Smobiler實現app的主頁(上)——C# 或.NET Smobiler例項開發手機app(三)
阿新 • • 發佈:2018-12-19
其實在寫這篇文章的時候,我已經成功的將程式碼打包成apk的安裝包了並且在手機上安裝成功了,但是目前我這個掌上川電的app生活服務功能還未實現。有興趣瞭解一下打包的可以直接跳到本文末尾,點選連結直通車。
目錄
一、 本文目標

二、 準備工作
一張“你用電,我用心”的圖片放在執行目錄的resource的image資料夾裡面,新建一個窗體命名為frm_Main(命名看個人,絕不可命名成frmMain)。
三、 介面佈局
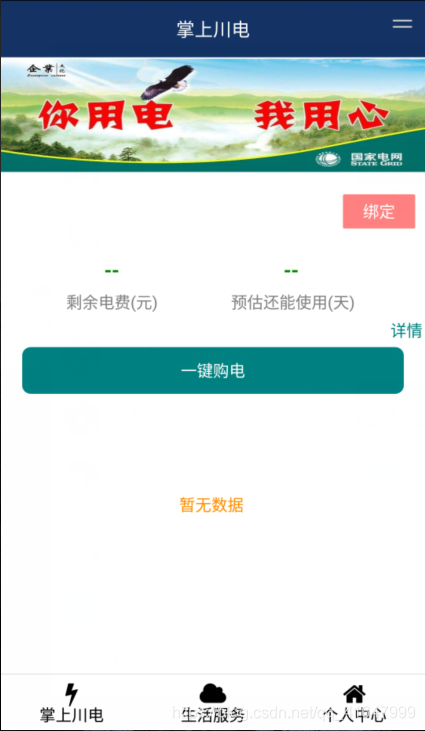
這個介面分成了三大塊,“掌上川電”“中間部分”“底部選單”。首先拖入一個panel控制元件在窗體裡面,dock設定為fill。
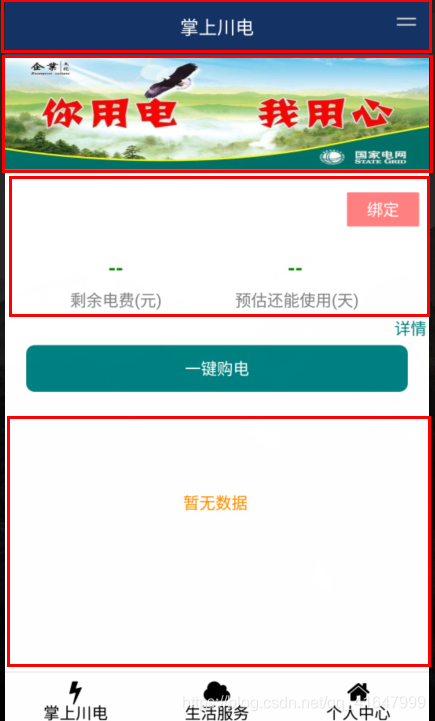
接著再分別拖入panel,位置放在標題、圖片、剩餘電費和預估、暫無資料的位置,如下圖位置:

1、 標題欄
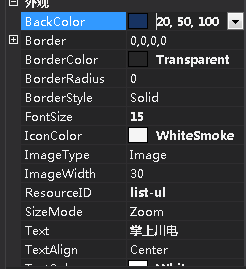
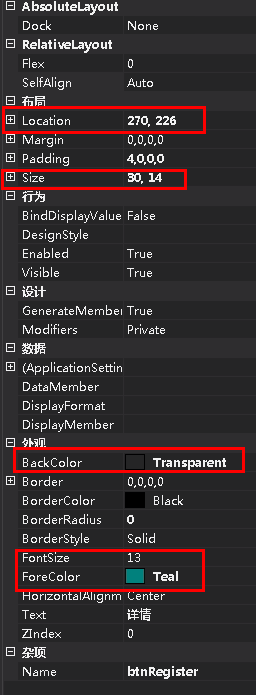
拖入一個label,text改為掌上川電,手動將label放在居中的位置,設定一下字型顏色為白色,size為15。
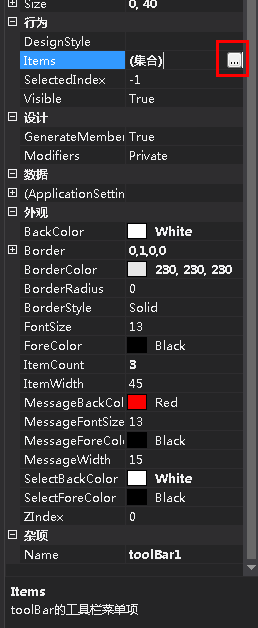
設定標題的panel的屬性,size為0,40 如下圖。

2、 中間部分
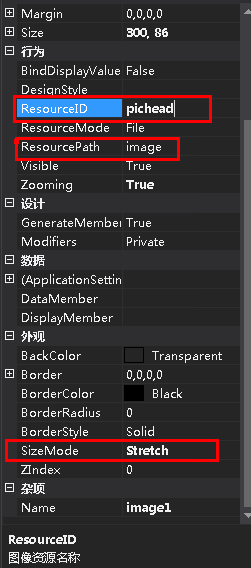
(1) 圖片設定
拖入一個image的控制元件撐滿整個圖片的panel。這裡會遇到一個問題,圖片不能被撐滿整個Image,其實是可以的。如下圖屬性設定即可。

(2) 按鈕設定
這裡有兩個按鈕,一個是“詳情”,一個是“一鍵購電”。
詳情的屬性如下圖:

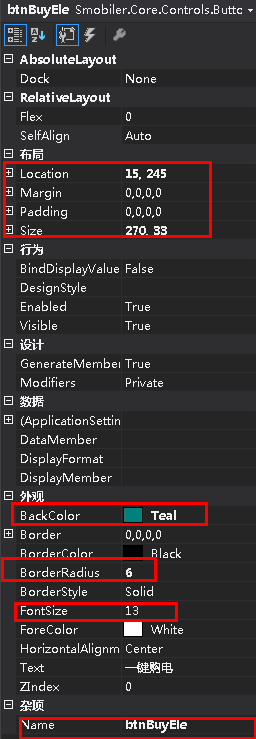
一鍵購電的屬性如下圖:

(3) “暫無資料”設定
這裡只是一個label,我想的是如果當前有資料則將label的text屬性改為“”,如果沒有資料則顯示當前屬性。顏色為DarkOrange,size為53, 23。
3、 底部選單
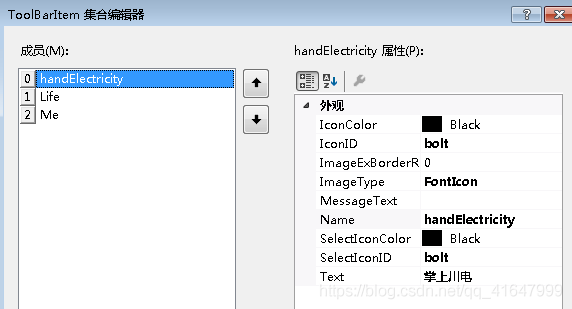
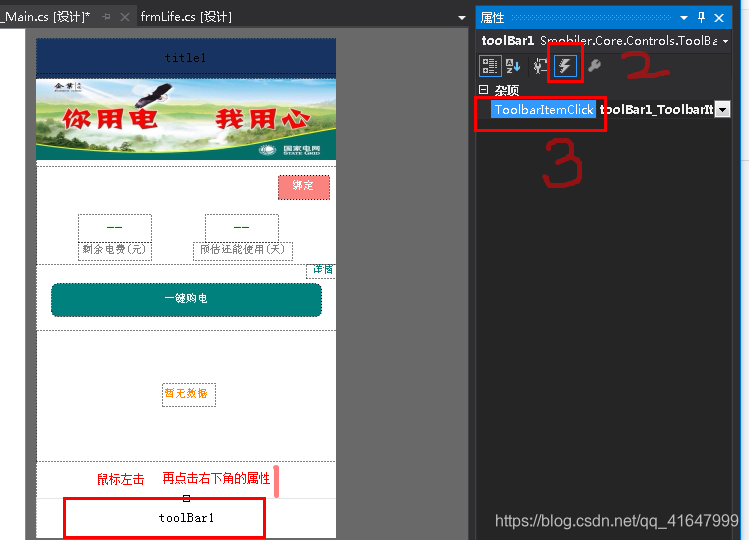
設定items。

編輯一下內容,很簡單不多說。

點選儲存。
四、 書寫業務邏輯程式碼
1、底邊欄點選事件
先將一下大家最感興趣的底邊欄的項。

寫入程式碼:
ProcessToolbarFormName(e.Name);在寫上ProcessToolbarFormName這個函式。
/// <summary> /// Toolbar方法 /// </summary> /// <param name="toolbarItemName"></param> private void ProcessToolbarFormName(string toolbarItemName) { try { switch (toolbarItemName) { case "": this.Close(); break; case "Life": MessageBox.Show(toolbarItemName+"還未建立窗體!"); break; case "Me": frmMain_Me frm = new frmMain_Me(); Show(frm); break; } } catch (Exception ex) { MessageBox.Show(ex.Message); } }
2、一鍵購電按鈕點選事件
MessageBox.Show("當前不可購電");如果您沒有成功遇到了什麼問題,請評論或郵箱[email protected]告訴我哦~
