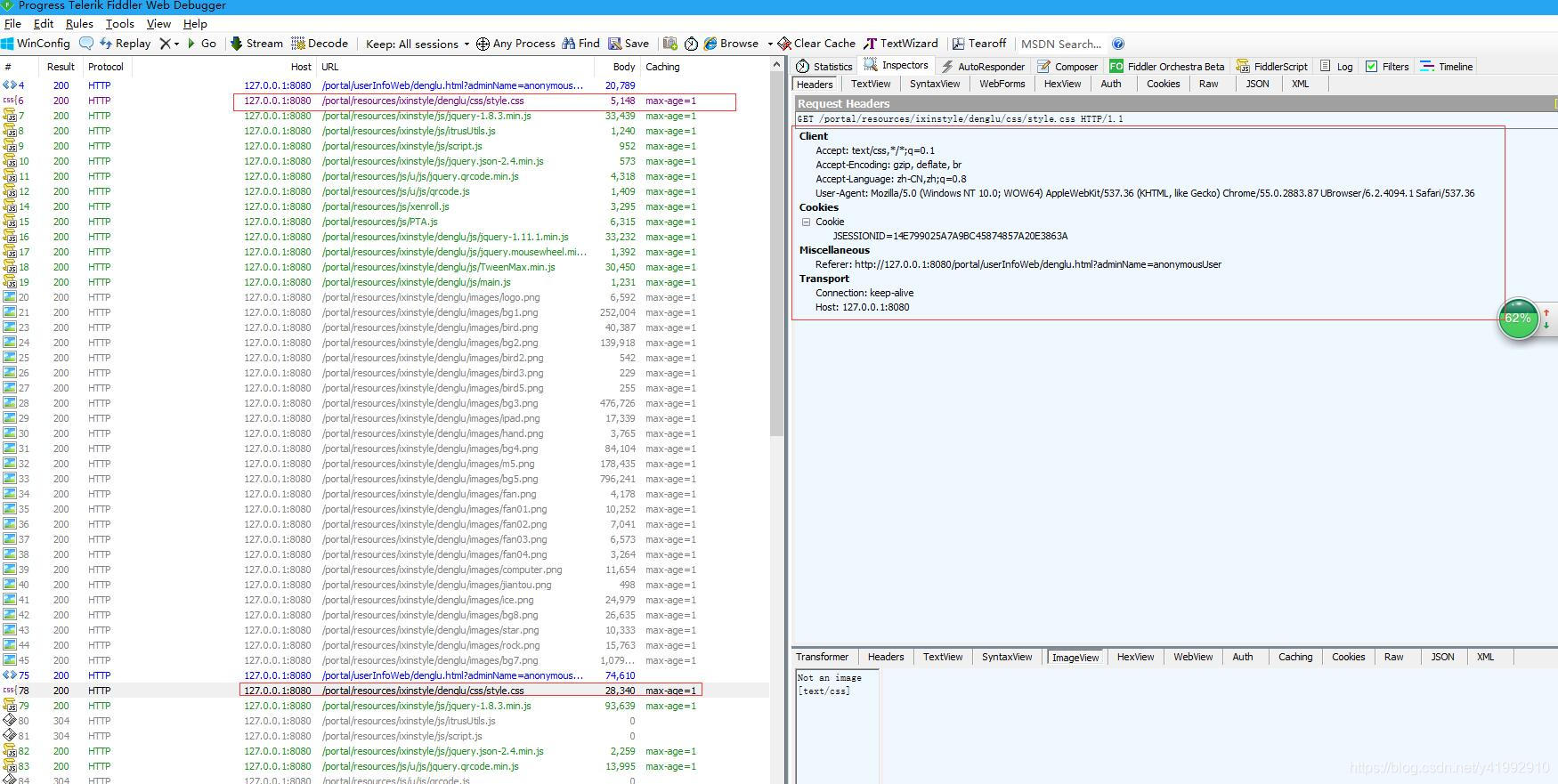
實踐結果,開啟壓縮。


不開啟壓縮:


通過上面開啟和不開啟壓縮的對比,可以很明顯的看出,檔案縮小了5倍左右。
4.CSS放在頁面的最上面,javaScript放在頁面最下面
瀏覽器下載完全部的CSS之後才會對整個頁面進行渲染。
而瀏覽器載入到javaScript就會立即執行,有可能阻塞整個頁面。
5.減少cookie傳輸
二.CDN加速
內容分發網路
三.反向代理
