雲伺服器虛擬化web端專案總結
阿新 • • 發佈:2018-12-18
該專案是使用ZStack開源版本作為核心,進行二次開發的一個伺服器虛擬化的專案。
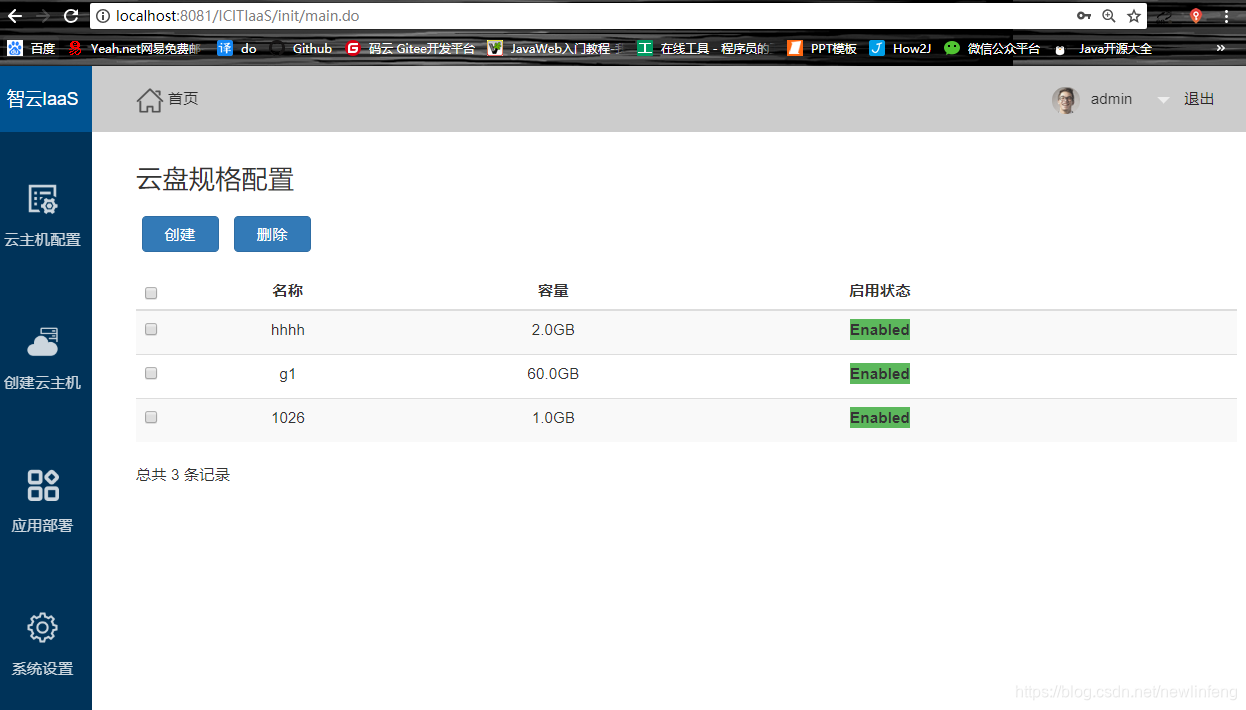
專案效果圖如下:

在做該專案遇到的一些問題和總結,方便以後使用。
1.前端js採用JQuery.1.11.1.js嗎,其中前端接收資料並顯示為一個table頁面的程式碼如下(可直接複用):
相應的h5頁面相關程式碼如下,其中在引入JQuery等一些js檔案的時候,注意先後順序:
<div class="btn_nav"> <h3>計算規格配置</h3> <button type="button" class="btn btn-primary" onclick="location='<%=basePath%>CalculationSpecificationDetail/addCalculationSpecification.do'">建立</button> <button type="button" class="btn btn-primary" id="deleteButton" >刪除</button> <div id="calculation" class="main-box-body clearfix" style="margin-top: -10px; width: 1600px"> <div class="table-responsive clearfix" > <table class="table table-striped table-hover" style="margin-top: -10px" id="tb_CalculationSpecification"></table> </div> </div> </div>
相關的js程式碼如下:
url : '../init/CalculationSpecificationTable.do', // 請求後臺的URL(*)
url : './CalculationSpecificationTable.do', // 請求後臺的URL(*)請求地址,上面兩種都可以
/** * 初始化計算規格table頁 */ function getCalculationSpecification(){ $('#tb_CalculationSpecification').bootstrapTable({ url : '../init/CalculationSpecificationTable.do', // 請求後臺的URL(*) method : 'get', // 請求方式(*) toolbar : '#toolbarComputer', // 工具按鈕用哪個容器 striped : true, // 是否顯示行間隔色 sortable : true, // 是否啟用排序 sortOrder : "asc", // 排序方式 pagination : true, // 是否顯示分頁(*) pageNumber : 1, // 初始化載入第一頁,預設第一頁 pageSize : 10, // 每頁的記錄行數(*) pageList : [ 5, 10, 20], // 可供選擇的每頁的行數(*) showColumns : false, // 是否顯示所有的列 showRefresh : true, // 是否顯示重新整理按鈕 minimumCountColumns : 2, // 最少允許的列數 clickToSelect : true, // 是否啟用點選選中行 // height : 530, // 行高,如果沒有設定height屬性,表格自動根據記錄條數覺得表格高度 uniqueId : "index", // 每一行的唯一標識,一般為主鍵列 showToggle : false, // 是否顯示詳細檢視和列表檢視的切換按鈕 cardView : false, // 是否顯示詳細檢視 detailView : false, // 是否顯示父子表 columns : [ { checkbox : true }, { field : 'name', title : '名稱', align : 'center', sortable : true }, { field : 'cpuNum', title : '記憶體', align : 'center', sortable : true }, { field : 'state', title : '啟用狀態', align : 'center', valign : 'middle', sortable : true, formatter : function(value, row, index) { var label = 'label-default'; if (value == 'Enabled') { label = 'label-success'; } else { label = 'label-danger'; } return "<label class='label-state " + label + "'>" + value+ "</label>"; } },{ field : 'allocatorStrategy', title : '物理機分配策略', align : 'center', sortable : true }, { field : 'createDate', title : '建立日期', align : 'center', sortable : true } ], //silent : true, // 重新整理事件必須設定 onClickRow : function(row, tr, field) { //進行你的操作,如彈出新視窗 }, formatLoadingMessage : function() { return "請稍等,正在載入中..."; }, formatNoMatches : function() { // 沒有匹配的結果 return '無符合條件的記錄'; }, formatRecordsPerPage: function (pageNumber) { return '每頁顯示 ' + pageNumber + ' 條記錄'; }, formatShowingRows: function (pageFrom, pageTo, totalRows) { //return '顯示第 ' + pageFrom + ' 到第 ' + pageTo + ' 條記錄,總共 ' + totalRows + ' 條記錄'; return '總共 ' + totalRows + ' 條記錄'; }, formatSearch: function () { return '搜尋條件'; }, formatPaginationSwitch: function () { return '隱藏/顯示分頁'; }, formatRefresh: function () { return '重新整理'; }, formatColumns: function () { return '列'; }, onLoadError : function(data) { $('#tb_CalculationSpecification').bootstrapTable('removeAll'); }, onRefresh:function(params) { updateChartValue(); }, onLoadSuccess:function(data) { } }); }
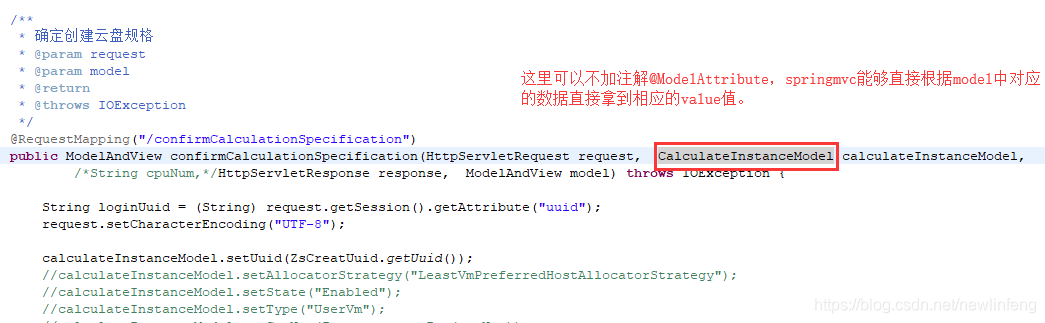
2.關於前臺資料資料傳輸的問題,注意各層之間的註解不要忘記:

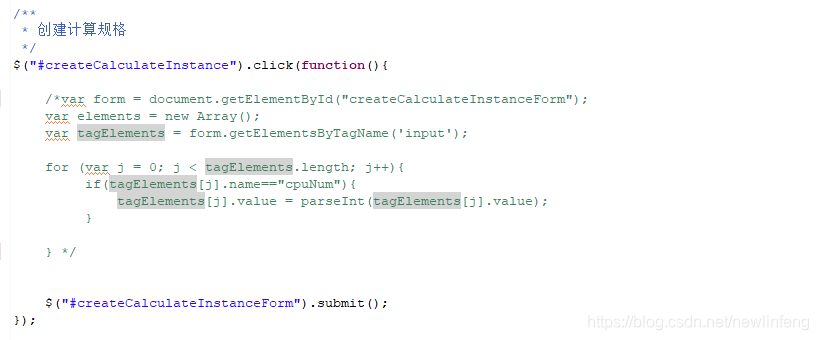
3.在JQuery中,使用submit()提交form表單後,就可直接從後臺相應的model拿到請求資料,非常方便。

4.想要拿到相應的實際是string型別的jsonarray形式的物件
List<QueryInstanceOfferingModel> modelList = new ArrayList<QueryInstanceOfferingModel>(); String string = JSONArray.fromObject(modelList).toString(); //該程式碼將資料返回到前端頁面,前端頁面能夠取到相應的值並顯示出來 try { response.getWriter().print(string); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); }
