ionic3固定首頁內容有陰影線問題
阿新 • • 發佈:2018-12-19
原文出處:https://blog.csdn.net/cangahi09025566/article/details/81027424
在ionic移動開發中,往往需要固定首頁,不讓其隨著列表一起滑動.雖然可以固定但是會出現一條明顯的陰影線.這很影響介面美觀
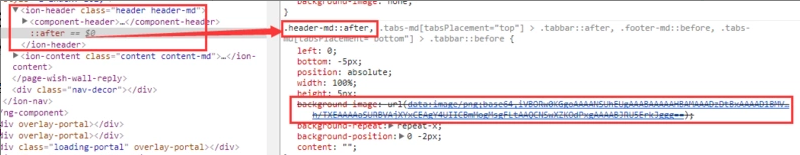
如圖紅色線框圈住部分:
這個要去掉很簡單,只需要在它的css樣式裡面新增如下程式碼:
.header-md::after, .tabs-md[tabsPlacement="top"] > .tabbar::after, .footer-md::before, .tabs-md[tabsPlacement="bottom"] > .tabbar::before { left: 0; bottom: -5px; background-position: left 0 top -2px; width: 100%; height: 5px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAHBAMAAADzDtBxAAAAD1BMV…h/TXEAAAAaSURBVAjXYxCEAgY4UIICBmMogMsgFLtAAQCNSwXZKOdPxgAAAABJRU5ErkJggg==); background-repeat: repeat-x; content: ""; }
加上該樣式之後效果如下:
是不是好看多了呢,這樣我們就把這個難看的陰影給去掉啦!
【補充:《ionic angjs2 ion-header 陰影bug》做法更簡單 】
網址:https://segmentfault.com/q/1010000011767307
提問:

在轉場動畫沒有完全結束前依然存在陰影 求解
新建立的專案沒改動也這樣
回答:
ionic的header有個after的偽類,把其中background設為none即可去掉陰影。
即在CSS加上:
/*去掉ion-header下面的陰影*/ .header-md::after, .tabs-md[tabsPlacement="top"] > .tabbar::after, .footer-md::before, .tabs-md[tabsPlacement="bottom"] > .tabbar::before { background-image: none; }
比上面的程式碼更精簡,不用維護其他的選項;
