頁面03---練習除錯篇(程式是修改出來,不是寫出來的)
練習的目的在於練熟,也在於積累,有的時候我們寫一些js的特效,你會通常這樣子,會在百度搜索,然後在相應的網站找到我們所需要的特別效果,但通常需求我們自己再修改,如果你做了這次的例子之後再將其記錄下來,你下次再需要做同樣特效時,找回以前的例子看一看就好了,比你再慢慢從百度上面找那會快不少。
更多幹貨請關注微信公眾號:nedsoft

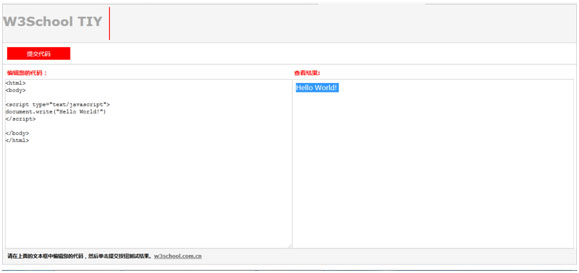
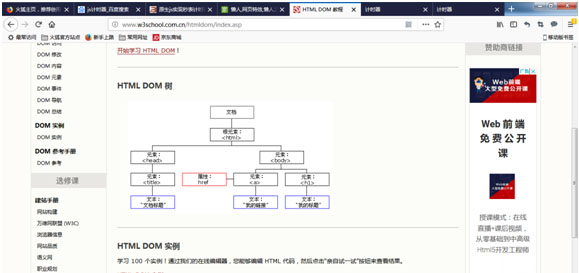
其實對於練習,也沒有太多的技巧可言,無非就一個字---勤,在練習工程中你可以看到很多方法,這裡推薦一個前端的練習網站w3school.com.cn這個

這裡不僅可以練習,還可以看到例如前端的API一類,是一個對於練習和查詢一些JS的類還有方法的一個不錯的網站。
把很多例如JS對方啊,一些常用的方法,練習一下,大概1兩個星期就可以玩得比較好了,有些時候我們會把做些特效,這個可以我們通常就是問百度啦,下載下來修改以下,下面我們演示一個修改的過程,按個這個套路練習,然後把我們做過的練習都自己儲存下來,當有需要的時候就可以很快解決問題了。
現在我修改一個關於時間的指令碼,是一個計時器的指令碼,這種指令碼很多時候用到,按照這個演示來練習,其實就很容易上手。
<!DOCTYPEhtml>
<htmllang="en">
<head>
<meta charset="gbk">
<title>
<script>
var hour,minute,second;//時 分 秒
hour=minute=second=0;//初始化
var millisecond=0;//毫秒
var int;
function Reset()//重置
{
window.clearInterval(int);
millisecond=hour=minute=second=0;
document.getElementById('timetext').value='00時00分00秒000毫秒';
}
function start()//開始
{
int=setInterval(timer,50);
}
function timer()//計時
{
millisecond=millisecond+50;
if(millisecond>=1000)
{
millisecond=0;
second=second+1;
}
if(second>=60)
{
second=0;
minute=minute+1;
}
if(minute>=60)
{
minute=0;
hour=hour+1;
}
document.getElementById('timetext').value=hour+'時'+minute+'分'+second+'秒'+millisecond+'毫秒';
}
function stop()//暫停
{
window.clearInterval(int);
}
</script>
</head>
<body>
<divstyle="text-align: center">
<input type="text"id="timetext" value="00時00分00秒"readonly><br>
<button type="button"onclick="start()">開始</button> <button type="button"onclick="stop()">暫停</button><button type="button" onclick="Reset()">重置</button>
</div>
</body>
</html>

現在我要將其修改為一個只有一個開始按鈕,然後倒數10秒,期間這個按鈕是灰色的,10秒後才能重新發送。
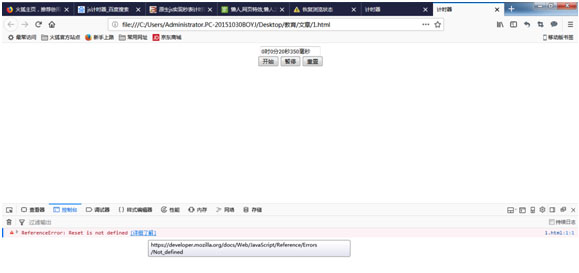
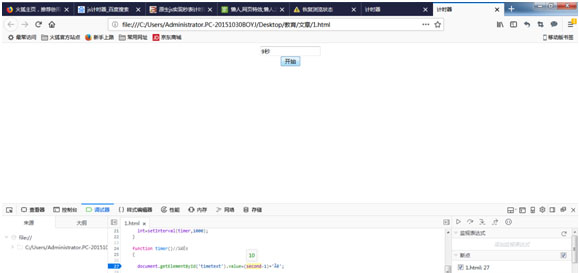
現在註釋了重置的JS程式碼,我們除錯的時候按F12,然後就會彈出以下錯誤,這些錯誤,只要你點進去,然後錯誤原因,錯誤位置都可以找到。
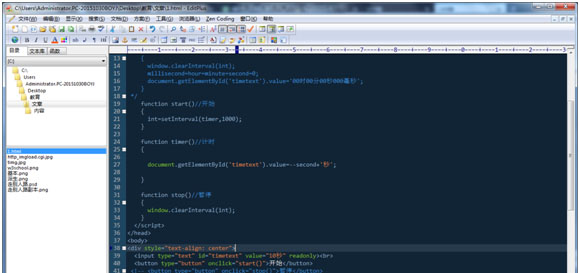
然後將其作以下修改,看看能否達到我們的要求。

發現不可以

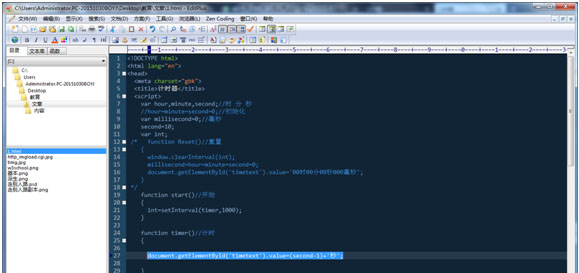
開始找原因,這裡就要用到斷點除錯,這裡斷點很容易,比如我在27行打斷點,就滑鼠左鍵點選一下偵錯程式那裡27行就可以,現在懷疑second值沒有變,那麼滑鼠放在second這個引數上面,看看其值

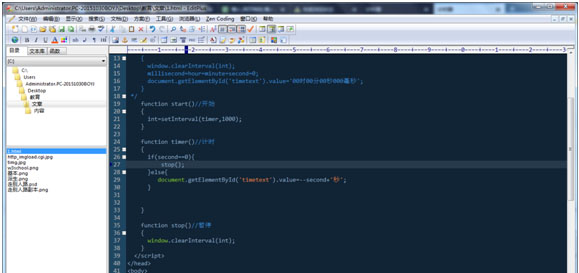
這裡就找到原因了,還是10,那麼就要對second這個值進行修改了,修改成這樣

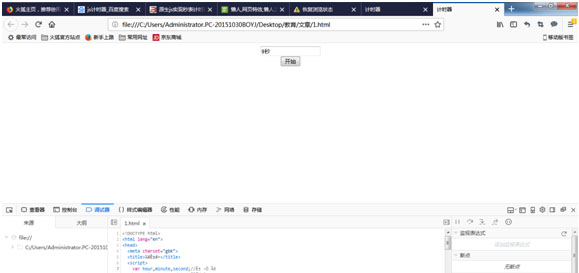
成功了,之後就是0秒停止,和變灰操作了,逐個來
變成0的容易,因為已經有了,直接呼叫就行

變灰操作是這樣,一點選就變灰,然後時間到了可以再重發,顏色變回來
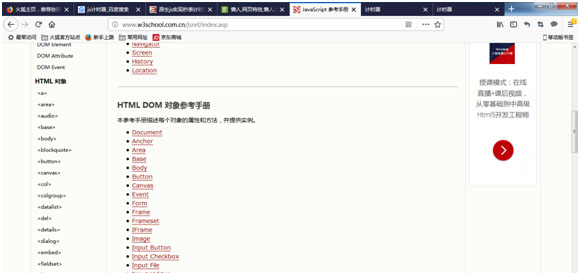
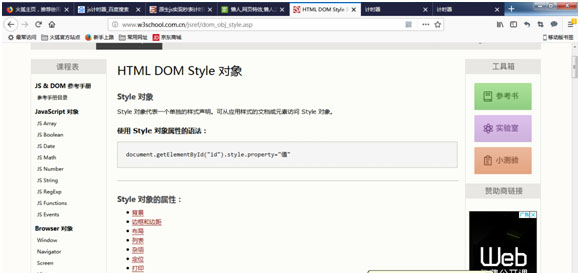
假如我們不知道按鈕這個物件有什麼屬性,上w3school.com.cn查就可以

對於按鈕,有其屬性,例如能不能用之類

對於每個HTML DOM(按鈕也是一種),都可以設定其style,所以我們找這兩個就可以,先是style

最後貼上完整程式碼
<!DOCTYPE html>
<html>
<head>
<metacharset="gbk">
<title>計時器</title>
<script>
varhour,minute,second;//時 分 秒
//hour=minute=second=0;//初始化
varmillisecond=0;//毫秒
var int;
/* function Reset()//重置
{
window.clearInterval(int);
millisecond=hour=minute=second=0;
document.getElementById('timetext').value='00時00分00秒000毫秒';
}
*/
functionstart()//開始
{
second=10;
document.getElementById('start').disabled=true;
int=setInterval(timer,1000);
}
functiontimer()//計時
{
if(second==0){
stop();
document.getElementById('start').disabled=false;
}else{
document.getElementById('start').innerHTML='重新發送';
document.getElementById('timetext').value=--second+'秒';
}
}
functionstop()//暫停
{
window.clearInterval(int);
}
</script>
</head>
<body>
<div style="text-align: center">
<inputtype="text" id="timetext" value="10秒"readonly><br>
<buttontype="button" id="start" onclick="start()">開始</button>
<!-- <buttontype="button" onclick="stop()">暫停</button>
<buttontype="button" onclick="Reset()">重置</button>
--!>
</div>
</body>
</html>
本文摘自:詩東教育,網址:www.nedsoft.cn
