Windows10下搭建jekyll環境
Win10下安裝jekyll搭建個人部落格
前言
幾年前看到網上大神自己搭建的個人部落格網站,就想過搭建一個屬於自己的個人部落格網站,為此還專門去研究了建站所需技能,但是購買了域名和雲虛擬主機後由於其它事情又一直放著不了了之了。前不久看到了可以利用Github Pages 搭建自己的部落格網站,就更想把一直放著的這件事做了。
Github Pages 是面向使用者、組織和專案開放的公共靜態頁面搭建託管服務,站點可以被免費託管在 Github 上,我們可以選擇使用 Github Pages 預設提供的域名 github.io 或者自定義域名來發布站點。Github Pages 支援自動利用 Jekyll 生成站點,也同樣支援純 HTML 文件,將你的 Jekyll 站 點託管在 Github Pages 上是一個不錯的選擇。
所以首先得在自己電腦上安裝jekyll環境,這樣就能在本地編輯預覽自己的部落格網站,弄好後直接上傳到Github就可以釋出自己的部落格網站了。
網上查閱了很多關於jekyll 的安裝教程、但是因為ruby的更新,ruby網站的域名改變、jekyll的更新,按照網路上的教程做的時候遇到了很多問題,解決後寫下該部落格記錄下來以防時間長了忘記。
Jekyll 究竟是什麼?
Jekyll 是一個簡單的部落格形態靜態站點生成工具,類似WordPress。但是和WordPress又有很大的不同,原因是jekyll只是一個生成靜態網頁的工具,不需要資料庫支援。它有一個模版目錄,其中包含原始文字格式的文件,通過一個轉換器(如
其它類似的靜態(部落格)網站生成工具還有Hugo(基於go語言)、Hexo(基於Node.js)、Octopress(基於jekyll)、Pelican(基於python)、Middleman(基於Ruby)等很多很多。更多其它請見
為什麼要使用 Markdown 和 Jekyll?
釋出技術文章和感悟,文章的核心是內容,不是形式,我們不願意花大量的時間在佈局和排版上。而Markdown 「易讀易寫」 的哲學和我的期望最相符。
Jekyll是一個靜態站點生成器,可以根據Markdown檔案自動生成靜態的html檔案。且Github Pages 支援託管jekyll。
因此我只要在本地編寫符合Jekyll規範的Markdown檔案,上傳到Github上,Github Pages就會自動生成並託管整個網站。
這樣做帶來的好處是:
- 專注。只需要關注Markdown內容的編寫。無需考慮標籤和樣式,也不會干擾git的log。
- 歷史版本。通過git歷史可以看到自己思維的變遷。
- 免費,不限流量。
- 簡單。你只要用自己喜歡的編輯器寫文章就可以了,其他事情一概不用操心,都由Github 處理。
電腦環境
Windows10教育版 64位 1803版本(作業系統版本:17134.285)
所需下載的軟體
今天是2018年10月25日,jekyll現為3.8.4版本,它所要求的ruby環境為2.3及以上,我們這裡我們用rubyinstaller-2.3.3-x64.exe。
安裝步驟
在安裝jekyll過程中可能遇到的問題打算再單獨寫一篇部落格整理一下。以下步驟在win7虛擬機器下未出現什麼錯誤,而在win10下出現了一些錯誤。
1、開啟下載好的 “rubyinstaller-2.3.3-x64.exe ” 進行安裝,安裝到預設目錄下,不要亂改路徑,避免一些不必要的問題,比如我的路徑是:“C:\Ruby23-x64”。安裝的時候注意勾選把ruby新增到路徑PATH,如果不勾選也可以手動新增。
 2、在cmd命令列視窗下輸入輸入
2、在cmd命令列視窗下輸入輸入“ruby -v”,回車,可看到ruby的版本則說明ruby安裝成功。
 3、開啟下載好的 “DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe” 解壓到自己指定的目錄,比如我的路徑是:“D:\DevKit”。
3、開啟下載好的 “DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe” 解壓到自己指定的目錄,比如我的路徑是:“D:\DevKit”。
 4、在cmd命令列視窗下輸入
4、在cmd命令列視窗下輸入 D:,回車,再輸入cd DevKit,回車。
 5、在cmd命令列視窗下輸入
5、在cmd命令列視窗下輸入 ruby dk.rb init,回車。
 6、記事本開啟 “D:\DevKit” 目錄下的config.yml 檔案,最後一行改為Ruby的安裝目錄,比如我的是“C:\Ruby23-x64”。
6、記事本開啟 “D:\DevKit” 目錄下的config.yml 檔案,最後一行改為Ruby的安裝目錄,比如我的是“C:\Ruby23-x64”。
 7、在cmd命令列視窗下輸入
7、在cmd命令列視窗下輸入 ruby dk.rb install,回車。
 8、在cmd命令列視窗下輸入
8、在cmd命令列視窗下輸入 gem -v,回車,檢視gem是否正常安裝。
 9、在cmd命令列視窗下輸入
9、在cmd命令列視窗下輸入 gem install jekyll,回車,
 10、在cmd命令列視窗下輸入
10、在cmd命令列視窗下輸入 gem install bundle,回車。
 11、在cmd命令列視窗下輸入
11、在cmd命令列視窗下輸入 jekyll --version,回車,可看到jekyll的版本則說明jekyll安裝成功。
 12、在cmd命令列視窗下輸入
12、在cmd命令列視窗下輸入 cd ..,回車,回到D盤根目錄。
 13、在cmd命令列視窗下輸入
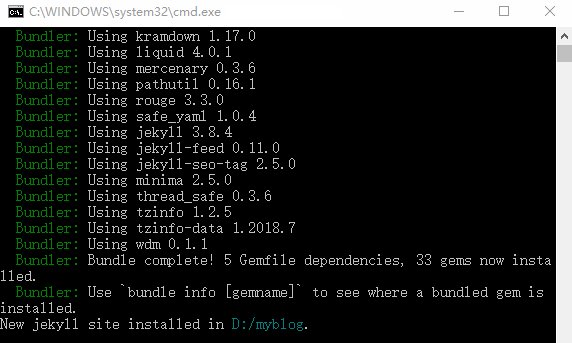
13、在cmd命令列視窗下輸入 jekyll new myblog,回車,如果沒有任何報錯,會在當前目錄下回生產一個 myblog 資料夾,即新建一個簡單的部落格靜態站點目錄。該步驟需要連線網路下載一些檔案,所以執行時會有點慢,需要耐心等待。
 14、在cmd命令列視窗下輸入
14、在cmd命令列視窗下輸入 cd myblog,回車,進入剛剛新建好的部落格靜態站點目錄。
 15、在cmd命令列視窗下輸入
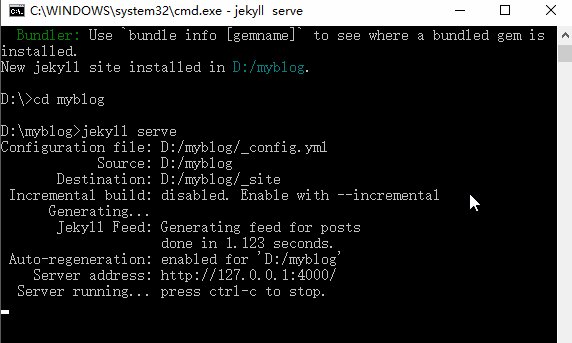
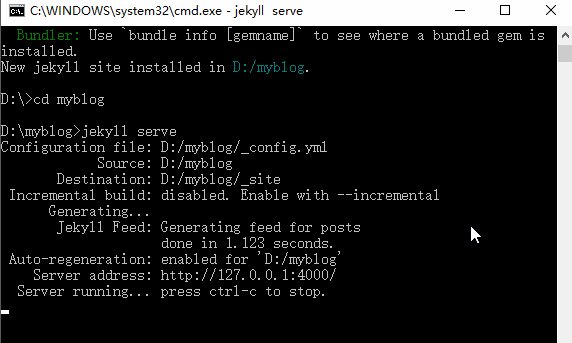
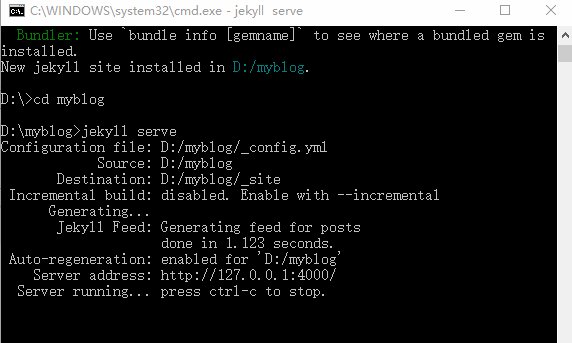
15、在cmd命令列視窗下輸入 jekyll serve,回車,執行伺服器。
 16、在瀏覽器中輸入 http://127.0.0.1:4000/ 訪問測試。
16、在瀏覽器中輸入 http://127.0.0.1:4000/ 訪問測試。

