【QT設計】QT學習心得
1效果
2說明:環境vs2013+QT5.5
小白學QT,ui先畫介面,槽函式放實現功能函式,最後連結槽函式與功能函式。
第一步:設計介面
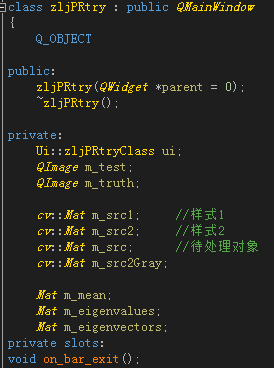
第二步:.hpp的class中新增槽函式
private slots: 定義槽函式
第三步:.cpp中 實現槽函式,並且連結槽函式與訊號
ui.setupUi(this);下面連結
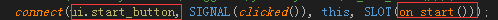
connect(ui.start_button, SIGNAL(clicked()), this, SLOT(on_start()));
這句話的意思是:點選了啟動按鈕就跳轉on_start()函式執行內容。
總結如下
1 訊號常用觸發形式
clicked——button
triggered——Qaction
選單欄上的是QMenu

紅色框中是QAction

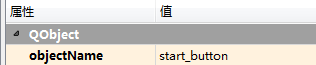
2介面資訊檢視
物件檢視器包含你介面所有的資訊;
左邊1表示你對應按鈕或者label的別名,比如啟動程式這個按鈕別名為start_button,在程式中空控制這個按鈕就必須用start_button。右邊表示型別。
3多行顯示資訊
2.1 text edit
ui.textedit->append(“hello”);
ui.textedit->append(“bye”);
append函式可以實現自動換行顯示。
2.2text Browser
ui.textbrowser->append(“hello”);
4如何更換字型顏色 大小
QString str = QString("
<font size="%1" color="%2">%3
").arg(6).arg(“red”).arg(“svm test”);//對應修改arg括號中即可ui.testtext->append(str);
5槽函式定義
在你的類新增一個private slots:
所有槽函式就放在下面,槽函式指點選相應按鈕觸發的執行的函式。
6連結訊號與槽
start_button:是啟動按鈕的別名,on_start 表示槽函式
connect(ui.start_button, SIGNAL(clicked()), this, SLOT(on_start()));
這句話的意思是:點選了啟動按鈕就跳轉on_start()函式執行內容。
7退出介面函式
void on_bar_exit()
{
QApplication* app;
app->exit(0);
}
8開啟檔案,比如選擇訓練集或者測試集
標頭檔案引用:
#include “QFileDialog”
QFileDialog *fileDialog = new QFileDialog(this);
fileDialog->setWindowTitle(tr("Choose Image"));
//設定預設檔案路徑
fileDialog->setDirectory(".");
//設定檔案過濾器
fileDialog->setNameFilter(tr("Images(*.png *.jpg *.jpeg *.bmp)"));
//設定可以選擇多個檔案,預設為只能選擇一個檔案QFileDialog::ExistingFiles
fileDialog->setFileMode(QFileDialog::ExistingFiles);
//設定檢視模式
fileDialog->setViewMode(QFileDialog::Detail);
//存入所有檔案的路徑
QStringList fileNames;
if (fileDialog->exec())
{
fileNames = fileDialog->selectedFiles();
}
//將QString轉換為String用於Opencv讀取路徑
QString fileName;
for (int i = 0; i < fileNames.length(); i++)
{
//將QStringList逐一讀取到QString
fileName = fileNames[i];
}
9 Mat類轉為QImage作顯示
圖片顯示框一般為ui中的Qlabel類
cv::Mat rgb;
m_src1 = cv::imread("1.png");
if (m_src1.empty()){ printf("no data!"); }
else{
if (m_src1.channels() == 3)
{
cvtColor(m_src1, rgb, CV_BGR2RGB);
m_test = QImage((const unsigned char*)(rgb.data),
rgb.cols, rgb.rows, rgb.cols*rgb.channels(),
QImage::Format_RGB888);
}
else
{
m_test = QImage((const unsigned char*)(m_src1.data),
m_src1.cols, m_src1.rows, rgb.cols*m_src1.channels(),
QImage::Format_RGB888);
}
ui.Qlabel->setPixmap(QPixmap::fromImage(m_test).scaled(ui.src_test->size()));
ui.Qlabel->resize(ui.src_test->pixmap()->size());
}
10 int /float 轉Qstring
int i=10;
QString PT1Str = QString("%1").arg(i);
ui.testtext->append( PT1Str);
11 當報錯找不到generated文件時
首次點選QT5 Qt Project Setting
version 選擇版本資訊。