案例:非常常用的tab欄切換2
阿新 • • 發佈:2018-12-18
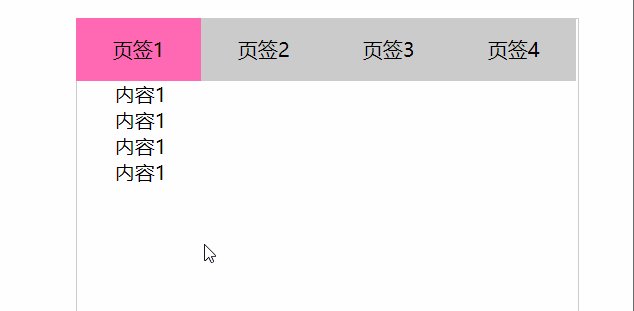
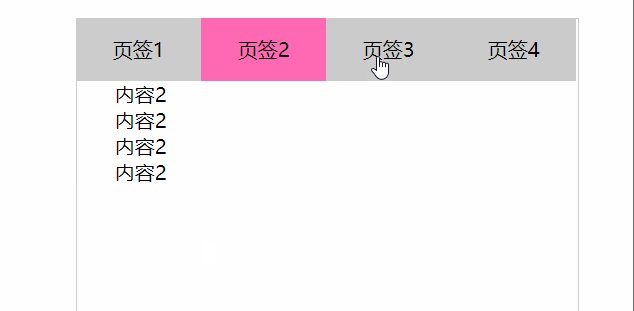
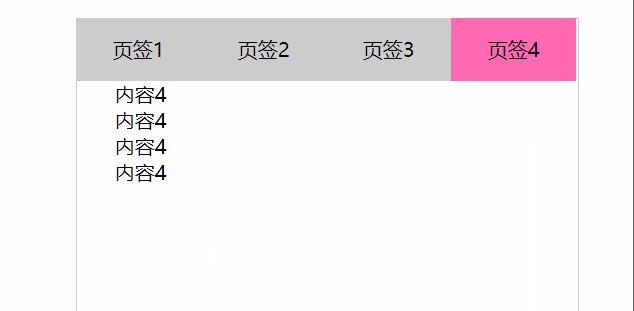
效果:
核心程式碼:自己寫了一個方法,需要用的時候直接呼叫就可以了. 方法如下:
(function ($) {
//給$的fn新增方法
$.fn.tabs=function ( options ) {
/* {
tabHeads:'tab-menu>li',
tabHeadsClass:'active',
tabBodys:'tab-main>div',
tabBodysClass:'selected'
}
*/ 程式碼結構:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.tab {
width: 400px;
height: 50px;
background: #ccc;
margin: 100px auto ;
}
.tab-body {
width: 400px;
height: 398px;
border: 1px solid #ccc;
}
.tab .item {
display: none;
padding-left: 30px;
}
.tab-head li {
float: left;
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
cursor: pointer;
}
/*讓下方的內容顯示*/
.item.selected{
display: block;
}
/*讓上方li標籤改變顏色*/
.active{
background-color: hotpink;
}
</style>
</head>
<body>
<div class="tab">
<ul class="tab-head">
<li class="active">頁籤1</li>
<li >頁籤2</li>
<li >頁籤3</li>
<li >頁籤4</li>
</ul>
<div class="tab-body">
<div class="item selected">
<p>內容1</p>
<p>內容1</p>
<p>內容1</p>
<p>內容1</p>
</div>
<div class="item">
<p>內容2</p>
<p>內容2</p>
<p>內容2</p>
<p>內容2</p>
</div>
<div class="item">
<p>內容3</p>
<p>內容3</p>
<p>內容3</p>
<p>內容3</p>
</div>
<div class="item">
<p>內容4</p>
<p>內容4</p>
<p>內容4</p>
<p>內容4</p>
</div>
</div>
</div>
<!--jq程式碼實現過程-->
<script src="jquery-1.12.4.js"></script>
<!--//引入自己寫的方法-->
<script src="jQuery-tabs.js"></script>
<script>
$ ( function () {
//先自己寫一個jQuery-tabs方法(相當於js外掛)
// 呼叫自己寫的方法
$('#wrapper').tabs(
{
tabHeads:'.tab-head>li',
tabHeadsClass:'active',
tabBodys:'.tab-body>div',
tabBodysClass:'selected'
}
)
} )
</script>
</body>
</html>
