vue過動畫
阿新 • • 發佈:2018-12-18
在vue中實現過渡動畫,需要用到transition把需要被動畫控制的元素包裹起來
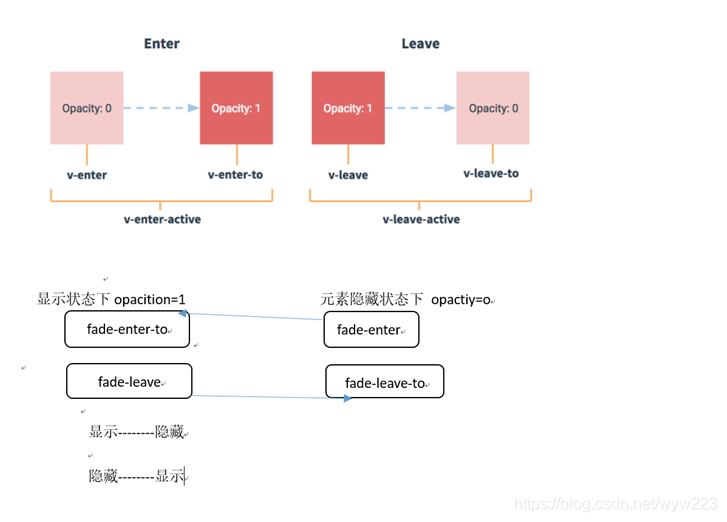
<div id="demo"> <button v-on:click="show = !show"> Toggle </button> <transition name="fade"> <p v-if="show">hello</p> </transition> </div> new Vue({ el: '#demo', data: { show: true } }) //fade-enter 這是一個時間點,是進入之前元素的起始狀態,此時還沒有進入 //fade-leave-to 是動畫離開之後,離開的終止狀態,此時元素動畫已經結束 .fade-enter, .fade-leave-to { opacity: 0; } //fade-enter-active入場動畫的時間段 //fade-leave-active 離場動畫的時間段 .fade-enter-active, .fade-leave-active { transition: opacity .5s; }