Echarts圖表座標軸動態展示兩個時間點之間的時間
阿新 • • 發佈:2018-12-18
Echarts圖表座標軸動態展示兩個時間點之間的時間
初始折線圖樣式

以下是配置項設定:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
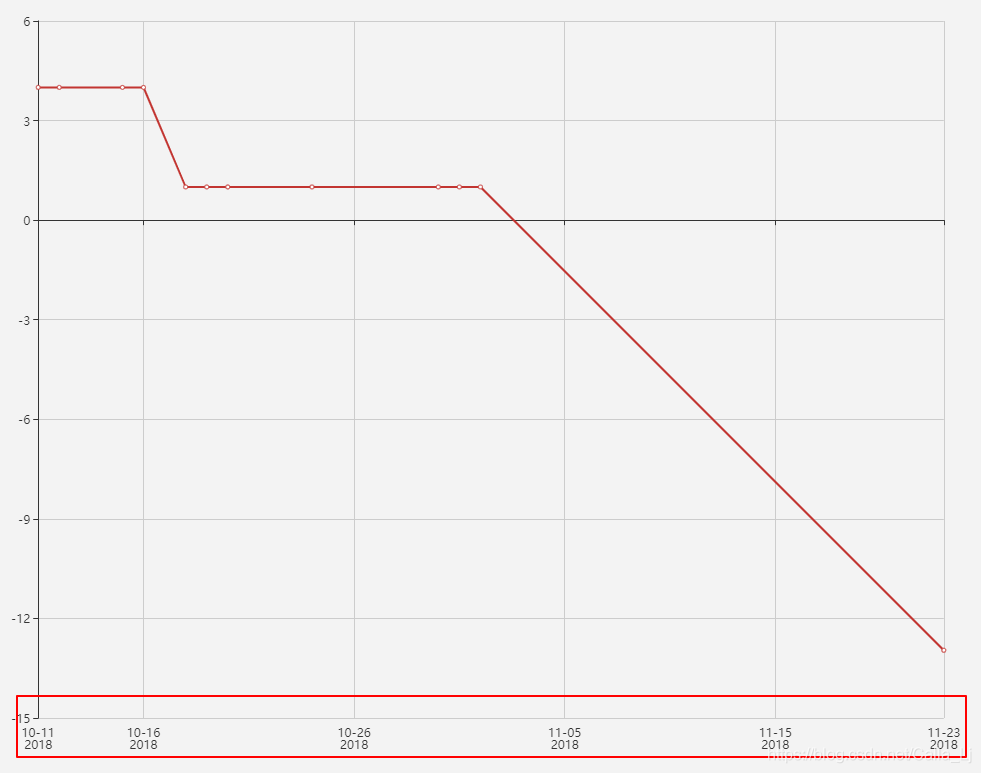
type: 'line' 更改後折線圖樣式

圖中所示,X軸的座標的時間是可以根據你返回的資料動態調節的,時間資料間隔長,頁面上也會對應顯示相應的間隔 ,不會因為沒有資料而影響。
更改之後的配置項配置:
option = {
xAxis: {
type: 'time',
},
yAxis: {
type: 'value'
},
series: [{
data: [
{
"value" 