菜鳥小玩flux-------------【鳳、獨影】
1,首先安裝react大環境(腳手架):cnpm install create-react-app -g //淘寶映象安裝
2,建立專案名稱:create-react-app + myflux;//flux :本人自己定義的專案名稱,可隨意更改,本文以myflux為例
成功後如下圖:

然後cd myflux 到建立的資料夾中安裝flux
命令:cnpm install flux --save-dev
3,安裝完成後,將myflux資料夾拖到VSCODE工作區
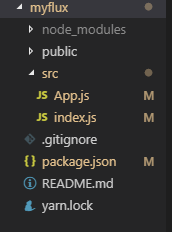
1>開啟src資料夾 此時會有index.css 、app.js 、index.js等等資料夾 ;初步練習將用不著的檔案全部刪除只保留
index.js和app.js 如右圖:
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
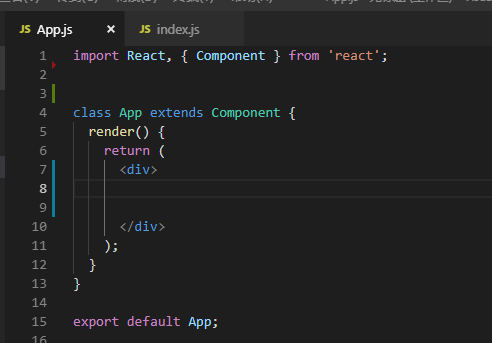
2>把index.js和app.js中沒用的東西全部刪除只保留基本東西
如圖:app.js 
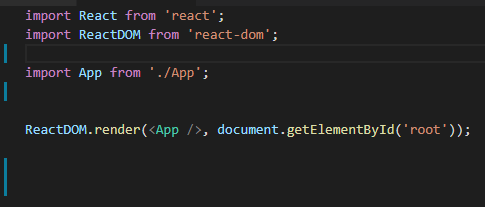
如圖: index.js
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
3>在cmd命令列myflux資料夾下 啟動專案 命令:npm run start
啟動成功後如圖:
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
瀏覽器會自動彈出視窗,也可以開啟谷歌瀏覽器在位址列輸入:localhost:3000,此時因為沒寫東西,所以開啟瀏覽器顯示的也是個白板。如圖:
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
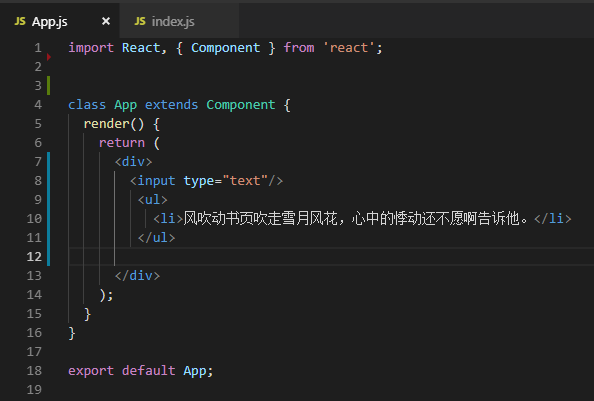
4>下面在app.js檔案上編輯一點東西,讓其在瀏覽器上顯示:
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
以上內容為初步使用flux
---------------------------------------------------------------------------------------------------------------------------------------------
4,淺談flux。
1>解釋Flux由4部分組成:
(1)、View:檢視層;
(2)、Action(動作):View檢視發出的訊息(比如點選事件);
(3)、Dispatcher( 派發器 ) :用來接收Action動作、執行回撥函式;
(4)、Store(資料層):用來存放應用的狀態,一旦發生改動,就提醒View更新頁面;
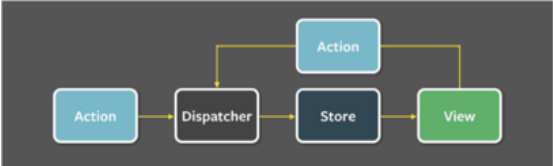
2>flux流程:
(1)、使用者訪問View
(2)、View傳送使用者的Action
(3)、Dispatcher收到Action,要求Store進行相對應的更新
(4)、Store更新後,發出一個“onchange”事件
(5)、view接受到“onchange”事件後,更新頁面
3>通俗例子:
使用者首先操作view檢視,發出指示或者說是動作,將動作傳遞給action,action接收到動作,傳遞給dispatcher,dispatcher傳遞給store,最後store更新資料至檢視層 更新頁面,圖片最左側的action可理解為瀏覽器剛開啟時的資訊,傳遞給dispatcher將頁面渲染出來,沒有實際作用,可忽略。
舉個例子:
比方說view是超市老闆,使用者前來買東西,首先要問老闆有沒有貨,老闆說有貨就吩咐服務員(action)去拿貨,服務員去找倉庫管理員(dispatcher)去倉庫(store)取貨,取完貨後倉庫的庫存資訊會及時的更新到老闆(view)那裡這個迴圈。
這個例子有點不恰當的地方是dispatcher不是管理store的,還有就是資料更新到view時候渲染到頁面
5、下面放個用flux簡單編寫的增刪專案的百度雲盤地址:
其中包含菜鳥版和公司的標準的用程式碼 僅供參考
連結:https://pan.baidu.com/s/15fxJ-fP4ALG9rpM1C1MfRA 提取碼:aqlq
6、不喜勿噴,謝謝。
