Windows server部署專案(前後端分離)
阿新 • • 發佈:2018-12-18
環境搭建
後端:
安裝 jdk,maven,配置環境變數
安裝 nginx,並配置代理模式
安裝Git
前端:
安裝node, cnpm, 配置node及cnpm環境變數
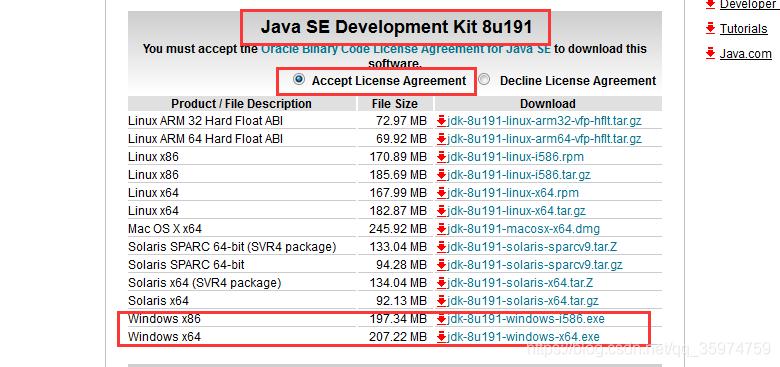
安裝JDK 下載傳送門

- 選擇 jdk版本 2. 同意協議 3. 選擇32位或64位版本。
安裝:按提示進行安裝,安裝過程省略。最好建立一個專門的資料夾,例如我的

新增環境變數
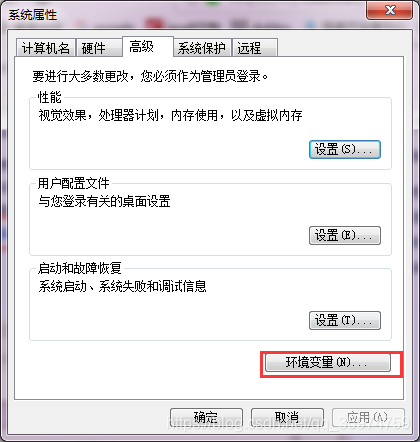
我的電腦 -> 屬性 -> 高階系統設定 -> 環境變數 ->

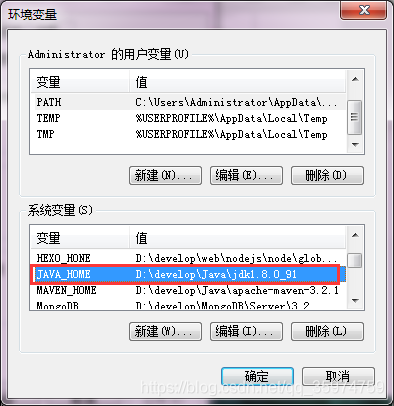
 新建JAVA_HOME
新建JAVA_HOME
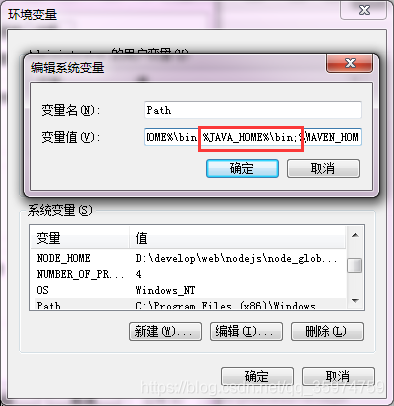
 新增JAVA_HOME到Path中
新增JAVA_HOME到Path中

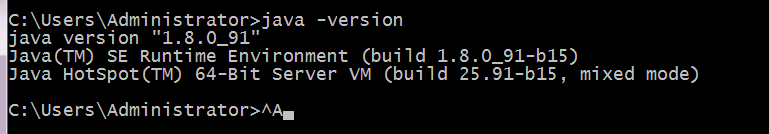
測試:
 ####
####
安裝Maven (略)參考
安裝MySQL (略)參考
安裝Nginx
參考的兩篇文章
Windows2012中安裝Nginx並建立為Windows服務
Windows下Nginx的啟動、停止等命令
nginx.conf配置前後端分離(最底部的server)
events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; keepalive_timeout 65; server { listen 80; server_name localhost; location / { root html; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } # 新增 server { # 監聽9999埠,指向root所指的檔案。 listen 9999; location / { # 前端Vue生成的dist檔案地址 root D:\workspace\WebStorm17\SUBWAY\subway2\dist; index index.html index.htm; } # 前端訪問的Api是http://127.0.0.1:18080/subway/... location /subway { proxy_pass http://127.0.0.1:18080/; } } }
將Nginx設定為Windows服務
- 需要藉助"Windows Service Wrapper"小工具,專案地址: https://github.com/kohsuke/winsw
下載地址: http://repo.jenkins-ci.org/releases/com/sun/winsw/winsw/1.18/winsw-1.18-bin.exe
下載該工具後,將其放在 Nginx安裝目錄下,並重命名為nginx-service.exe,建立配置檔案nginx-service.xml(名字要和工具名一樣), - nginx-service.xml
<service> <id>nginx</id> <name>Nginx Service</name> <description>High Performance Nginx Service</description> <logpath>D:\xampp\nginx\logs</logpath> <log mode="roll-by-size"> <sizeThreshold>10240</sizeThreshold> <keepFiles>8</keepFiles> </log> <executable>D:\develop\Java\nginx\nginx-1.12.2\nginx.exe</executable> <startarguments>-p D:\develop\Java\nginx\nginx-1.12.2</startarguments> <stopexecutable>D:\develop\Java\nginx\nginx-1.12.2\nginx.exe</stopexecutable> <stoparguments>-p D:\develop\Java\nginx\nginx-1.12.2 -s stop</stoparguments> </service>
- nginx-service.exe.config
<configuration>
<startup>
<supportedRuntime version="v2.0.50727" />
<supportedRuntime version="v4.0" />
</startup>
<runtime>
<generatePublisherEvidence enabled="false"/>
</runtime>
</configuration>
- 在cmd中執行如下命令安裝windows服務
D:\develop\Java\nginx\nginx-1.12.2\conf> D:\develop\Java\nginx\nginx-1.12.2\nginx-service.exe install
啟動nginx
D:\develop\Java\nginx\nginx-1.12.2\conf> start nginx
重啟
D:\develop\Java\nginx\nginx-1.12.2\conf> nginx.exe -s reload
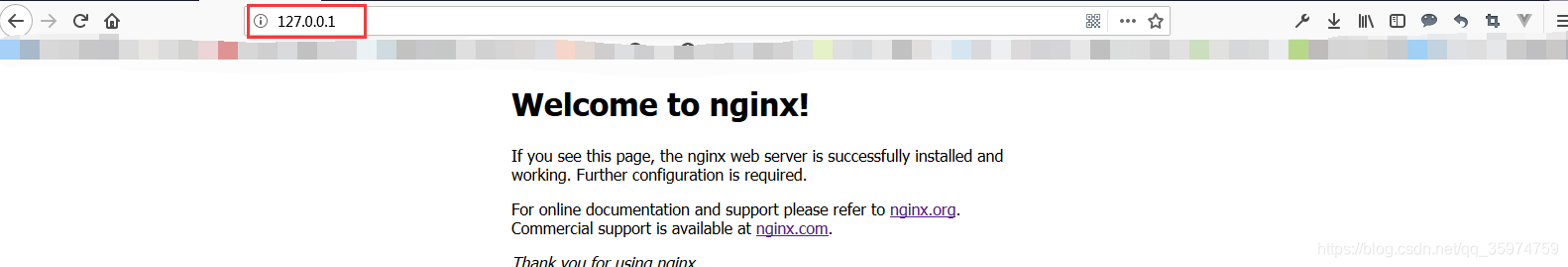
驗證:開啟瀏覽器輸入
http://127.0.0.1
預設nginx埠是80,如果啟動失敗,請修改nginx.conf中的監聽埠為其他1000-65535之間的數

安裝 Node 下載傳送門
按照安裝步驟安裝即可!
檢查node和npm是否安裝成功
C:\Users\Administrator> node -v
v7.6.0
C:\Users\Administrator>npm -v
4.1.2

安裝cnpm
參考部落格https://blog.csdn.net/u011342720/article/details/81267908
啟動Vue專案
> cnpm install
...
> npm run dev
...
訪問9999埠
