jqGrid addRowData rowId行號處理 及批量新增實現
jqGrid可通過addRowData函式新增行,支援單個物件和陣列,但是都需要指定rowId行號,而且不能重複,否則後續取表格行資料就會有問題。於是問題來了,為了呼叫addRowData新增行,還得搞個全域性變數等行號生成器,極其影響團隊開發效率,也不利於程式碼維護,因此需要擴充套件addRowData函式,開發人員只要傳資料即可。
1、addRowData函式說明
addRowData(string rowid, mixed data, [string position], [string srcrowid])
Inserts a new row with id = rowid containing the data in data (an object) at the position specified (first in the table, last in the table or before or after the row specified in srcrowid). The syntax of the data object is: {name1:value1,name2: value2…} where name is the name of the column as described in the colModel and the value is the value.
This method can insert multiple rows at once. In this case the data parameter should be array defined as
[{name1:value1,name2: value2…}, {name1:value1,name2: value2…} ] and the first option rowid should contain the name from data object which should act as id of the row. It is not necessary that the name of the rowid in this case should be a part from colModel.
parameters:
- string rowid - the id for the new inserted row,行號
- mixed data - array or object with the data,如果是陣列的話,rowid設為陣列物件的某個屬性名稱
- string position - where to insert the row (‘first’, ‘last’) in the grid or ‘before’ ‘after’ a srcrowid. Default is last. before和after時需要指定參考行id,srcrowid
- string srcrowid - set the id of the row from where to insert the new one (after, before) position=before和after時需要
return:
true on success, false otherwise
2、addRowData封裝
1)jqGrid擴充套件
(function($){
$.jgrid && $.jgrid.extend({
lyAddRowData: function(data, position, srcrowid) {
var time = new Date().getTime();
var prefix = getRandom() + "-";
if(data instanceof Array) {
for 2)一個關鍵生成隨機串函式
function getRandom(type, len) { //1-字母,2-數字,4-字元
var str_num = "0123456789",
str_char = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz",
str_specchar = "[email protected]#$%^&()";
var newstr = "", uuid = [];
type = type || 3; //預設字母+數字
len = len || 6; //預設長度6
if(type & 0x1<<0) newstr += str_num;
if(type & 0x1<<1) newstr += str_char;
if(type & 0x1<<2) newstr += str_specchar;
for (i = 0; i < len; i++) uuid[i] = newstr[0 | (Math.random() * newstr.length)];
return uuid.join('');
};
3)addRowData封裝,用隨機串+時間戳自動填充行號
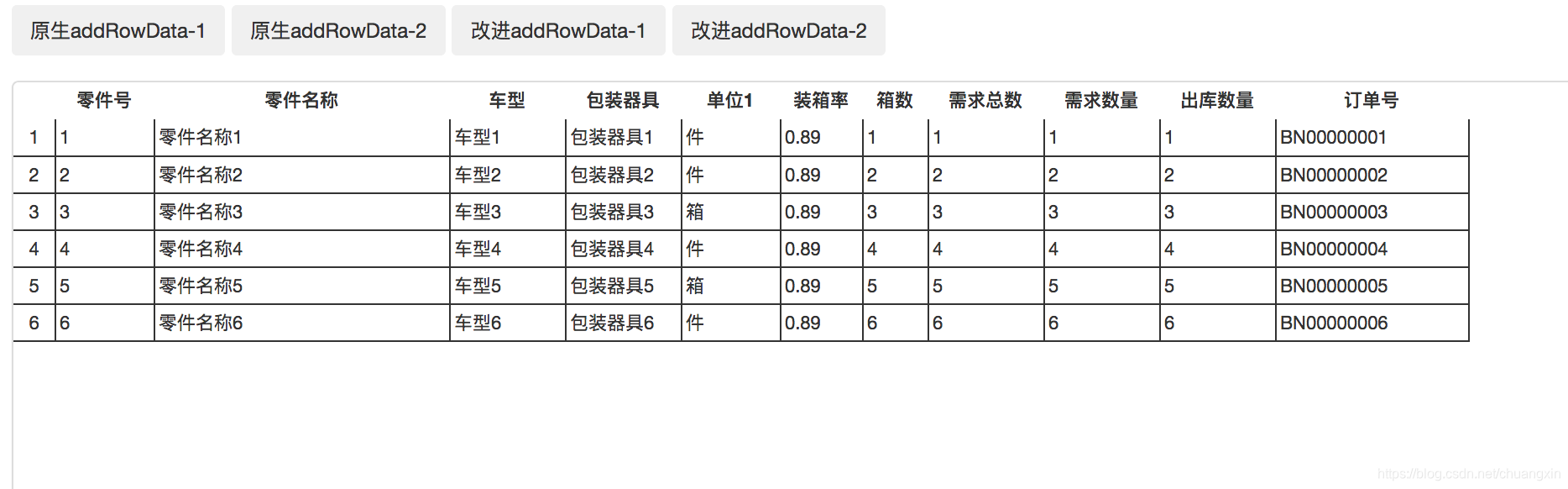
3、案例說明
頁面截圖:

頁面html程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>jggrid-addrow</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.5.0/css/font-awesome.min.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/jqgrid/4.6.0/css/ui.jqgrid.css" />
<script src="https://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/jqgrid/4.6.0/js/jquery.jqGrid.min.js"></script>
</head>
<body>
<div class="page-content container">
<div class="page-head" style="padding: 15px 0"> <!-- page-head -->
<button type="button" class="btn btn-sm" onclick="addRow1()">原生addRowData-1</button>
<button type="button" class="btn btn-sm" onclick="addRow2()">原生addRowData-2</button>
<button type="button" class="btn btn-sm" onclick="addRow3()">改進addRowData-1</button>
<button type="button" class="btn btn-sm" onclick="addRow4()">改進addRowData-2</button>
</div><!-- page-head -->
<div class="page-body"> <!-- page-body -->
<div class="panel panel-default" id="panel-orders">
<table id="orders"></table>
</div>
</div>
</div>
<script type="text/javascript">
var gCount = 0;
function getData(rowCount) {
var data = [];
for (var i = 0; i < rowCount; i ++) {
gCount++;
data.push({
sid: gCount,
bill_id: "row-" + gCount,
bill_detail: gCount,
goods_id: gCount,
unit_id: gCount,
package_id: gCount,
ref_detail: gCount,
goods_no: gCount,
goods_name: '零件名稱' + gCount,
car_type_name: '車型' + gCount,
package_name: '包裝器具' + gCount,
unit: i%2==0 ? '件' : '箱',
snp: 0.89,
box_count: gCount,
total_count: gCount,
goods_count: gCount,
out_count: gCount,
bill_no: 'BN0000000' + gCount,
})
}
return data;
}
function addRow1() {
var rowData = getData(1)[0];
console.log(rowData);
$("#orders").jqGrid("addRowData", "row-" + gCount, rowData);
}
function addRow2() {
var rowData = getData(5);
console.log(rowData);
$("#orders").jqGrid("addRowData", "bill_id", rowData);
}
function addRow3() {
var rowData = getData(1)[0];
console.log(rowData);
$("#orders").jqGrid("lyAddRowData", rowData);
}
function addRow4() {
var rowData = getData(5);
console.log(rowData);
$("#orders").jqGrid("lyAddRowData", rowData);
}
function getRandom(type, len) { //1-字母,2-數字,4-字元
var str_num = "0123456789",
str_char = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz",
str_specchar = "[email protected]#$%^&()";
var newstr = "", uuid = [];
type = type || 3; //預設字母+數字
len = len || 6; //預設長度6
if(type & 0x1<<0) newstr += str_num;
if(type & 0x1<<1) newstr += str_char;
if(type & 0x1<<2) newstr += str_specchar;
for (i = 0; i < len; i++) uuid[i] = newstr[0 | (Math.random() * newstr.length)];
return uuid.join('');
};
$(function() {
$("#orders").jqGrid({
colModel: [
{label: "零件號", name: "goods_no", width: 60},
{label: "零件名稱", name: "goods_name", width: 180},
{label: "車型", name: "car_type_name", width: 70},
{label: "包裝器具", name: "package_name", width: 70},
{label: "單位1", name: "unit", width: 60},
{label: "裝箱率", name: "snp", width: 50, sorttype: "number"},
{label: "箱數", name: "box_count", width: 40, sorttype: "number"},
{label: "需求總數", name: "total_count", width: 70, sorttype: "number"},
{label: "需求數量", name: "goods_count", width: 70,},
{label: "出庫數量", name: "out_count", width: 70, sorttype: "number"},
{label: "訂單號", name: "bill_no", width: 120},
],
datatype: 'local',
rownumbers: true,
height: 300,
rowNum: 1000
});
});
/** jqgrid 擴充套件 start.**/
(function($){
$.jgrid && $.jgrid.extend({
lyAddRowData: function(data, position, srcrowid) {
var time = new Date().getTime();
var prefix = getRandom() + "-";
if(data instanceof Array) {
for(var i = 0, l = data.length; i<l; i++) {
data[i]['__rowid__'] = prefix + (time+i+1);
}
this.jqGrid('addRowData', '__rowid__', data, position, srcrowid);
} else {
this.jqGrid('addRowData', prefix + time, data, position, srcrowid);
}
},
});
})(jQuery);
</script>
</body>
</html>
按鈕說明:
1)原生addRowData-1,新增單個物件
2)原生addRowData-2,新增陣列物件
3)改進addRowData-1,新增單個物件
4)改進addRowData-2,新增陣列物件
