微信小程式-查詢快遞
阿新 • • 發佈:2018-12-19
1、新建快速啟動專案
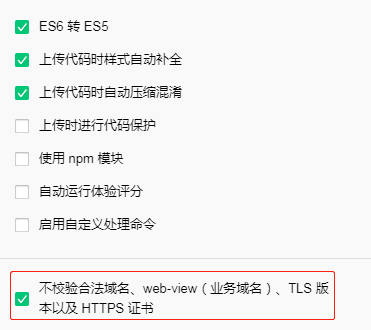
2、在設定裡面勾選不校驗合法域名,以防編譯報錯

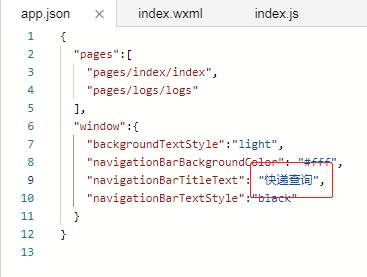
3、在app.json中改一下視窗表現:app.json—"navigationBarTitleText": "WeChat"改為"navigationBarTitleText": "快遞查詢"

顯示如下:

4、申請api介面,可登入聚合資料網站上免費申請,其他平臺也可
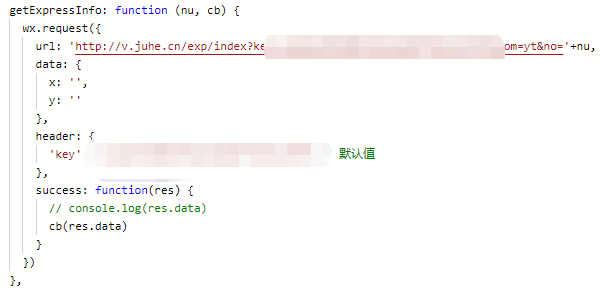
5、在app.js中新增方法 getExpressInfo(發起網路請求來呼叫申請的介面),兩個引數 nu ,cb。nu為要查詢的快遞單號,cb為返回查詢到的內容到data中的方法。
先在微信公眾平臺-API複製示例程式碼

修改程式碼如下:

data:請求的引數
header:設定請求的header
success: 介面呼叫成功的回撥函式
5、在index.wxml中新增輸入框並繫結input方法,新增查詢按鈕,繫結事件btnClick,使點選按鈕會呼叫app.js中的介面,在下方設定可以滾動顯示的元件
<!--index.wxml--> <view class="container"> <input placeholder="請輸入運單號" bindinput='input' /> <!-- bindinput 獲取輸入的資訊 --> <button type="primary" bindtap="btnClick">查詢</button> <!-- bindtap 繫結點選事件 --><scroll-view scroll-y style="height:200px;"> <view wx:for="{{expressInfo.result.list}}"> {{item.remark}}||{{item.datetime}} </view> </scroll-view>
</view>
6、新增
7、新增輸入框的樣式
/**index.wxss**/
input{
border:1px solid gray;
width: 90%;
margin: 5%;
padding:5px;
}
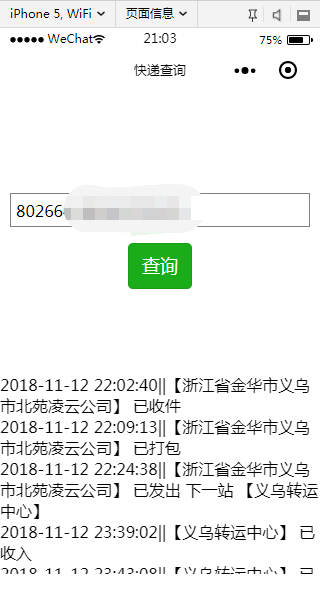
最後效果: