點選表頭切換升降序排序方式
阿新 • • 發佈:2018-12-18
需求: 在報表的實際應用中有很多客戶希望可以通過點選表頭切換該列資料的排序。
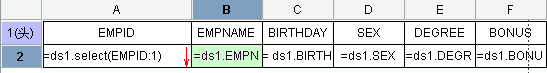
實現方式: 超連結結合引數以及單元格表示式來實現,具體舉例如下 原表樣如下
實現原理:通過點選第一行任意格的值,通過 A2 單元格表示式控制排序
1. 首先在原報表中增加三個引數如下
2. 修改 A2 單元格表示式為 =ds1.select(EMPID;${macro1}:${macro2})
3. 給需要通過點選表頭排序的的報表頭單元格設定超連結表示式,比如 : 我要點選 A1 單元格對 EMPID 排序進行切換 那麼 選中 A1 單元格 在超連結表示式中書寫表示式: “./showReport.jsp?rpx=/paixu.rpx¯o1=”+A1+“¯o2=”+arg2+“&arg2=”+if(arg2==1,-1,1) 注:其他單元格設定同 A1。 完成如上設定就可實現點選表頭切換該列資料的排序。
作者:IBelieve 連結:http://c.raqsoft.com.cn/article/1534921694420 來源:乾學院 著作權歸作者所有。商業轉載請聯絡作者獲得授權,非商業轉載請註明出處。