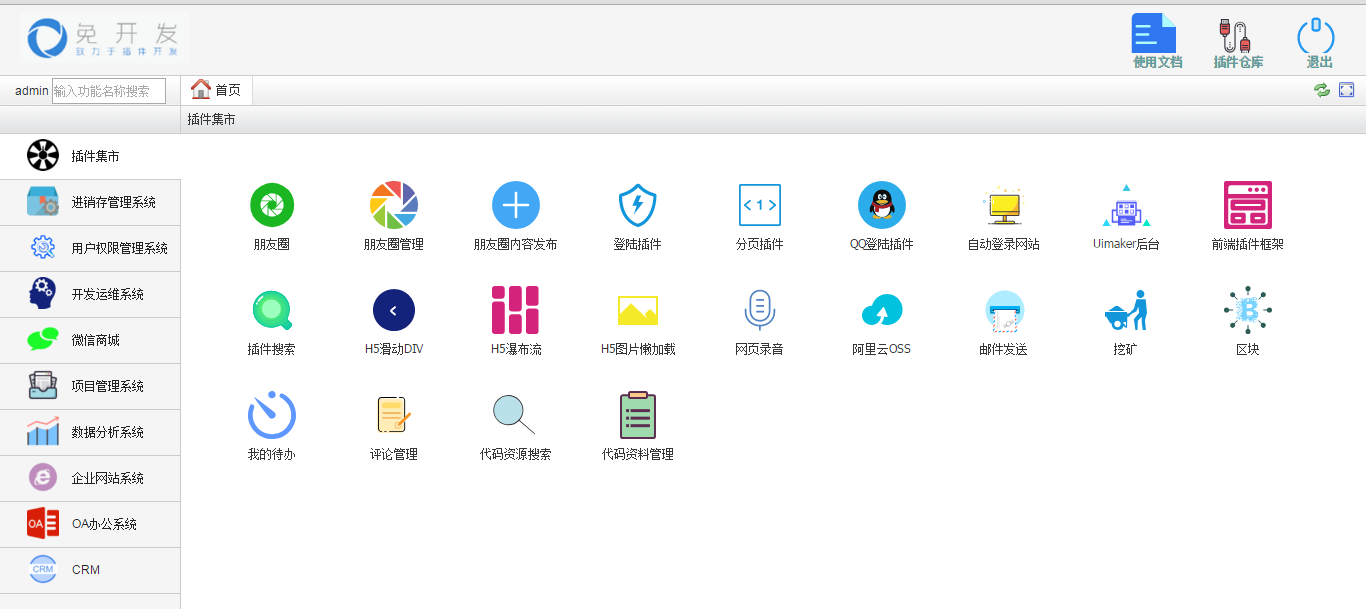
Net搭建的外掛框架!
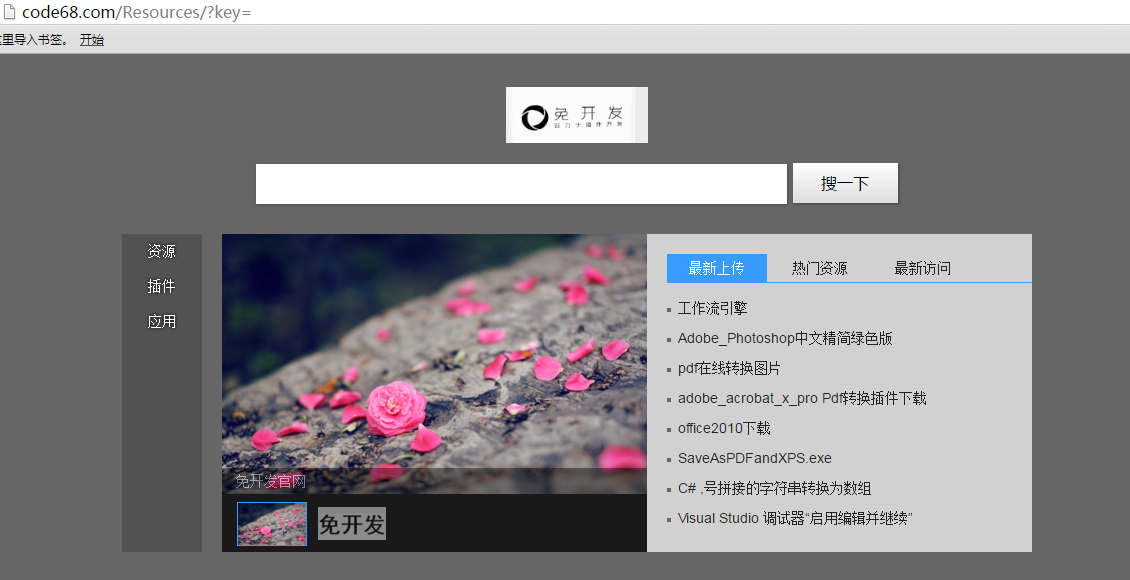
免費 下載框架 http://code68.com/Resources/RDetails454.html
感覺還意思,,.Net實現外掛式模組化開發
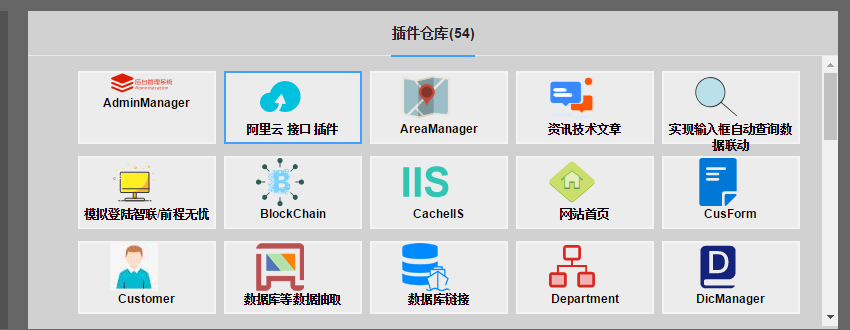
1:外掛分哪些類別?
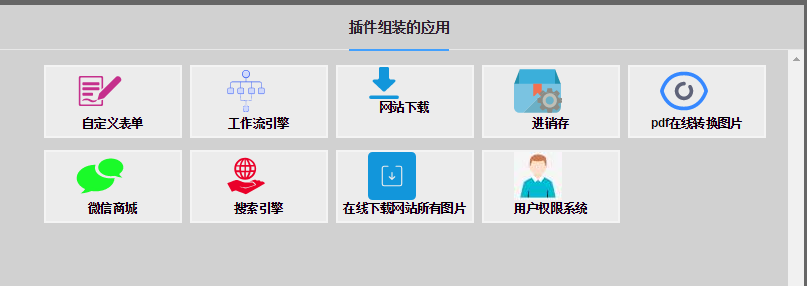
功能外掛-(附件預覽/Excel匯入匯出/生成pdf) 等,,, 業務外掛--(使用者管理/部門管理/角色管理/許可權管理/工作流) 外掛 等。。。 資料外掛-(樓盤資料/人資料/資訊資料/地理資料) 等暴露api給業務外掛呼叫 每個外掛都是獨立的MVC站點,
2:外掛直接怎麼相互呼叫? @Html.Action("Index", "Static", new { pluginName = "Static" ,callback="/userlist/saveuser"}) 介面呼叫,使用外掛的時候設定回撥外掛 URL直接訪問外掛控制器, 比如訪問使用者的列表外掛 /User/List
3:外掛自身包含哪些內容 外掛的資原始檔(.cshtml/Js/CSS/Img)等 4:外掛化的好處 功能模組最大化服用,低耦合,高內聚, 每個程式設計師 維護好自己的外掛,提供介面和控制器 給其他同事 直接呼叫
5:例子下載: http://www.code68.com/webSite/HelpDetails步驟:
1、下載外掛原始碼完整Demo
來吧,開啟外掛開發之旅。。。 完整的一套可執行的外掛嵌入MVC Demo
2、初始化框架
配置webconfig /* Plugin1外掛框架配置DLl目錄 */ PluginMvc.Framework.Bootstrapper.Initialize(true); /* Plugin1外掛框架配置DLl目錄 */
配置webconfig <runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <!-- Plugin2外掛框架配置DLl目錄--> <probing privatePath="App_Data/Dependencies" /> <!-- Plugin2外掛框架配置DLl目錄--> </assemblyBinding> </runtime>
3、新增Dll引用?

效果預覽
專案外掛目錄:
每個外掛動態編譯到Plugins目錄支援熱插拔 【2】Global配置外掛啟動程式碼:實現動態載入Plugins目錄下所有外掛
【2】Global配置外掛啟動程式碼:實現動態載入Plugins目錄下所有外掛 【3】
webconfig配置外掛AppDomain目錄:
實現動態控制器分離載入
【3】
webconfig配置外掛AppDomain目錄:
實現動態控制器分離載入 【5】
【5】
主站點訪問外掛頁面:控制器/Action 訪問

也可直接在View檢視頁面通過MVC Html.Action渲染外掛頁面
@Html.Action("Index", "Bootstrap", new { pluginName = "Bootstrap" })
案例:



首頁:
http://miankaifa.com
體驗地址
http://miankaifa.com/Login/Default
作者:免開發
出處:http://www.code68.com/
本文版權歸作者所有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線。如有問題,可以郵件:code68 微信:code68 QQ:1362250488聯絡我,非常感謝。 掃下面的二維碼關注我的微信公眾號。 
