Ztree節點前加上兩個自定義按鈕
阿新 • • 發佈:2018-12-18
前言:
在我的許可權管理模組遇到了給某些角色加許可權的問題,這時就需要實現將每個模組做成樹,在每個節點前加上預覽和編輯的按鈕,這樣可以根據資料庫的某個欄位給每個角色賦許可權。
需求:
Ztree節點前新增編輯和預覽按鈕
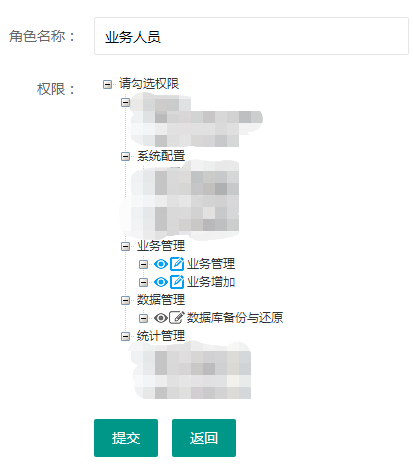
實現效果:
實現步驟:
前提是對ztree有些瞭解。
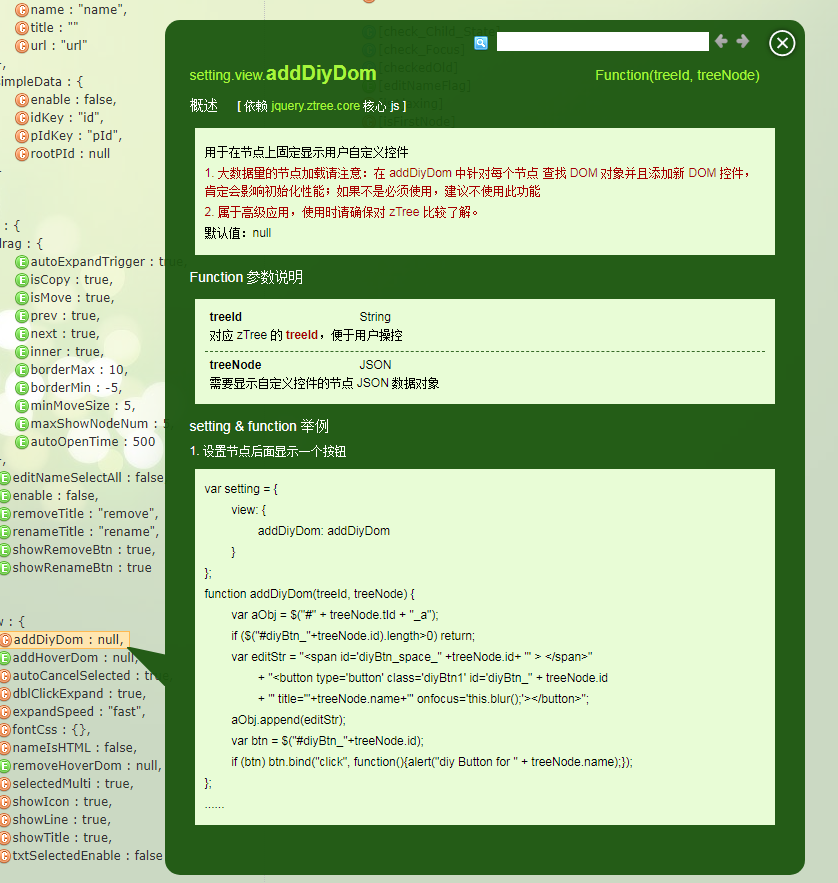
使用的是ztree官方文件裡的addDiyDom,下圖是該方法介紹。

然後我們模仿該方法可以將節點前面加上自己想要的按鈕,官方文件裡只加了一個,我這邊加上了兩個,因為分了預覽和編輯的許可權。
function addDiyDom(treeId, treeNode) { var aObj = $("#" + treeNode.tId + "_a");var preview = "<image src='"+seeCloseIcon+"' class='diyBtn1' id='diyBth_"+ treeNode.module_code + "' onclick='preview(this)'></image>"; var compile = "<image src='"+editCloseIcon+"' class='diyBtn2' id='diyBth_"+ treeNode.id + "' onclick='compile(this)'></image>"; aObj.before(preview).before(compile); }
紅色標出的是該按鈕的icon,接下來寫橙色標出的按鈕的onclick方法,即按鈕點選圖片切換。
function preview(d) { if(d.src.search(seeCloseIcon)!=-1) { d.src=seeOpenIcon; }else{ d.src=seeCloseIcon; } } function compile(d1) { if(d1.src.search(editCloseIcon)!=-1) { d1.src=editOpenIcon; }else{ d1.src=editCloseIcon; } }
這樣的話就實現了ztree節點前加按鈕的效果,但是如何獲得選中的節點的資訊?
這裡我根據按鈕src的圖片名稱選擇,使用$('.diyBtn1').each(function() {}方法遍歷所有class為diyBtn1的按鈕,判斷按鈕的src名稱為選中還是未選中,選中的話就獲得其節點資訊,多個節點用逗號隔開拼接成字串存放在隱藏域中。參考程式碼如下(總覺得這個方法不好,但又想不出什麼好辦法,後續有好辦法再記錄):
function zTreeOnCheck() { var id = "";// 僅擁有預覽許可權 var id2 = "";// 同時擁有預覽和編輯許可權 $('.diyBtn1').each(function() { var src = $(this)[0].src; var nextSrc = $(this).next()[0].src; var priviewIconName = src.substring(src.lastIndexOf('/'),src.lastIndexOf('.')); var compileIconName = nextSrc.substring(nextSrc.lastIndexOf('/'),nextSrc.lastIndexOf('.')); var priviewImageName = seeOpenIcon.substring(seeOpenIcon.lastIndexOf('/'),seeOpenIcon.lastIndexOf('.')); var compileImageName = editOpenIcon.substring(editOpenIcon.lastIndexOf('/'),editOpenIcon.lastIndexOf('.')); if(priviewIconName == priviewImageName) { if(compileIconName == compileImageName) { id2 += $(this)[0].id.substring($(this)[0].id.lastIndexOf('_')+1) + ","; }else{ id += $(this)[0].id.substring($(this)[0].id.lastIndexOf('_')+1) + ","; } } }); if(0 < id.length) { id = id.substring(0, id.length - 1); } if(0 < id2.length) { id2 = id2.substring(0, id2.length - 1) } $("#perm_id").val(id); $("#perm_id2").val(id2); }
