使用Visual Studio 2017 建立第一個Python web應用程式
阿新 • • 發佈:2018-12-19
一:建立一個Web Project
-
開啟 Open Visual Studio 2017 軟體 , 如下圖

-
在主介面選擇File->New->Project

-
在“新建專案”對話方塊中,選擇Installed下面的Python下的Web,在中間的列表中選擇“Web Project”,給專案一個“HelloWebPython”這樣的名稱,然後點選OK。
 點選OK之後
點選OK之後
-
安裝Flask庫,步驟如下: a.在在Solution Explorer 下,右擊Python 3.6(64-bit) (global default) ;選擇 Install Python Package…
 b.搜尋Flask庫,執行指令,並下載Flask庫,如下圖:
b.搜尋Flask庫,執行指令,並下載Flask庫,如下圖:
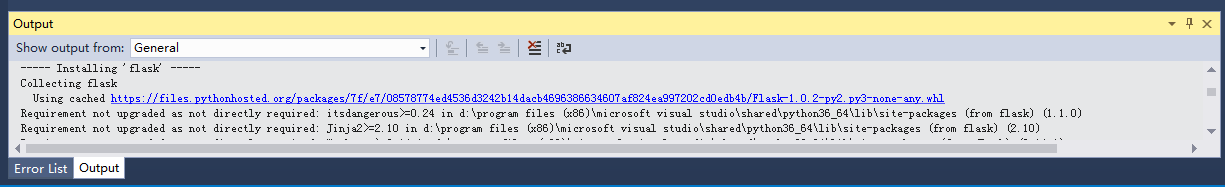
 c.點選之後,看Output視窗
c.點選之後,看Output視窗
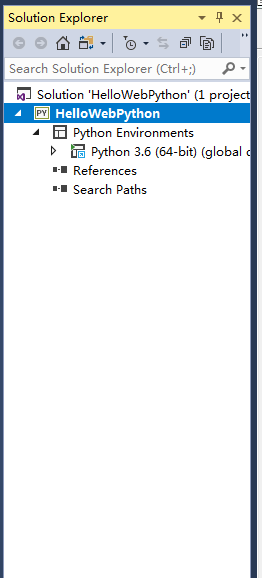
 d.檢查是否在Python 3.6(64-bit) (global default) 下面,方法是:左擊Python 3.6(64-bit) (global default)看是否有Flask,若有則安裝成功,否則重新安裝Flask庫
d.檢查是否在Python 3.6(64-bit) (global default) 下面,方法是:左擊Python 3.6(64-bit) (global default)看是否有Flask,若有則安裝成功,否則重新安裝Flask庫

- 新增一個程式碼檔案
a.右擊 HelloWebPython->Add->Item 之後,出現對話方塊,選擇Empty Python File,將其命名為,並點選Add

 b. 開啟APP.py 新增以下程式碼並儲存:
b. 開啟APP.py 新增以下程式碼並儲存:
from flask import Flask # Create an instance of the Flask class that is the WSGI application. # The first argument is the name of the application module or package, # typically __name__ when using a single module. app = Flask(__name__) # Flask route decorators map / and /hello to the hello function. # To add other resources, create functions that generate the page contents # and add decorators to define the appropriate resource locators for them. @app.route('/') @app.route('/hello') def hello(): # Render the page return "HelloWeb Python!" if __name__ == '__main__': # Run the app server on localhost:4449 app.run('localhost', 4449)
- 執行應用程式(APP.py)
a.右擊,選擇Set as Startup File並確定
 注意:再次執行7.a.步驟就不會出現Set as Startup File
注意:再次執行7.a.步驟就不會出現Set as Startup File - 右擊HelloWebPython,選擇Properties

- 執行第8步驟之後出現另一個對話方塊,選擇Debug->Port Number 填寫埠號4449(就是你新增程式碼的埠號)並儲存

- 選擇Debug > Start Without Debugging (Ctrl+F5),儲存檔案更改並執行應用程式

- 執行結果如圖所示:



