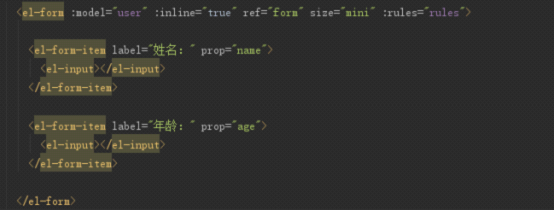
el-mement表單校驗-校驗失敗時自動聚焦到失敗的input框

思路:呼叫input的focus()事件,聚焦到失敗的input框上,
問題:如何獲取失敗的input框,結合element的校驗方法,檢視可以提供入口的地方
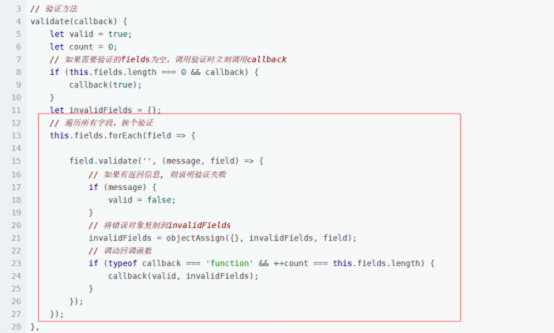
呼叫this.$refs[formName].validate()時的具體操作:




問題:如何根據校驗失敗的field定位到相應的input框?
返回的校驗失敗的物件資訊,只包含了prop的名字和失敗的提示資訊,根據這兩項無法獲取到對應的input框(ps:此時不知道如何利用返回的invalidFields的資訊跟元件進行繫結)
第一次嘗試
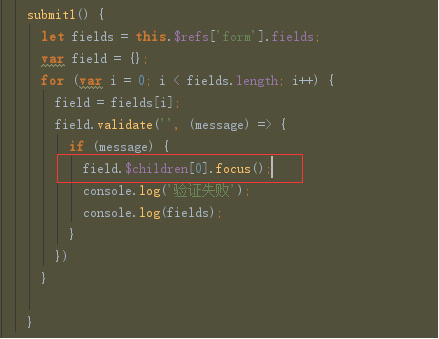
仿照form.validate()方法重寫一個驗證,獲取所有的fields,同樣是迴圈遍歷呼叫field.validate()方法,在某個field驗證失敗時,自動聚焦到此input框上


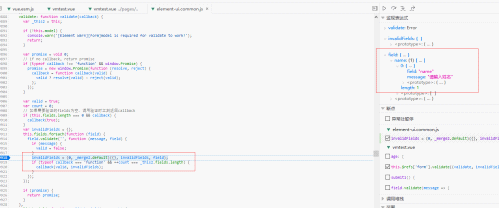
此時的field是el-form-item元件,只有一個child就是el-input,可以看到此child下包含focus方法

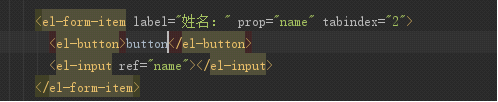
弊端:field.$children[0]太過於侷限,當此el-form-item中包含其他的元件時,索引為0的不一定是input框,如:

此時,field.$children[0]是一個el-button元件,此元件沒有focus方法,會導致報錯
最終解決辦法
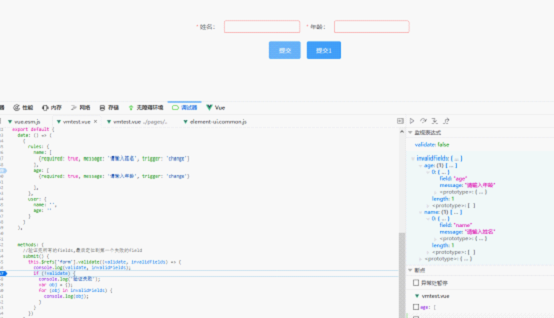
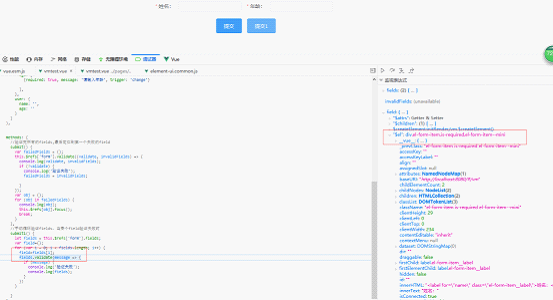
在之前的debug過程中可以看到element-ui自帶的表單驗證返回中包含一個invalidFields物件,此物件包含了驗證失敗的所有屬性名,如下圖所示:

通過遍歷invalidFields的屬性(ps:之後才知道for可以遍歷一個物件的所有屬性),在對應的input框上新增ref屬性,直接根據ref就可精確地獲取到元素
相關推薦
el-mement表單校驗-校驗失敗時自動聚焦到失敗的input框
思路:呼叫input的focus()事件,聚焦到失敗的input框上, 問題:如何獲取失敗的input框,結合element的校驗方法,檢視可以提供入口的地方 呼叫this.$refs[formName].validate()時的具體操作:
element UI 中 el-form 表單包含多個 el-input 時的校驗方法
這一點element-ui真是有點死板,我是這樣解決的,有兩個情況,prop可以只繫結第一個input的,第二個input寫上ref屬性,驗證的rules中寫一個方法,這個方法驗證第一個input框的同時,通過 this.$refs.xxx.value的形式獲取第二個input框值,只要這兩
element-ui el-table 可編輯資料的el-form表單校驗。
使用vue.js、element-ui開發前段的過程中,業務需求,需要實現el-table可動態新增、修改、刪除資料。同時儲存資料時需要使用 el-form自帶的校驗功能校驗資料的正確性。如下圖: 頁面程式碼部分:這裡需要注意 el-form-item 中:prop的
【angular5項目積累總結】表單復雜校驗
整數 touch strong menu his pointer bin ring export view code form.css :host { display: flex; width: 100%; height:100%; bo
AntDesign Form表單欄位校驗的三種方式
1.使用getFieldDecorator的rules規則 最簡單的方法就是使用getFieldDecorator中的rules驗證。rules中定義校驗規則,message為校驗不通過時的提示文字。 {getFieldDecorator('inputContent', {
Element 表單驗證,取消部分表單欄位校驗結果
<template> <div> <el-form ref="formRules" :model="form" :rules="rules" :inline="true"> <el-form-item prop="name">
jquery validate 對動態表單元素新增校驗
形如有如下表單元素: .... <input type="text" ....> <input type="text" ....> <input type="text" ....> <input type="text" ....&g
JSR303表單資料後臺校驗
一、引入相關jar包 <!-- 支援JSR303校驗 --> <!-- https://mvnrepository.com/artifact/org.hibernate/hibernate-validator --> <dependency>
layui 表單標籤的校驗
layui表單元素的校驗只需在元素上加入lay-verify,layui提供了以下值。 required(必填項) phone(手機號) email(郵箱) url(網址) number(數字) date(日期) identity(身份證) 自定義值 同
使用者註冊的form表單(加校驗)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Trans
【Easyui】解決未對form表單資料進行校驗直接就可以提交的問題
今天遇到了一個問題,完成登入和註冊功能時,使用easyui的required:true,validType:'length[6,18]'等等各種校驗textbox時,點選登入或者註冊按鈕,未輸入任何值也能提交,然後後臺報錯。後來發現自己使用的按鈕型別為submit,而且eas
專案總結一:頁面彈出框+表單輸入與校驗形式,實現新增內容到頁面
最近參與的專案,總結其中的幾個功能點:今天先來簡單的,點選 新增 按鈕,頁面彈出彈框,彈框中通過表單輸入形式,使用者輸入內容,點選 確定 ,進行表單驗證,驗證通過後實現新增內容到頁面。所用框架與外掛:angular、layer 1、點選新增執行對應事件
validate外掛校驗表單--自定義校驗,Ajax非同步校驗使用者名稱是否存在
1.所需要的外掛下載地址(放到js目錄下)https://pan.baidu.com/s/16KyrX16dzgGTIncho2WHmg2.引入庫<script src="js/jquery.validate.min.js" type="text/javascript"
element Form表單自定義校驗(針對區域性輸入控制元件區域性校驗)
最近幫朋友看一個vue專案,需要在整個表單的一個輸入控制元件上新增校驗,因為表單是動態建立的,就沒有考慮整個表單繫結rules,而是在<el-form-item>上綁定了rules,具體程式碼如下: template/html部分: <el-form-i
使用httpclient提交表單資料加號(+)會被自動替換成空格的坑
坑的場景: 今天使用httpclient-4.5.3版本,傳送如下報文: { "idNo": "7+6+0+2ce722a546b39463bd62817fe57f8" }
Spring boot+Spring security5.0+thymeleaf登入表單POST方式無法提交403或自動轉為GET方式的解決
一、前言 我這幾天看到檢視這篇博文的人比較多,特意更新了兩種解決第二個問題辦法。 這兩天看隔壁組專案,由於我自己專案和他們專案一樣使用的Spring boot基礎框架,想看看有什麼值得學習的地方,結果就看到人家的登入表單可以正常分GET和POST提交,也沒
php接收表單中有大陣列存在時的問題
最近在做專案時,表單中提交了一個超大的陣列(陣列元素的個數超過1000),結果陣列資料總是會有丟失,最後百度了下,看到了高人的解答,原來從php5.3之後,php為了安全性,限制了表單提交欄位的數量,也就是php.ini配置檔案中max_input_vars 引數 ,預設的
微信小程式 form表單提交 點選鍵盤的完成自動執行
注意:使用好bindconfirm屬性<form bindsubmit="searchSubmit" action=""> <view class="weui-search-bar"> <view class="weui-
form表單通過find查詢元素,回車自動提交
$("#form").find('input').on('keyup',function(event){ if(event.keyCode == 13){ $("#form").submit()
表單元素與提示文字無法對齊的問題(input,radio,checkbox文字對齊)
製作前端頁面時,由於要相容各個瀏覽器,表單的頁面中都存在表單元素與提示文字無法對齊的問題。 解決的關鍵是vertical-align:middle屬性,一定要給input標籤和文字的標籤同時加上該屬性
