bootstrap-select 文件 本文原創出處:http://www.cnblogs.com/landeanfen/
正文
前言:之前分享過兩篇bootstrap下拉框的元件:JS元件系列——兩種bootstrap multiselect元件大比拼 和 JS元件系列——Bootstrap Select2元件使用小結 ,收到很多園友的關注和提問,最後總結這兩篇裡面的下拉框元件都存在一些大大小小的問題,比如兩種bootstrap mutiselect元件,介面渲染效果略差;再比如select2一些相容性問題、多選的取值賦值等問題都困擾著博主以及很多園友,專案裡面的下拉框很早就替換為今天介紹的這款元件,所以今天介紹給大家,讓大家多一個選擇也好!感謝大家的持續關注!
說點題外話。本來這篇早就準備寫了,不料最近專案準備走前端化開發路線,可忙壞博主了,一時間,Node.js、npm、webpack、react、react-router、ant.design等等技術都得學呀,腦子真是個好東西,能夠一下子容納這麼多新知識,雖然各種不適應,但時間一長就慢慢習慣了,所幸博主經常關注這方面的技術,所以學起來並沒有那麼吃力。關於vue和react,很多群友都討論過它們的優勢和劣勢,其實博主覺得說不上哪個元件更優,關鍵得看專案適應哪種生態,我們選用react很大一部分原因就是看中了ant.design的效果和豐富的元件庫。好了,再說就跑題了,以後博主分享搭建前端環境的時候再來細說。
本文原創地址:http://www.cnblogs.com/landeanfen/p/7457283.html
一、元件開源地址以及API說明
bootstrap-select開源地址:https://github.com/silviomoreto/bootstrap-select
bootstrap-select使用示例:http://silviomoreto.github.io/bootstrap-select/examples/
bootstrap-select文件說明:http://silviomoreto.github.io/bootstrap-select/options/
二、元件效果示例
一睹初容


多選效果

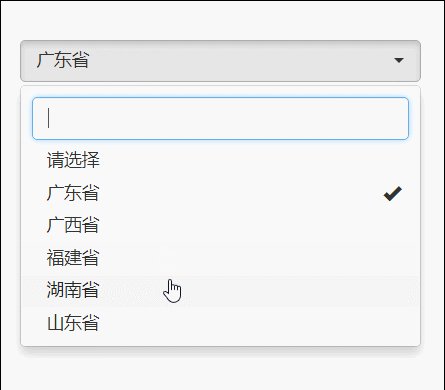
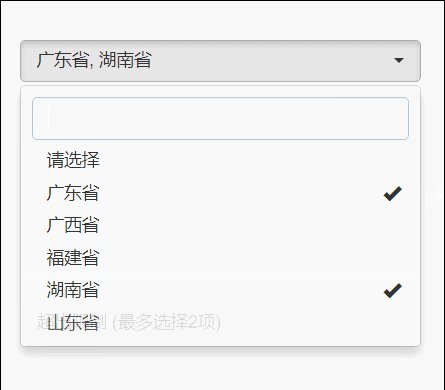
可配置搜尋功能

分組選中

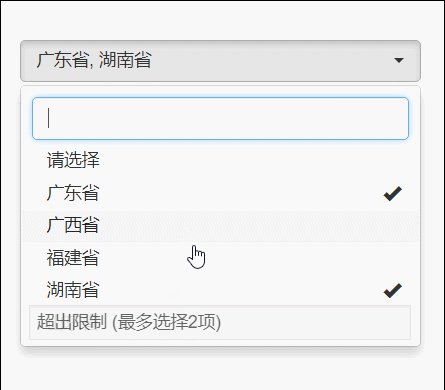
設定最多選中項為2個

自定義說明Title,比如我們定義為“請選擇省份”

某些情況下如果多選的數量比較多,我們可以顯示“縮略模式”。比如當選擇了兩項以上的時候

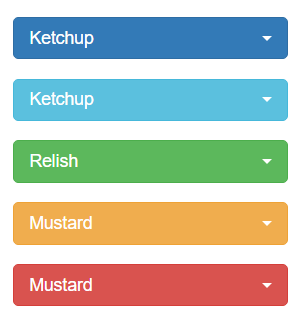
自定義樣式


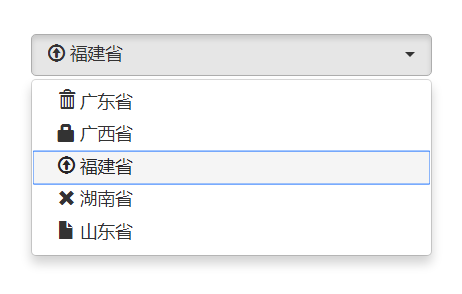
顯示圖示加文字

顯示帶顏色的標籤


展開最多顯示可配置的個數,不如最多顯示3項

全選和反選

以上都是些常用功能,更多效果可以檢視官方示例!
三、使用示例
1、基礎示例
既然是bootstrap-select,元件肯定是依賴bootstrap的,而bootstrap又是依賴jquery的,所以使用元件必須引用如下檔案。
<link href="Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <link href="Content/bootstrap-select/css/bootstrap-select.min.css" rel="stylesheet" /> <script src="Content/jquery-1.9.1.min.js"></script> <script src="Content/bootstrap/js/bootstrap.min.js"></script> <script src="Content/bootstrap-select/js/bootstrap-select.min.js"></script> <script src="Content/bootstrap-select/js/i18n/defaults-zh_CN.min.js"></script>
最後一個檔案 defaults-zh_CN.min.js 非必需,是元件中文化的時候才需要引用。
使用就更加簡單了,不用任何已經js,直接使用class就可以初始化。
<select class="selectpicker">
<option value="1">廣東省</option>
<option value="2">廣西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山東省</option>
</select>
給一個select標籤加上selectpicker樣式即可。
多選就不用多說了
<select class="selectpicker" multiple>
<option value="1">廣東省</option>
<option value="2">廣西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山東省</option>
</select>
2、其他效果示例
上面是最簡單的使用,下面就將一些常用的效果給出程式碼示例,高手請直接跳過此段。
給元件加搜尋功能
<select class="selectpicker" multiple data-live-search="true">
<option value="1">廣東省</option>
<option value="2">廣西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山東省</option>
</select>
選項分組
<select class="form-control selectpicker" data-live-search="true" multiple>
<optgroup label="廣東省">
<option value="1">廣州市</option>
<option value="2">深圳市</option>
<option value="3">珠海市</option>
</optgroup>
<optgroup label="廣西">
<option value="1">南寧市</option>
<option value="2">柳州</option>
<option value="3">桂林市</option>
</optgroup>
<optgroup label="山東">
<option value="1">煙臺</option>
<option value="2">青島</option>
<option value="3">濟南</option>
</optgroup>
</select>
設定最多選中項為2個
<select class="selectpicker" multiple data-live-search="true" data-max-options="2">
<option value="1">廣東省</option>
<option value="2">廣西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山東省</option>
</select>
縮略模式,比如當選中值大於3個的時候只顯示選中項的個數,注意這個屬性只對多選生效
<select class="selectpicker" multiple data-live-search="true" data-selected-text-format="count > 3">
<option value="1">廣東省</option>
<option value="2">廣西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山東省</option>
</select>
顯示帶顏色的標籤
<select class="form-control selectpicker" title="請選擇省份" multiple>
<option data-content="<span class='label label-success'>廣東省</span>">廣東省</option>
<option data-content="<span class='label label-info'>廣西省</span>">廣西省</option>
<option data-content="<span class='label label-warning'>福建省</span>">福建省</option>
<option data-content="<span class='label label-danger'>山東省</span>">山東省</option>
</select>
預設樣式選擇
<select class="selectpicker" data-style="btn-primary"> ... </select> <select class="selectpicker" data-style="btn-info"> ... </select> <select class="selectpicker" data-style="btn-success"> ... </select> <select class="selectpicker" data-style="btn-warning"> ... </select> <select class="selectpicker" data-style="btn-danger"> ... </select>

3、元件取值賦值
上面都是元件的初始化的一些東西,一般情況下,我們需要對元件進行取值和賦值,我們應該如何操作呢。
3.1、元件取值
關於元件取值保持原生的jquery方法,比如 var value = $('#sel').val(); 這樣是不是很簡單,需要注意的是,如果是多選,這裡得到的value變數是一個數組變數,形如 ['1','2','3']。
3.2、元件賦值
元件賦值就需要稍微變換一下了,如果你直接 $('#sel').val('1'); 這樣賦值將會無效,正確的賦值方法為:
$('.selectpicker').selectpicker('val', '1');
在一些級聯選擇的使用場景中,經常需要在賦值的時候順便觸發一下元件的change事件,我們可以這麼做。
$('.selectpicker').selectpicker('val', '1').trigger("change");
如果是多選的賦值,也是一樣
$('.selectpicker').selectpicker('val', ['1','2','3']).trigger("change");
4、元件其他用法
全選: $('.selectpicker').selectpicker('selectAll');
反選: $('.selectpicker').selectpicker('deselectAll');
適應手機模式: $('.selectpicker').selectpicker('mobile');
元件禁用:
$('.disable-example').prop('disabled', true);
$('.disable-example').selectpicker('refresh');
元件啟用:
$('.disable-example').prop('disabled', false);
$('.disable-example').selectpicker('refresh');
元件銷燬:
$('.selectpicker').selectpicker('destroy');
5、元件封裝
上面關於元件的初始化介紹了那麼多,都是通過class='selectpicker'去做初始化的,很多情況下,我們的select的option都是動態獲取,然後再初始化的,於是乎博主仔細尋找api,看裡面是否有遠端獲取資料,很遺憾,元件沒有支援這種遠端獲取資料的方法。沒關係,我們自己封裝一個ajax請求,然後動態構造option又有多難呢?這裡又得提一下原來那篇封裝js元件的文章了,我們按照那篇文章的思路封裝一個不就好了。以下給出一個參考。
 bootstrapSelect
bootstrapSelect
這樣封裝之後,我們直接使用如下程式碼即可初始化元件。
$('#sel').bootstrapSelect({
url:'/a/b',
data: {},
valueField: 'value',
textField: 'text',
});

