CSS3文字效果
文字陰影text-shadow:指定了水平陰影,垂直陰影,模糊的距離,以及陰影的顏色:
例:text-shadow: 5px 5px 5px #FF0000;
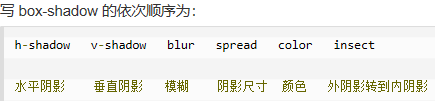
盒子陰影box-shadow

陰影的一個使用特例是卡片效果:文字卡片、圖片卡片
顯示溢位內容:text-overflow:ellipsis(裁剪)/clip
換行:word-wrap:break-word
單詞拆分換行:word-break:keep-all
文字陰影:text-shadow

相關推薦
CSS3文字效果
文字陰影text-shadow:指定了水平陰影,垂直陰影,模糊的距離,以及陰影的顏色: 例:text-shadow: 5px 5px 5px #FF0000; 盒子陰影box-shadow 陰影的一個使用特例是卡片效果:文字卡片、圖片卡片 顯示溢位內容:text-overflo
CSS文字樣式和CSS3文字效果以及背景
CSS文字樣式 text-indent屬性 text-indent屬性可以為特定選項的文字進行首行縮排,取值可以是長度值或百分比,它的屬性值通常使用em作為單位,text-indent: 2em
CSS3(四)—— CSS3文字效果
RGBA 顏色值是 RGB 顏色值的擴充套件,帶有一個 alpha 通道 - 它規定了物件的不透明度。 RGBA 顏色值是這樣規定的:rgba(red, green, blue, alpha)。alpha 引數是介於 0.0(完全透明)與 1.0(完全不透明)的數字。 /* 基本語法 */ em {
純CSS3文字效果推薦
前端開發whqet,csdn,王海慶,whqet,前端開發專家之前曾經研究過幾個純css實現的文字效果,《CSS文字條紋陰影動畫》和《響應式奶油立體字效果》等,今天我們來研究幾款文字效果,主要利用text-shadow、webkit核心的幾個獨有特性實現效果。線上研究單擊這裡
第95天:CSS3 邊框、背景和文字效果
決定 shadow css3多列 應該 bre column set 動畫 css3 1、CSS3邊框: border-radius:CSS3圓角邊框。在 CSS2 中添加圓角矩形需要技巧,我們必須為每個圓角使用不同的圖片,在 CSS3 中,創建圓角是非常容易的,在
css3文字漸變無效果的解決方案
site top bsp 流行 webkit col 運行 kit line 現在css3越來月流行了,為了實現一些高大上的效果,我們會用一些漸變的特效,請看文字漸變的特效代碼: .title { font-size: 60px; line-heigh
css3新特性1——文字效果&邊框&背景&多列
CSS3是CSS2的升級版本,3只是版本號,它在CSS2.1的基礎上增加了很多強大的新功能。 目前主流瀏覽器chrome、safari、firefox、opera、甚至360都已經支援了CSS3大部分功能了,IE10以後也開始全面支援CSS3了。 在編寫CSS3樣式時,不同的瀏覽器可能需要不同的字首。它
css3-文字陰影效果、凹凸效果
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <t
CSS3 (四) 文字效果
<!DOCTYPE html> <html> <head> <title>title</title> <meta http-equiv="Content-Type" content="text/html; charset=
css3之animation製作閃爍文字效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style&
CSS3動畫效果,滑鼠滑入時,文字放大縮小
<!doctype html> <html> <head> <meta charset="utf-8"> <title>CSS3動畫效果</title> <styl
css3 hover效果
overflow spl gin none -1 pan style pre 效果 html代碼: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8
css3動畫效果:1基礎
prop 包含 rop lin tex color 變換 百分比 css屬性 css動畫分兩種:過渡效果transition 、關鍵幀動畫keyframes 一、過渡效果transition 需觸發一個事件(如hover、click)時,才改變其css屬性。 過渡效果通常在
css3動畫效果
rds 數值 耗時 無限 mil 動畫效果 for 函數 rect 添加動畫效果: 1 animation-name:指定動畫名稱 2.animation-duration:設置動畫的總耗時 3.animation-duration:設置的動畫的播放次數,默認為1次,可以指
css3正方體效果
class mar for pre spa ott clas lock page <!doctype html> <html> <head> <meta charset="utf-8"> <title&
css3動畫效果:3 3D動畫
enter blog kit tag tez key container height gin 立方體旋轉動畫效果 css 1 #container{ 2 width: 400px; 3 height:
CSS3動畫效果示例
fin infinite -o http color 名稱 font pan padding [email protected]/* */,規定了動畫的名稱、時長。 1、示例代碼 <!DOCTYPE html><html lang="en"&g
使用SVG + CSS實現動態霓虹燈文字效果
rdp orm ans cnblogs fill href 大神 case ima 效果圖: 原理:多個SVG描邊動畫使用不同的animation-delay即可! 對於一個形狀SVG元素或文本SVG元素,可以使用stroke-dasharray來控制描邊的間隔樣式,並且
iType.js仿輸入文字效果
htm github pan loop ont 輸入 lan ron html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> &
CSS3 動畫效果
時間軸 css3 動畫 web 保持 pos 行為 animation ack from 相比較3D變形,CSS3動畫的支持度更高。CSS3動畫由兩部分組成:首先是關鍵幀聲明,然後是在動畫屬性中使用該關鍵幀聲明。 可以設置多個關鍵幀選擇器(用百分比定義)。可以把它們想象成時
