萌框架vue(一)
一、介紹一下vue
1、流行框架
vuejs 尤雨溪
reactjs Facebook
angularjs googole
框架:框架提供了一套完整的解決方案,使用者要按照框架所規定的某種規範進行開發,例如bootstrap、express、mui、vue等等
庫:本質上是一個工具,提供了大量的API,體現了封裝的思想,需要自己呼叫這些API,例如jQuery
2、MVC&MVVM
前端實行了工程化,引入了MVC思想
MVC思想:model,view,controller
M:管理資料
C:處理頁面邏輯
V:顯示資料
弊端:① 前端大量的dom操作,程式碼冗餘
② 渲染大量的dom,效能不佳
③ model中資料變化時,要更新view,使用者操作view和model,程式碼繁瑣
MVVM思想:model,view,viewModel
M:管理資料
V:管理檢視
VM:管理業務邏輯
完美的解決了MVC的三個弊端,可以雙向資料繫結,M中的資料改變了,V中的資料也會跟著變,反之亦然。
Vue.js 是一個 MVVM 的框架
二、vue特點
1、資料特點
雙向資料繫結:
① 當 M 中的資料改變時 V 中的資料也會改變
② 當 V 中的資料改變時 M 中的資料也會改變
2、語法特點
通過 指令 擴充套件了 HTML 功能,通過 表示式 繫結資料到HTML。
3、應用特點
單頁應用:單頁web專案(簡稱:SPA,全稱:SinglePageApplication,如:worktile官網)
三、安裝Vue
1、直接安裝
<script src="./vue.js"></script>
2、使用CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
3、使用npm下載
npm i vue
四、使用vue步驟
需求:需要從伺服器得到資料,通過vue渲染到頁面上
1、引入vue.js
<script src="./vue.js"></script>
2、建立一個給vue例項操作的檢視容器
<div id="app"></div>
3、建立一個vue例項物件
var vm = new Vue({
el: '#app',
});
4、準備資料
var vm = new Vue({
el: '#app',
// 資料
data: {
list: [
{name: 'aa'},
{name: 'ba'},
{name: 'caa'}
}
});
5、通過指令操作
<div id="app">
<ul>
<li v-for="item in list"> {{ item.name }} </li>
</ul>
</div>
五、例項屬性
1、例項屬性–el
① l屬性可以用來設定當前vue例項操作的檢視容器
② 操作dom元素以id為主
③ 不能直接操作html元素或者是body元素
2、例項屬性–data
① data屬性可以用來儲存當前vue例項中的資料
var vm = new Vue({
el: '#app',
data: {
msg: 'message',
name: 'tom'
}
});
console.log(vm.data.msg);
② data是一個物件
③ data中的屬性可以直接通過vue例項來訪問
console.log(vm.msg);
④ data中的屬性也可以直接通過vue例項中的$data屬性來訪問
console.log(vm.$data.msg);
⑤ data中的資料也可以用插值表示式{{}}來訪問
<div id="app">
{{ name }}
</div>
⑥ data中的資料是響應式的(響應式:當 M 中的資料發生改變時, v 中的資料會跟著一起改變)
3、例項屬性–methods
① methods 屬性可以再vue例項中定義方法
var vm = new Vue({
el: '#app',
data: {
index: 1
},
methods: {
add() {
vm.index = vm.index + 1;
}
}
});
② methods是一個物件
③ methods中的方法可以直接通過vue例項來呼叫
vm.add();
④ methods中的方法也可以用插值表示式{{}}來呼叫
{{ add() }}
⑤ methods中的方法裡面的this指向的是vue例項(箭頭函式除外)
add() {
this.index = this.index + 1;
}
⑥ methods中的方法也可以通過指令來呼叫
<div id="app">
{{ index }} <br/>
<button @click="add">點我加1</button>
</div>
六、語法
1、插值表示式
① 字串
<div id="app">
{{ "Hello World !" }}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'message'
}
});
</script>
② 變數
<div id="app">
{{ msg }}//message
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'message',
index: 1,
gender: false,
list: [1,2,3,4]
}
});
</script>
③ 簡單的資料運算
<div id="app">
{{ index + 1 }}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
index: 1
}
});
</script>
④ 呼叫方法
<div id="app">
{{ fun() }}
</div>
<script>
var vm = new Vue({
el: '#app',
methods: {
fun() {
console.log('fun');
}
}
});
</script>
⑤ 可以使用三元運算子
<div id="app">
{{ gender?"男":"女" }}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
gender: false
}
});
</script>
2、指令
① 在 vue 中的 以 v- 開頭,用來操作 dom 元素的特殊特性。它可以增強 html 標籤的功能
② 指令分類
系統指令:重點
自定義指令
七、系統指令
1. v-text和v-html
① v-text:可以用來設定標籤之間的內容,無法解析html標籤,會覆蓋標籤內部其他內容
① v-html:可以用來設定標籤之間的內容,可以解析html標籤,會覆蓋標籤內部其他內容
v-text或v-html與{{}}同時出現,插值表示式會被覆蓋
2. v-if 和 v-show
① v-if 和 v-show:條件渲染,可以用來控制元素的渲染和隱藏;值為布林值,true 會渲染元素,false 不會渲染元素
② v-if:不渲染時,會將元素從頁面中直接移除。
③ v-show:不渲染時,會將元素的 display 屬性設定為 none
④ 如果標籤顯示與隱藏 切換頻繁 用 v-show;反之用v-if
3. v-on
v-on: 繫結事件,事件名=“methods中的方法”
<script src="./vue.js"></script>
//基本用法
<button v-on:click="num += 1">點我加1</button>
<button v-on:click="fn">點我加1</button>
<button v-on:click="fn()">點我加1</button>//函式加不加括號都無所謂,一般的時候傳參的時候才加
//簡寫
<button @click="fn">點我加1</button>
//傳參
<button @click="addFn(10)">點我加10</button>
<script>
var vm = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
fn() {
this.num += 1;
},
addFn(i) {
this.num += i;
}
}
});
</script>
4. v-for 遍歷陣列
<body>
<div id="app">
<!-- 語法1 -->
<ul>
<li v-for="item in list">{{ item.name }}</li>
</ul>
<!-- 語法2 -->
<ul>
<li v-for="(item, index) in list"> {{ item.name }} --- {{index}}</li>
// item: 陣列中的每一項, index: 第一項的索引(下標)
</ul>
</div>
</body>
<script src="./vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{ name: '張三', age: 18 },
{ name: '李四', age: 19 },
{ name: '王五', age: 20 }
]
}
});
</script>
5. v-for 遍歷物件
<body>
<div id="app">
<!-- 語法1 -->
<div v-for="value in obj">{{ value }}</div>
<!-- 語法2 -->
<div v-for="(value, key) in obj"> {{ value }} ---- {{ key }} </div>
<!-- 語法3 -->
<div v-for="(value, key, index) in obj"> {{ value }} ---- {{ key }} ---- {{ index }} </div>
//value: 物件中每個屬性對應的值
//key: 物件中的每個屬性名
//index: 每個屬性的索引
</div>
</body>
<script src="./vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
obj: {
name: '沈佳宜',
age: 18,
gender: '女'
}
}
});
</script>
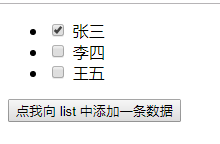
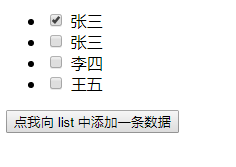
6. v-for-key關鍵字
當Vue用 v-for 正在更新已渲染過的元素列表是,它預設用“就地複用”策略。如果資料項的順序被改變,Vue將不是移動DOM元素來匹配資料項的改變,而是簡單複用此處每個元素,並且確保它在特定索引下顯示已被渲染過的每個元素。

點選新增按鈕之後,就會出現如下這種情況,剛新增的元素被選中。如果綁定了key屬性,則不會出現這種情況。

<body>
<div id="app">
<ul>
<li v-for="item in list" :key="item.id">
<input type="checkbox"> {{ item.name }}
</li>
</ul>
<button @click="add">點我向 list 中新增一條資料</button>
</div>
</body>
<script src="./vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{ name: '張三', age: 18, id: 1 },
{ name: '李四', age: 19, id: 2 },
{ name: '王五', age: 20, id: 3 }
]
},
methods: {
add() {
this.list.unshift({
name: '張三', age: 21, id: 4
});
}
}
});
</script>
