CSS3漸變(gradients)-線性漸變、徑向漸變
阿新 • • 發佈:2018-12-19
線性漸變:至少定義兩種顏色結點。
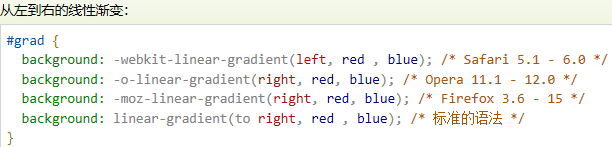
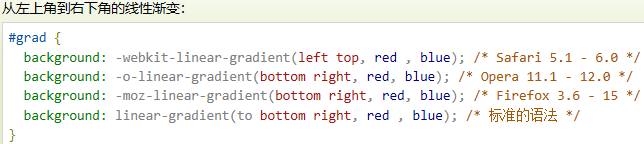
顏色結點即想要呈現平穩過渡的顏色。同時,可以設定一個起點和一個方向(或一個角度)。
線性漸變 - 從上到下(預設情況下)






使用角度:角度是指水平線和漸變線之間的角度,逆時針方向計算
例子:http://www.runoob.com/try/try.php?filename=trycss3_gradient-linear_angles


使用多個顏色結點:


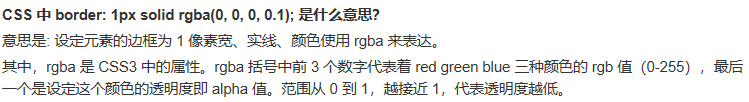
使用透明度:使用 rgba() 函式來定義顏色結點。rgba() 函式中的最後一個引數可以是從 0 到 1 的值,它定義了顏色的透明度:0 表示完全透明,1 表示完全不透明


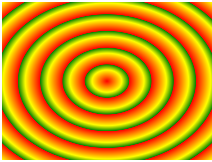
重複的線性漸變repeating-linear-gradient()


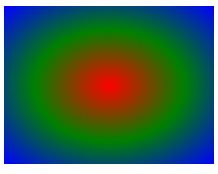
CSS3 徑向漸變
必須至少定義兩種顏色結點。顏色結點即你想要呈現平穩過渡的顏色。同時,可以指定漸變的中心、形狀(圓形或橢圓形)、大小。預設情況下,漸變的中心是 center(表示在中心點),漸變的形狀是 ellipse(表示橢圓形),漸變的大小是 farthest-corner(表示到最遠的角落)。




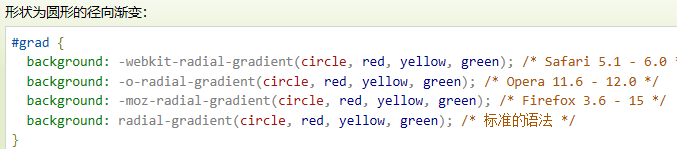
設定形狀:shape 引數定義了形狀。它可以是值 circle 或 ellipse。其中,circle 表示圓形,ellipse 表示橢圓形。預設值是 ellipse。

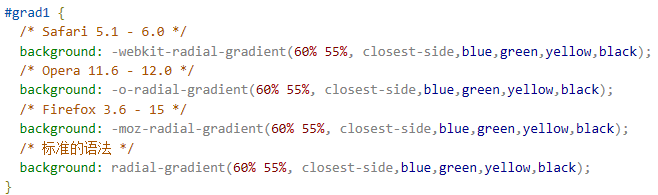
不同尺寸大小關鍵字的使用
size 引數定義了漸變的大小。它可以是以下四個值:
- closest-side
- farthest-side
- closest-corner
- farthest-corner

重複的徑向漸變:repeating-radial-gradient() 函式