html day3---CSS核心屬性二
CSS核心屬性二
繼承和巢狀問題:
巢狀問題:
塊套行\塊;p不能巢狀塊狀元素,只能巢狀行元素;塊的寬度繼承父元素的寬度:h1-h6,p,hr,ul,ol,dl,dt,dd,li,form
行套行, a不能套a,h標籤不能巢狀h標籤,行標籤寬度與內容同寬:em,i,b,strong,br,img,a,input,img
行內塊(置換元素):img input textarea select button,有寬高
行內標籤特點:3、標籤的換行會產生空格,不能支援寬高,可以支援左右的margin 不支援上下的margin;,可以正常支援左右的padding 上下的padding實際不佔位置,但是可以把背景顏色撐開
繼承的侷限性
多數邊框類屬性,比如Padding(補白),Margin(邊界),背景和邊框的屬性都是不能繼承的。(border屬性是用來設定元素的邊框的,它沒有繼承性)
塊狀、內聯元素可繼承以下文字屬性:letter-spacing、word-spacing、white-space、line-height、color、font-family、font-size、font-style、font-weight、text-decoration、text-transform.
注意:塊狀元素可繼承:text-indent和text-align,作用在內部的行內元素上。行內元素不可繼承:text-indent和text-align,沒效果
若是想讓行內元素進行text-align和text-indent,必須把屬性設定在行內元素的父塊內元素上。
行高有一個特性,垂直居中:
當單行文字的行高等於容器高時,可以實現單行文字在容器中的垂直方向居中
當單行文字的行高小於容器高時,可以實現單行文字在容器中的垂直以上方向(從上面出現)
當單行文字的行高高於容器高時,可以實現單行文字在容器中的垂直以下方向
列表元素可繼承: list-style、list-style-type、list-style-position、list-style-image。
表格元素可繼承:border-collapse。
font:font-size/line-height font-family

補充:background-position:屬性設定背景影象的起始位置。bottom;第一個值是水平位置,第二個值是垂直位置

background:url() bottom right bottom是指背景片的底部距離當前元素底部的距離
把背景圖放入不動的容器,負的值指的是把圖片放在容器以外的位置開始,但容器只顯示在容器中出現的

background-attachment:fixed;設定背景影象是否固定或者隨著頁面的其餘部分滾動。
CSS核心屬性
(一)背景
網頁上有兩種圖片形式:插入圖片、背景圖;
插入圖片:屬於網頁內容,也就是結構。
背景圖:屬於網頁的表現,背景圖上可以顯示文字、插入圖片、表格等。
background-repeat:設定是否及如何重複背景影象。
background-position:屬性設定背景影象的起始位置。
background-attachment:設定背景影象是否固定或者隨著頁面的其餘部分滾動。

background:簡寫屬性在一個宣告中設定所有的背景屬性。
網頁上常用的圖片格式(壓縮圖片):
1).jpg:有失真壓縮格式,靠損失圖片身的質量來減小圖片的體積,適用於顏色豐富的影象;(畫素點組成的,畫素點越多會越清晰 );
2).gif:有失真壓縮格式,靠損失圖片的色彩數量來減小圖片的體積,支援透明,支援動畫,適用於顏色數量較少的影象;
3).png:有失真壓縮格式,損失圖片的色彩數量來減小圖片的體積,支援透明,不支援動畫,是fireworks的 原始檔格式,適用於顏色數量較少的影象;
(二)浮動
float: 屬性定義元素在哪個方向浮動。
(1)以往這個屬性總應用於影象,使文字圍繞在影象周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素。(2)假如在一行之上只有極少的空間可供浮動元素,那麼這個元素會跳至下一行,這個過程會持續到某一行擁有足夠的空間為止。
(三)文字
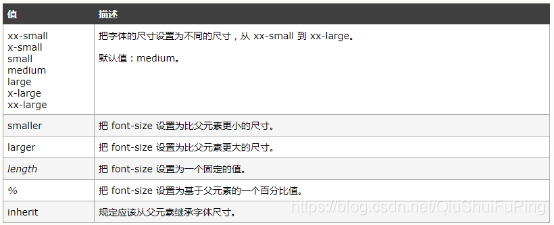
font-size:可設定字型的尺寸。
1)為了減小系統間的字型顯示差異,IE Netscape Mozilla的瀏覽器製作商於1999年召開會議,共同確定16px/ppi為標準

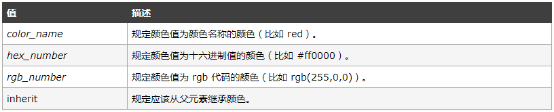
color:規定文字的顏色。

font-family:規定元素的字體系列
(1)此屬性設定幾個字型名稱作為一種"後備"機制,如果瀏覽器不支援第一種字型,將嘗試下一種字型。
(2) 如果字體系列的名稱超過一個字,它必須用引號,如Font Family:"宋體""Times New Roman"。
(3) 多個字體系列是用一個逗號分隔指明;
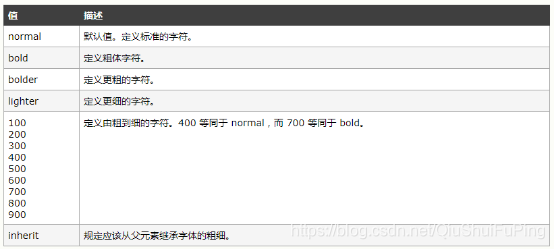
font-weight:設定顯示元素的文字中所用的字型加粗

font-style:設定文字傾斜

text-align:設定文字水平對齊方式

line-height: 屬性設定行間的距離(行高)

大片密密麻麻的文字往往會讓人覺得乏味,因此適當地調整行高(line-height)可以減低閱讀的困難與枯燥,並且使頁面顯得美觀。行高指的是文字行的基線間的距離,而基線(Base line),指的是一行字橫排時下沿的基礎線,基線並不是漢字的下端沿,而是英文字母x的下端沿。
行高有一個特性,叫做垂直居中性。
說明:
1)當單行文字的行高等於容器高時,可實現單行文字在容器中垂直方向居中對齊;
2) 當單行文字的行高小於容器高時,可實現單行文字在容器中垂直以上任意位置的定位;
3) 當單行文字的行高大於容器高時,可實現單行文字在容器中垂直中間以下任意位置的定位。
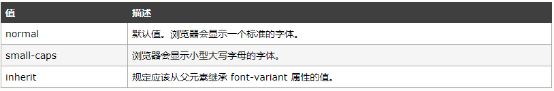
font-variant :設定小型大寫字母的字型顯示文字,這意味著所有的小寫字母均會被轉換為大寫,但是所有使用小型大寫字型的字母與其餘文字相比,其字型尺寸更小;

vertical-align: 設定元素的垂直對齊方式。
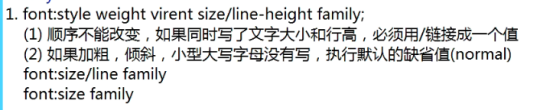
font屬性的簡寫:
說明:font的屬性值應按以下次序書寫(各個屬性之間用空格隔開)
順序: font-style | font-variant(小體大寫字母) | font-weight | font-size / line-height | font-family
(1)簡寫時 , font-size和line-height只能通過斜槓/組成一個值,不能分開寫。
(2) 順序不能改變 ,這種簡寫法只有在同時指定font-size和font-family屬性時才起作用,而且,你沒有設定font-weight , font-style , 以及font-varient , 他們會使用預設值。
font:font-size/line-height font-family

(四)邊框
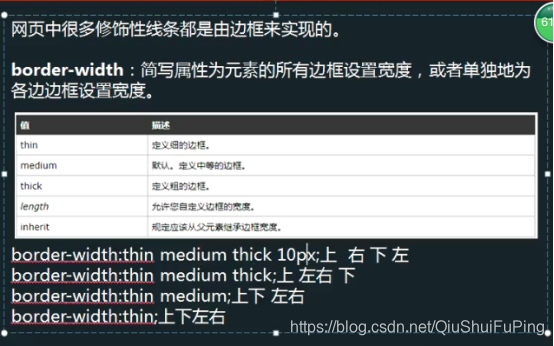
網頁中很多修飾性線條都是由邊框來實現的。
border-width:簡寫屬性為元素的所有邊框設定寬度,或者單獨地為各邊邊框設定寬度。
border-width:thin medium thick 10px;上 右 下 左
border-width:thin medium thick;上 左右 下
border-width:thin medium;上下 左右
border-width:thin;上下左右
border-color:設定邊框顏色
border-color:red green blue pink;上右下左
border-color:red green blue;上 左右 下
border-color:red green;上下 左右
border-color:red;上下左右
border-style:設定邊框型別

dotted:定義點狀邊框,大多數瀏覽器中呈現為實線
dashed:定義虛線,在大多數瀏覽器中呈現為實線
double:定義雙實線
groove定義3D凹槽邊框
border:簡寫屬性在一個宣告設定所有的邊框屬性。
border-bottom:簡寫屬性把下邊框的所有屬性設定到一個宣告中。
border-top :簡寫屬性把上邊框的所有屬性設定到一個宣告中。
border-left :簡寫屬性把左邊框的所有屬性設定到一個宣告中。
border-right :簡寫屬性把右邊框的所有屬性設定到一個宣告中。
例:border-right :1px solid #000;
border-top/right/bottom/left-color
border-top/right/bottom/left-width
border-top/right/bottom/left-style
分別設定某一個方向上邊框的顏色,型別,寬度
(五)列表
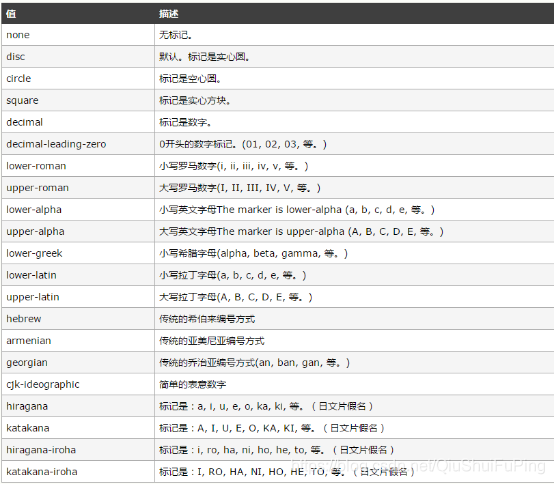
list-style-type:設定列表項標記的型別

disc:圓狀物 circle:空心圓
list-style-position:定義列表符號的位置

list-style-image:設定圖片作為列表符號;

list-style:簡寫屬性在一個宣告中設定所有的列表屬性。
例如:list-style:circle inside
list-style:none;去掉列表符號
(五)css特性
CSS具有兩個特性:層疊性和繼承性。
層疊性:一個元素可能同時被多個css選擇器選中,每個選擇器都有一些css規則,這就是層疊。如:class=“wrapper w30”
CSS的處理原則是:
1)如果多個選擇器定義的規則不發生衝突,則元素將應用所有選擇器定義的樣式。
2)如果多個選擇器定義的規則發生了衝突,則CSS按選擇器的特殊性(權重)讓元素應用特殊性(權重)高的選擇器定義的樣式。
繼承:所謂繼承,就是父元素的規則也會適用於子元素。比如給body設定為color:Red;那麼他內部的元素如果沒有其他的規則設定,也都會變成紅色。繼承得來的規則沒有特殊性。
CSS的繼承貫穿整個CSS設計的始終,每個標記都遵循著CSS繼承的概念。可以利用這種巧妙的繼承關係,大大縮減程式碼的編寫量,並提高可讀性,尤其在頁面內容很多且關係複雜的情況下。
繼承的侷限性
多數邊框類屬性,比如Padding(補白),Margin(邊界),背景和邊框的屬性都是不能繼承的。(border屬性是用來設定元素的邊框的,它沒有繼承性)
塊狀、內聯元素可繼承:letter-spacing、word-spacing、white-space、line-height、color、font-family、font-size、font-style、font-weight、text-decoration、text-transform.
塊狀元素可繼承:text-indent和text-align。行內元素的寬度是內容的大小,放在span中沒效果
列表元素可繼承: list-style、list-style-type、list-style-position、list-style-image。
表格元素可繼承:border-collapse。
擴充套件:
outline:元素周邊的邊框,可起到突出元素的作用;通常用來取消input文字框點選時出現的虛線;應用於超連結,或者按鈕被點選後出現的虛線框;
outline-width,outline-style,outline-color
區別:
- border可應用於幾乎所有有形的html元素,而outline是針對連結、表單控制元件和ImageMap等元素設計
- border佔據空間,outline不佔據空間
3.resize: none|both|horizontal|vertical;屬性規定是否可由使用者調整元素的大小;

4. 
5.能得到三角形
6.
![]()
7.
8.![]()
9.
要想使寬居中,前提是給框設定了寬度
10.
若是想讓行內元素進行text-align和text-indent,必須把屬性設定在行內元素的父塊內元素上。
11.
12.
13.
包含的可以不是兒子輩,孫子輩也可以
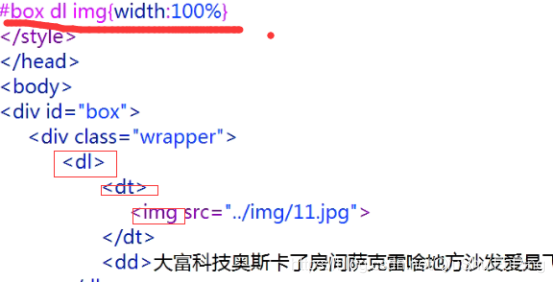
Width:100%;表示繼承父類的寬度
background-attachment:設定背景影象是否固定或者隨著頁面的其餘部分滾動。