Vue單向繫結與雙向繫結解析
在講繫結之前我們要理解MVVM框架,這對我們理解單向以及雙向繫結有很大的幫助.
一 MVVM框架
-
M : model(模型) 資料儲存
-
V : view(檢視) 使用者介面
-
VM : ViewModel 把Model和View關聯起來,ViewModel負責把Model的資料同步到View顯示出來,還負責把View的修改同步回Model。
所有的通訊模式是雙向的.

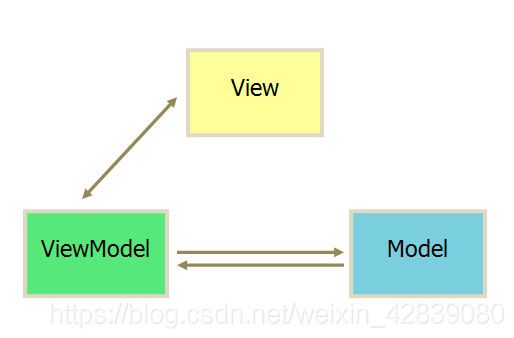
1.1 MVVM框架的互動模式
-
使用者向 View 傳送指令(DOM 事件,改變URL,輸入表單等)由viewmodel這個觀察者感知變化,然後通知 Model 發生相應改變.
-
當 Model(資料) 發生改變,ViewModel 也能感知到變化,使 View 作出相應更新,使用者看到的介面更新。
總結: 上面的過程就是我們所熟知的雙向繫結,在前端頁面中,把Model用純JavaScript物件表示,View負責顯示,兩者做到了最大限度的分離。
這樣開發者就可以只關注Model的變化,讓MVVM框架去自動更新DOM的狀態,從而把開發者從操作DOM的繁瑣步驟中解脫出來!
1.2 例項體會MVVM框架
上面的話,可能讓你有些費解,那麼我們來看一個例子:
例子: 改變p標籤裡的文字內容
①原生的操作方式
<!-- html部分 -->
<p id="pTxt"></p>
// JS部分
var PTxt = document.getElementById 我們發現在原生的裡面即需要我們提供資料,又需要我們去操作DOM元素,那麼在MVVM框架(Vue)裡呢.
② MVVM操作方式
<!-- html部分 view -->
<p id="pTxt"> {{ pTxt }}</p>
// JS部分 viewmodel
var vm = new Vue({
el : '#pTxt',
//model
data : {
pTxt : '我是MVVM的框架方式'
}
})
在MVVM框架裡,我們不關心DOM的結構與操作,而是關心資料如何儲存。這裡沒有操作DOM也達到了效果,只要我們修改了資料,那麼view(介面)就會得到相應的改變.而操作DOM的過程都是MVVM這個框架幫助我們去完成了.所以我們就可以只關注資料了.
二 單向資料繫結
MVVM框架自動把Model的變化對映到DOM結構上,那麼Model和View進行資料傳遞的方式又是怎樣的呢?
單向繫結:把Model繫結到View,當我們用JavaScript程式碼更新Model時,View就會自動更新。( Model —> View )
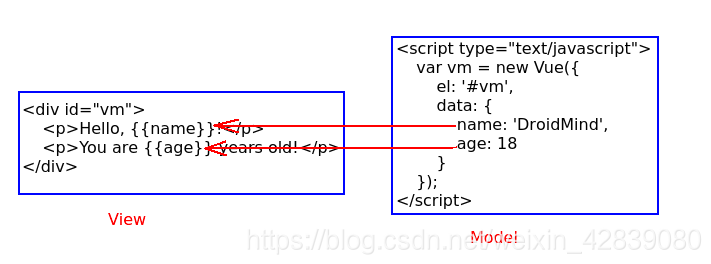
2.1 插值表示式的形式
插值表示式 {{Model中的變數名稱}} 寫在兩個標籤之間的
<div id="app">
<p> {{ firstname }}</p>
<p> {{ lastname }}</p>
</div>
var vm = new Vue({
el : '#app',
data : {
firstname : 'alex',
lastname : 'li'
}
})
資料是在data中定義好了之後傳遞過去的.model —> view

2.1.1 使用插值表示式的注意點
Vue例項需要長時間編譯的時候,會出現閃爍現象(頁面出現 “{{ 內容 }}” )。比如:引入vue.js在頁面底部引入,當瀏覽器解析的時候回從上到下解析時,會先顯示插值表示式的原樣,當解析完之後,才會用model中的資料去替換插值表示式裡的內容。
<p>{{message}}</p>
<p v-text="message"></p>
<script src="/vue.js"></script>
第一種解決辦法:使用v-cloak配合css
//html內容
<div id="app" v-cloak>
{{msg}}
</div>
//css內容
[v-cloak] {
display: none;
}
第二種解決辦法:使用指令v-text、v-html
<p v-text="message"></p>
<p v-html="message2"></p>
因為即便是Vue例項需要長時間編譯,可是我的標籤裡面沒有文字內容,是後面編譯完成後再渲染上去的,所以並不會出現閃爍的現象。
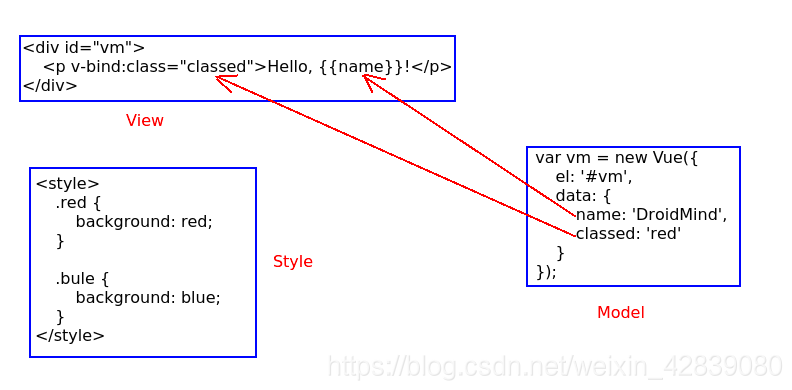
2.2 v-bind指令
繫結屬性的方法,這樣我們即可動態的改變屬性值
v-bind:屬性名 = " 值1 "
//簡寫
:屬性名 = "值1"
v-bind指令能夠支援資料的單向繫結,只需要在該屬性前面加上v-bind:指令,這樣Vue在解析的時候會識別出該指令,就會將該將其屬性的值跟Vue例項的Model進行繫結。這樣我們就可以通過Model來動態的操作該屬性從而實現DOM的聯動更新。( Model —> View )
<!-- view檢視 -->
<div id="vm">
<!-- v-bind全寫的形式 -->
<p v-bind:class="classed">Hello, {{name}}!</p>
<!-- v-bind簡寫的形式 -->
<!-- <p :class="classed">Hello, {{name}}!</p> -->
</div>
// viewmodel
var vm = new Vue({
el: '#vm',
// model
data: {
name: 'DroidMind',
classed: 'red'
}
});

2.2.1 什麼時候用v-bind
什麼時候用: 如果我們需要把我們的屬性值,當成一個變數來使用,那麼就是用v-bind
2.2.2 v-bind使用時的注意點
這裡說一下v-bind繫結屬性值的一個特性:一般情況下,使用v-bind給元素特性(attribute)傳遞值時,Vue會將""中的內容當做一個表示式。
比如:
<div attr="message">hello</div>
上面這樣,div元素的attr特性值就是message。 而這樣
<div v-bind:attr="message">hello</div>
這裡的message應該是Vue例項的data的一個屬性,這樣div元素的attr特性值就是message這個屬性的值。
之所以說是一般情況,是因為class和style特性並不是這樣。用v-bind:class和class傳入正常的類名,效果是一樣的,因為對於這兩個特性,Vue採用了合併而不是替換的原則。(請查閱官網Class與style繫結)
三 雙向繫結
單向繫結非常簡單,就是把Model繫結到View,當我們用JavaScript程式碼更新Model時,View就會自動更新。但是能不能使用者更新了View,Model的資料也自動被更新了,這種情況就是雙向繫結。
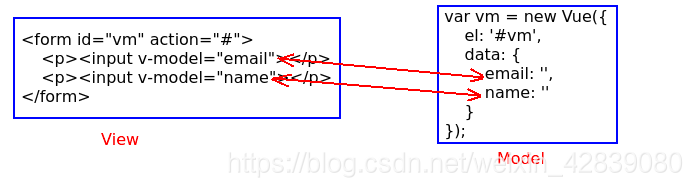
3.1 v-model指令 v-model主要是用在表單元素中,實現了雙向繫結。 當用戶填寫表單時,View的狀態就被更新了,如果此時Model的資料也會隨著輸入的資料動態的更新,那就相當於我們把Model和View做了雙向繫結。
<!-- view檢視 -->
<form id="vm" action="#">
<p><input v-model="email"></p>
<p><input v-model="name"></p>
</form>
// viewmodel
var vm = new Vue({
el: '#vm',
// model
data: {
email: '',
name: ''
}
});

這裡的資料與檢視之間的關係是:
- 剛開始viewmodel模組這個觀察者將model中初始化資料email和name交給view渲染展現到介面上.
- 當用戶在輸入框裡輸入內容,view發生變化此時viewmodel這個觀察者察覺到變化,將輸入框裡的內容返回給model中的資料email和name,此時model中的資料email和name一致是實時更新的.
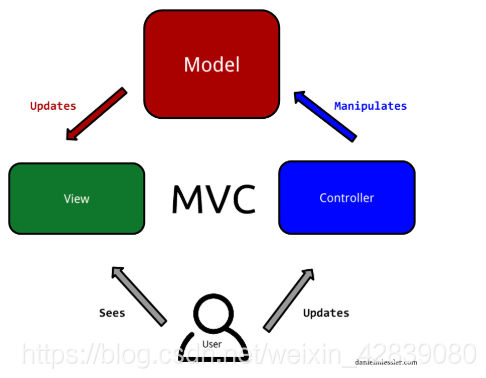
四 MVC設計模式
MVC 模式代表 Model-View-Controller(模型-檢視-控制器) 模式。這種模式用於應用程式的分層開發。但是所有的通訊都是單向的.
- Model(模型) - 模型代表一個存取資料的物件或 JAVA POJO。它也可以帶有邏輯,在資料變化時更新控制器。
- View(檢視) - 檢視代表模型包含的資料的視覺化。
- Controller(控制器) - 控制器作用於模型和檢視上。它控制資料流向模型物件,並在資料變化時更新檢視。它使檢視與模型分離開。

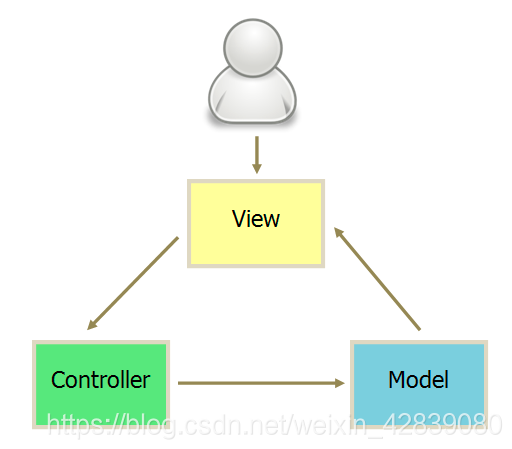
4.2 互動模式
4.2.1 View 接受指令,傳遞給 Controller
 這裡的使用者直接修改介面,讓view接收指令,比如表單輸入將資料傳遞給控制器(controller),通過控制器再來要求model來改變view的檢視.
這裡的使用者直接修改介面,讓view接收指令,比如表單輸入將資料傳遞給控制器(controller),通過控制器再來要求model來改變view的檢視.
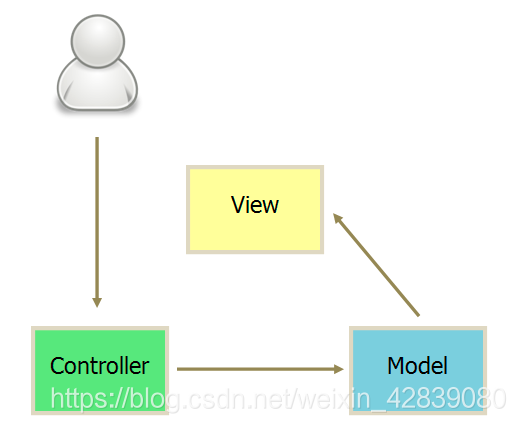
4.2.2 通過controller接受指令

本文參考資料:
