Ajax----學習(1)---XMLHttpRequest物件
XMLHttpRequest 物件
XMLHttpRequest 物件提供了對 HTTP 協議的完全的訪問,包括做出 POST 和 HEAD 請求以及普通的 GET 請求的能力。XMLHttpRequest 可以同步或非同步地返回 Web 伺服器的響應,並且能夠以文字或者一個 DOM 文件的形式返回內容。
儘管名為 XMLHttpRequest,它並不限於和 XML 文件一起使用:它可以接收任何形式的文字文件。
XMLHttpRequest 物件是名為 AJAX 的 Web 應用程式架構的一項關鍵功能。
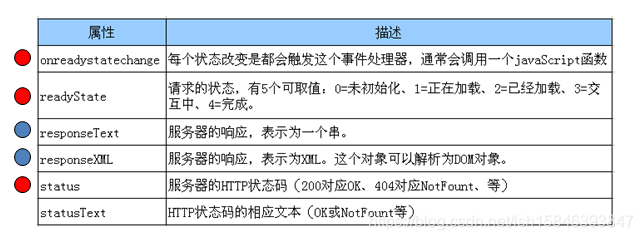
XMLHttpRequest屬性:

readyState屬性:HTTP 請求的狀態。當一個 XMLHttpRequest 初次建立時,這個屬性的值從 0 開始,直到接收到完整的 HTTP 響
應, 這個值增加4。
| 狀態 | 名稱 | 描述 |
|---|---|---|
| 0 | Uninitialized | 初始化狀態。XMLHttpRequest 物件已建立或已被 abort() 方法重置。 |
| 1 | Open | open() 方法已呼叫,但是 send() 方法未呼叫。請求還沒有被髮送。 |
| 2 | Sent | Send() 方法已呼叫,HTTP 請求已傳送到 Web 伺服器。未接收到響應。 |
| 3 | Receiving | 所有響應頭部都已經接收到。響應體開始接收但未完成。 |
| 4 | Loaded | HTTP 響應已經完全接收。 |
responseText屬性:目前為止為伺服器接收到的響應體(不包括頭部),或者如果還沒有接收到資料的話,就是空字串。
status屬性:由伺服器返回的 HTTP 狀態程式碼,如 200 表示成功,而 404 表示 "Not Found" 錯誤。
responseXml屬性:對請求的響應,解析為 XML 並作為 Document 物件返回。
statusText屬性:這個屬性用名稱而不是數字指定了請求的 HTTP 的狀態程式碼。
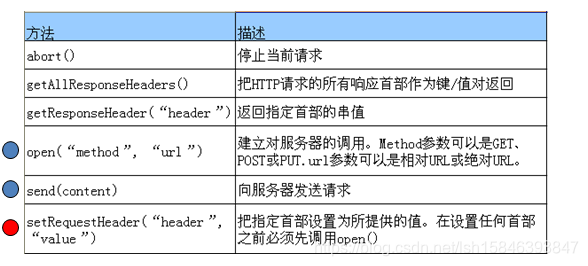
XMLHttpRequest方法:

abort():取消當前響應,關閉連線並且結束任何未決的網路活動。
getAllResponseHeaders():把 HTTP 響應頭部作為未解析的字串返回。
getResponseHeader():返回指定的 HTTP 響應頭部的值。
open():初始化 HTTP 請求引數,例如 URL 和 HTTP 方法,但是並不傳送請求。
XMLHttpRequest.open(method,url, [async, username, password])
send():傳送 HTTP 請求,使用傳遞給 open() 方法的引數,以及傳遞給該方法的可選請求體。
XMLHttpRequest.send(body)
事件控制代碼 onreadystatechange
每次 readyState 屬性改變的時候呼叫的事件控制代碼函式。
例如:
window.onload = function() {
document.getElementsByTagName("a")[0].onclick = function() {
var request = null;
request = new XMLHttpRequest(); //new一個XMLHttpRequest物件
var url = this.href;
var method = "GET";
request.open(method, url);
request.send(null);
//每當readyState的值發生變化是都會呼叫該事件。
request.onreadystatechange = function() {
alert(request.readyState);
if (request.readyState == 4) {
if (request.status == 200 || request.status == 304) {
alert(request.responseText);
}
}
}
return false;
}
}
