Webstrom 中寫Vue沒有程式碼提示如何解決?
1. 如果你的Webstorm是2017版的,請更新到最新的2018,2018版本的webstorm自帶了vue外掛
找到 Help > About,檢視你的Webstorm版本

2. 如果你的寫vue時沒有vue語法提示,比如<router-link><router-link/>
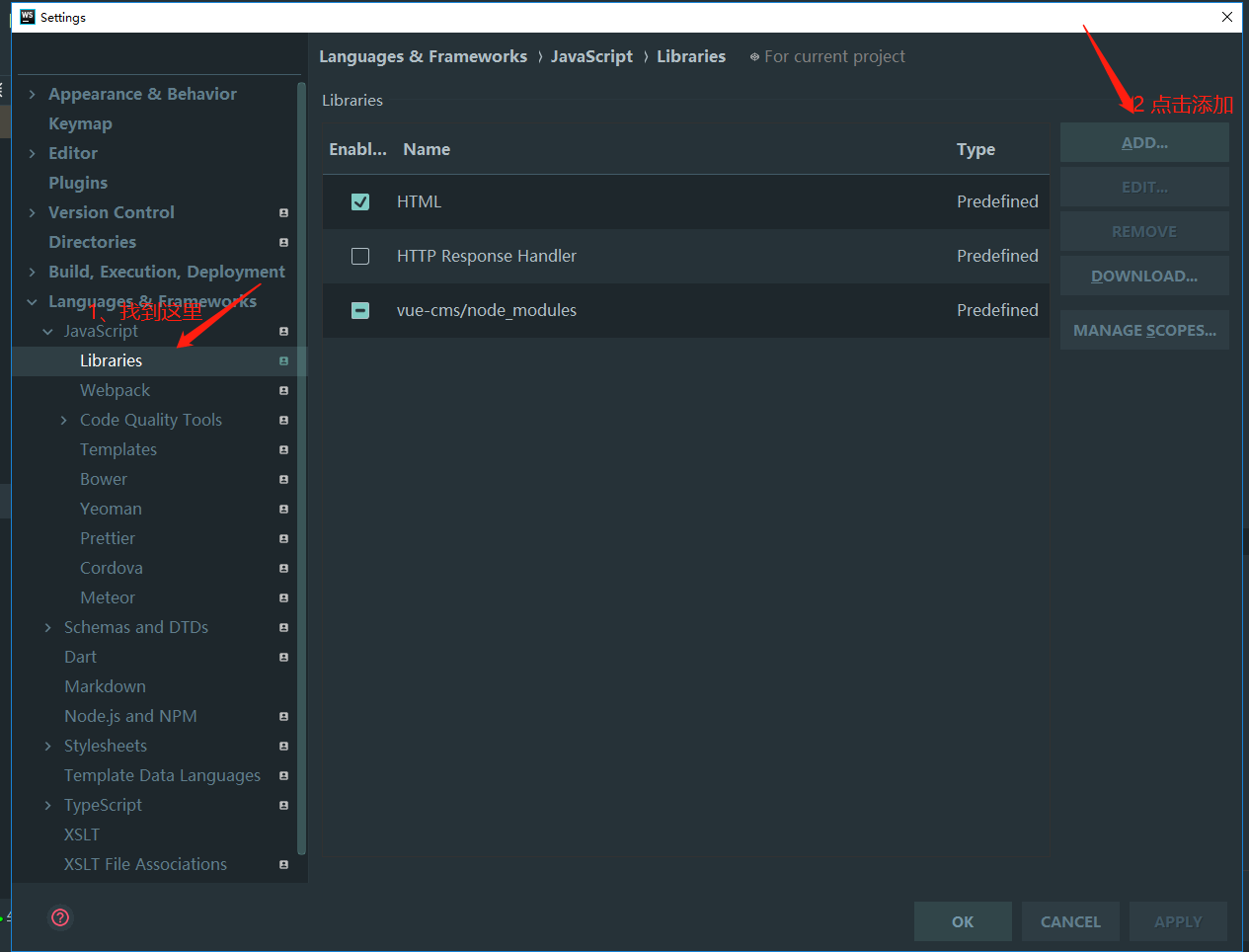
解決方法: 新增依賴庫,File > Settings > Languages & Frameworks > JavaScript > Libraries



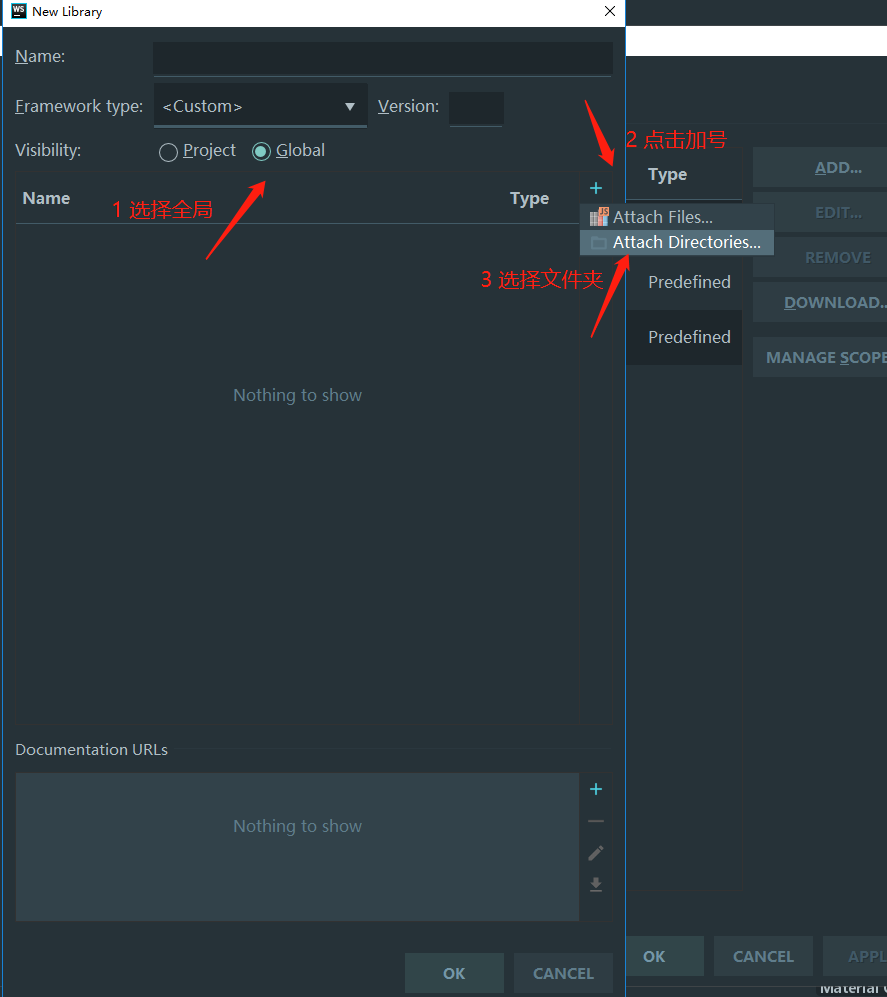
重點就是把當前vue專案的node_modules新增進去(新增為全域性的就一了百了),因為node_modules是你當前工程的所有依賴庫了
這樣做稍微不好的地方是在第一次載入工程的時候需要載入很長時間~
3. 如果僅僅是程式碼片段呈現黃色,且提示unkonwn html tag
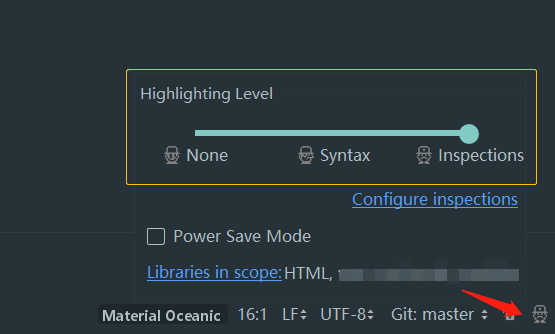
點選右下角的這個小人,設定為None 或者 Syntax 就可以了,這種方式是降低檢查的強度或關閉檢查。

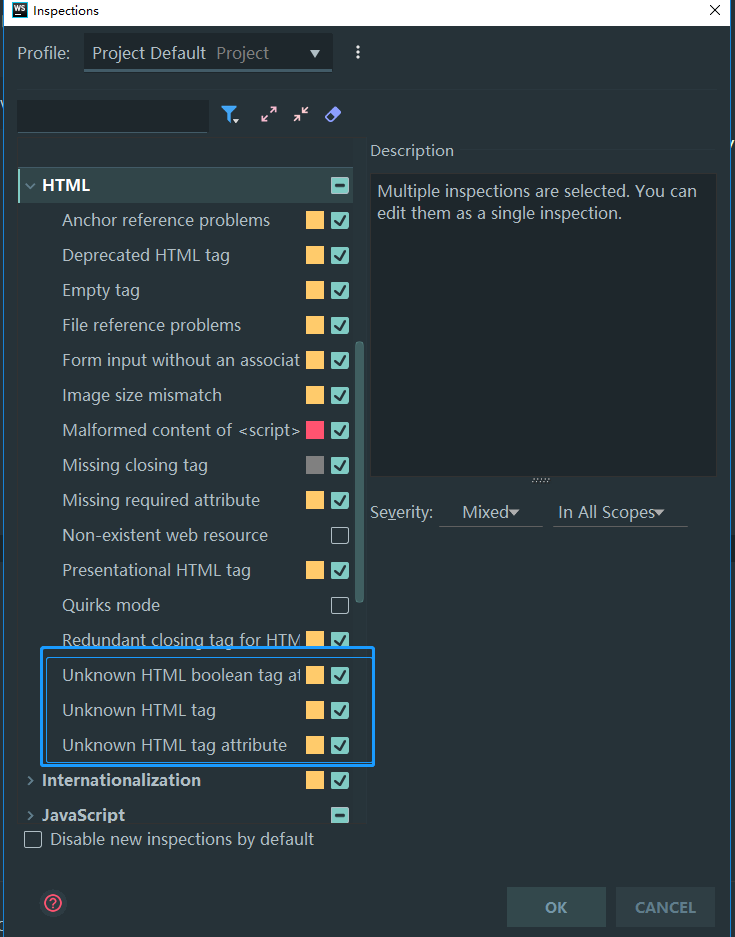
4. 如果你只想禁用掉一些inspection。那麼就點選Configure inspections,把unknown的那幾項關掉,這樣只禁用了一部分檢查,其他tag還是有效的。

相關推薦
Webstrom 中寫Vue沒有程式碼提示如何解決?
1. 如果你的Webstorm是2017版的,請更新到最新的2018,2018版本的webstorm自帶了vue外掛 找到 Help > About,檢視你的Webstorm版本 2. 如果你的寫vue時沒有vue語法提示,比如<router-link><router-link/&g
PhpStorm中,解決ThinkPHP沒有程式碼提示的問題
控制器和模型類繼承Controller和Model類之後 用$this沒有提示出父類的屬性和方法 這裡需要在設定一下 setting裡面的directories 把ThinkPHP/Mode下面
Myeclipse中沒有程式碼提示的解決方案
如果你的Myeclipse中只有java程式碼會有提示,而在編寫servlet,jsp時沒有相關程式碼的提示,你可以按照下面的步驟來解決問題。 1.選單window->Preferences->Java->Editor->Content
tensorflow.contrib沒有程式碼提示的問題
在tensorflow包下的__init__.py檔案中定義了一個contrib變量表示tensorflow.contrib包下的內容,但是tensorflow.contrib這個包是懶載入的,也就是隻有用到這個contrib變數的時候contrib包中的內容才會被載入。 這樣就導致IDE無法通過分析原始檔
ubuntu18.04安裝mysql沒有密碼提示解決辦法
最近一直被問到ubuntu18.04在安裝mysql過程中沒有出現ubuntu16.04過程中那樣出現密碼提示,這裡簡單說一下 mysql安裝後自己有一個預設的使用者名稱以及密碼,不過不是root 1檢視預設的使用者以及密碼: sudo vi /etc/mysql/debian.cn
IDED中配置SVN沒有svn.exe解決辦法
首先在idea中配置svn時 當你選擇svn路徑時,進入svn下bin目錄中找不到svn.exe 原因是因為:在安裝SVN時沒有勾選commond line client tools 解決辦法:先去控制面板解除安裝程式中,解除安裝svn,找到安裝包,重新安裝,並且勾選commond line c
測試引入的js檔案,和直接在頁面中寫的js程式碼執行的順序,順便還有個疑問(即JavaScript中變數宣告有var和沒var的區別)
測試引入的js檔案,和直接在頁面中寫的js程式碼執行的順序,順便還有個疑問(即JavaScript中變數宣告有var和沒var的區別),有時間再倒回來理解這個問題 <!DOCTYPE html> <html> <head> <meta charset
微信中下載apk沒有反應的解決方案
微信被認為是目前最具營銷價值的營銷渠道之一,原因很簡單,微信是目前超高活躍度的app穩穩第一名,但是在微信中點選app下載連結,都是無法下載app的。因為騰訊為了自身利益,遮蔽了其他app直接在微信中下載。我們要怎麼解決這個問題呢? 解決方式:微信中開啟連結,自動開啟外部瀏覽器開啟頁面 微信中點選或
HTML中float:right;沒有效果的解決方法!
<div style="position: relative;"> <div> <a>字型</a> </div>
Spring配置檔案沒有自動提示解決
使用各種xml配置檔案時,都需要新增相應的約束規則,有時候會出現不會自動提示,以Spring註解開發為例。 註解開發時給配置檔案新增的約束如下 <?xml version="1.0" en
用 wait-notify 寫一段程式碼來解決生產者-消費者問題?
一、生產者程式碼: package com.edu.chapter03.test; import java.util.Vector; import java.util.logging.Level; import java.util.logging.Logger; publ
面試題:用 wait-notify 寫一段程式碼來解決生產者-消費者問題
public class ProductTest { public static void main(String[] args) { Clerk clerk = new Clerk(); Thre
關於eclipse中沒有js程式碼提示的解決
自學js,發現eclipse中不管js檔案、html檔案、jsp檔案沒有都沒js程式碼的提示,對於js程式碼也不報錯,有時候就因為單詞敲錯卻查了很久沒查出來,很煩很難受。 在網上找了很多方法,都沒有解決,特別是有個在javascript中editor中conte
解決hibernate中配置檔案沒有提示的問題
解決方法: 第一種: 有網的時候,只要在配置檔案中引入約束,就可以了。 該約束如下:<?xml version='1.0' encoding='UTF-8'?> <!DOCTYPE hibernate-configuration PUBLIC "-//
WebStorm2017中專案更新,智慧程式碼提示不顯示的解決方法
出現這個問題的時候,我百度了網上各種解決方法,都沒有用,後來就莫名其妙的好了。寫一個部落格記錄一下,以後再遇到同樣的問題的時候,給自己提供一個解決方法,雖然不能確保是不是有效,但多一種方法也沒有任何問題。對解決方法進行了一個總結,總結如下: 1.File-Power Save Mode,檢視該
AndroidStudio Unknown attribute(在xml中沒有了程式碼提示)
問題 如上圖所示,編寫xml的時候提示:Unknown attribute in xml and Namespace not found 真的氣死人,升級到AndroidStudio3.2.1,sdk28以後問題成堆出現。 解決方案 下面是百度最多的兩個解決方案,然
解決myEclipse中jsp頁面的jsp內建物件無法出現程式碼提示的問題
1.windows下 Enable auto activation√ 2. Advanced全√ 如果還不行則 右鍵專案->屬性,找到新增library,再新增一個jre system library. 一般我們的專案中有自己的jdk,這個jdk在我的專案
【C++VS筆記】新裝的VS2012 VS2013沒有程式碼的智慧提示功能的解決辦法
工具/原料 Visual Assist X for 2012/2013(下載連結提供兩種) 【1】我自己的雲盤:https://pan.baidu.com/disk/home#list
OD提示 "為了執行系統不支援的動作, OllyICE 在這個被除錯的程式中注入了一點程式碼, 但是經過5秒仍未收到響應..." 解決辦法
別的OD就可以,我自己整合過的一個很順手的OD就是不行,最後找到了解決辦法: 轉自:http://bbs.pediy.com/showthread.php?t=97629 --------------------------- 注入的程式碼無響應-------------
EF6.0 生成的程式碼中沒有註釋的解決方法
目錄 初試Entity Framework6.0 之前一直在使用vs2010或者是vs2008,也一直使用的EF4.0一下的版本……在之前,也習慣了Model First的EF設計方式,因為感覺,在設計介面中可以更好的幫助構思;同時,在設計介面
