Android實現Banner介面廣告圖片迴圈輪播
阿新 • • 發佈:2018-12-18
轉自:http://blog.csdn.net/stevenhu_223/article/details/45577781
前言:經常會看到有一些app的banner介面可以實現迴圈播放多個廣告圖片和手動滑動迴圈。本以為單純的ViewPager就可以實現這些功能。但是蛋疼的事情來了,ViewPager並不支援迴圈翻頁。所以要實現迴圈還得需要自己去動手。自己在網上也找了些例子,本博文的Demo是結合自己找到的一些相關例子的基礎上去改造,也希望對讀者有用。
Demo實現的效果圖如下:
Demo程式碼:
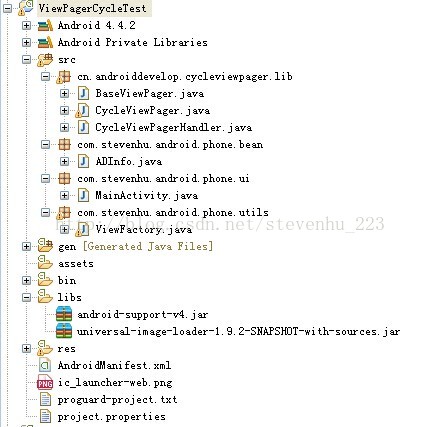
工程目錄如下圖:
廢話不多說,上程式碼。
1.主Activity程式碼如下:
[java] view plain copy- package com.stevenhu.android.phone.ui;
-
- import java.util.ArrayList;
- import java.util.List;
- import com.nostra13.universalimageloader.cache.disc.naming.Md5FileNameGenerator;
- import com.nostra13.universalimageloader.core.DisplayImageOptions;
- import com.nostra13.universalimageloader.core.ImageLoader;
- import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
- import com.nostra13.universalimageloader.core.assist.QueueProcessingType;
- import com.stevenhu.android.phone.bean.ADInfo;
- import com.stevenhu.android.phone.utils.ViewFactory;
- import android.annotation.SuppressLint;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.ImageView;
- import android.widget.Toast;
- import cn.androiddevelop.cycleviewpager.lib.CycleViewPager;
- import cn.androiddevelop.cycleviewpager.lib.CycleViewPager.ImageCycleViewListener;
- /**
- * 描述:主頁
- *
- * @author stevenhu
- * @version 2015年5月8日 上午10:47:37
- */
- public class MainActivity extends Activity {
- private List<ImageView> views = new ArrayList<ImageView>();
- private List<ADInfo> infos = new ArrayList<ADInfo>();
- private CycleViewPager cycleViewPager;
- private String[] imageUrls = {"http://img.taodiantong.cn/v55183/infoimg/2013-07/130720115322ky.jpg",
- "http://pic30.nipic.com/20130626/8174275_085522448172_2.jpg",
- "http://pic18.nipic.com/20111215/577405_080531548148_2.jpg",
- "http://pic15.nipic.com/20110722/2912365_092519919000_2.jpg",
- "http://pic.58pic.com/58pic/12/64/27/55U58PICrdX.jpg"};
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.ui_main);
- configImageLoader();
- initialize();
- }
- @SuppressLint("NewApi")
- private void initialize() {
- cycleViewPager = (CycleViewPager) getFragmentManager()
- .findFragmentById(R.id.fragment_cycle_viewpager_content);
- for(int i = 0; i < imageUrls.length; i ++){
- ADInfo info = new ADInfo();
- info.setUrl(imageUrls[i]);
- info.setContent("圖片-->" + i );
- infos.add(info);
- }
- // 將最後一個ImageView新增進來
- views.add(ViewFactory.getImageView(this, infos.get(infos.size() - 1).getUrl()));
- for (int i = 0; i < infos.size(); i++) {
- views.add(ViewFactory.getImageView(this, infos.get(i).getUrl()));
- }
- // 將第一個ImageView新增進來
- views.add(ViewFactory.getImageView(this, infos.get(0).getUrl()));
- // 設定迴圈,在呼叫setData方法前呼叫
- cycleViewPager.setCycle(true);
- // 在載入資料前設定是否迴圈
- cycleViewPager.setData(views, infos, mAdCycleViewListener);
- //設定輪播
- cycleViewPager.setWheel(true);
- // 設定輪播時間,預設5000ms
- cycleViewPager.setTime(2000);
- //設定圓點指示圖示組居中顯示,預設靠右
- cycleViewPager.setIndicatorCenter();
- }
- private ImageCycleViewListener mAdCycleViewListener = new ImageCycleViewListener() {
- @Override
- public void onImageClick(ADInfo info, int position, View imageView) {
- if (cycleViewPager.isCycle()) {
- position = position - 1;
- Toast.makeText(MainActivity.this,
- "position-->" + info.getContent(), Toast.LENGTH_SHORT)
- .show();
- }
- }
- };
- /**
- * 配置ImageLoder
- */
- private void configImageLoader() {
- // 初始化ImageLoader
- @SuppressWarnings("deprecation")
- DisplayImageOptions options = new DisplayImageOptions.Builder().showStubImage(R.drawable.icon_stub) // 設定圖片下載期間顯示的圖片
- .showImageForEmptyUri(R.drawable.icon_empty) // 設定圖片Uri為空或是錯誤的時候顯示的圖片
- .showImageOnFail(R.drawable.icon_error) // 設定圖片載入或解碼過程中發生錯誤顯示的圖片
- .cacheInMemory(true) // 設定下載的圖片是否快取在記憶體中
- .cacheOnDisc(true) // 設定下載的圖片是否快取在SD卡中
- // .displayer(new RoundedBitmapDisplayer(20)) // 設定成圓角圖片
- .build(); // 建立配置過得DisplayImageOption物件
- ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(getApplicationContext()).defaultDisplayImageOptions(options)
- .threadPriority(Thread.NORM_PRIORITY - 2).denyCacheImageMultipleSizesInMemory()
- .discCacheFileNameGenerator(new Md5FileNameGenerator()).tasksProcessingOr