px與 rem css常見單位
阿新 • • 發佈:2018-12-18
文筆可能不太好,請多多包涵
css的單位:
- px 這個不需要說
- rem/em
- vh/vw
- vmax/vmin
1. rem /em
1.1. 含義 rem 是根據根元素的fontSize來計算,這裡的根源素指的是html; em 是根據其父級的font Size來計算的。
eg:
-
rem
<html style='font-size:20px;'> <header></header> <body> <div style='width:20rem;font-size:2rem;'> /* div的width為10rem,即 10 * 20 = 200px ,fontSize是2*20 = 40px */ <p>哈哈</p> /* fontSize設定2rem,即 2 * 20 = 40px 這邊是根據根元素的font Size20px計算的,而不是根據其父元素的40px計算的*/ </div> </body> </html> -
em
<html style='font-size:20px;'> <header></header> <body> <div style='width:20rem;font-size:2rem;'> /* div的width為10rem,即 10 * 20 = 200px ,fontSize是2*20 = 40px */ <p>哈哈</p> /* fontSize設定2rem,即 2 *40 = 80px 這邊是根據其父元素的40px計算的,而不是根據根元素的font Size20px計算的*/ </div> </body> </html>1.2 px <=> rem 轉換
;(function(win, doc) { change() function change() { var remSize = window.innerWidth / 7.5 || 50 /*設計稿是以width = 750px 為基準的*/ document.querySelector('html').style.fontSize = (remSize > 100 ? 100 : remSize) + 'px' /*這樣寫是為了保障在pc端的時候可以相容使用*/ } win.addEventListener('resize', change, false) win.addEventListener( 'orientationchange', change, false ) /* 這個是移動端裝置橫屏、豎屏轉換時觸發的事件處理函式 */ })(window, document)
2. vh/vw
1vh等於viewport高度的100%.視窗高度是1000px,1vh求得的值為10px; 1vw等於viewport寬度的100%.視窗寬度為750px,1vw求得的值為7.5px。
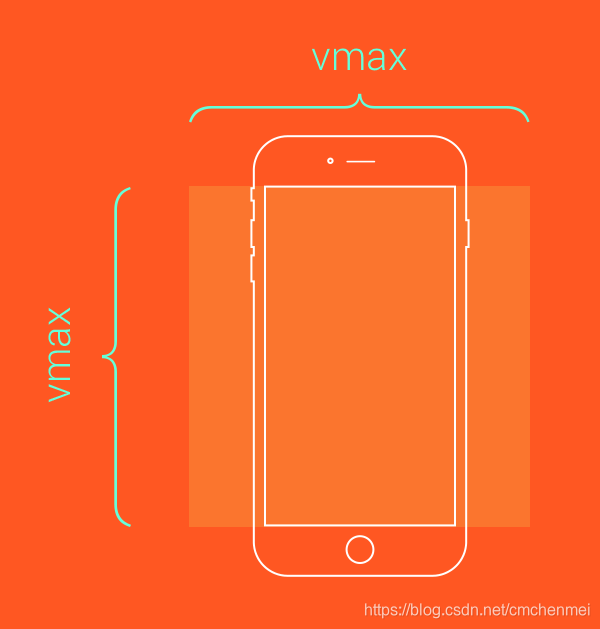
3. vmax/vmin
vmin和vmax是與螢幕的寬度和高度的最大值或著最小值有關,取決於哪個更大和更小。例如,如果瀏覽器設定為width750px,height1100px,1vmin會是7.5px,1vmax為11px。如果寬度設定為11000px,高度設定為750px,1vmin將會等於7.5px而1vmax將會是11px。
設想你需要一個總是在螢幕上可見的元素。使用高度和寬度設定為低於100的vmin值將可以實現這個效果。例如,一個div總是至少接觸螢幕的兩條邊可能是這樣定義的:
.box {
height: 100vmin;
width: 100vmin;
}

如果你需要一個總是覆蓋可視視窗的正方形(一直接觸螢幕的四條邊),使用相同的規則只是把單位換成vmax。
.box {
height: 100vmax;
width: 100vmax;
}