通過後臺SQL獲取分頁資料,在使用VUE-Element-Table 表格選擇多行資料時,怎樣在
在專案中,分頁是由後臺SQL獲取。在table表格多選時,容易把選中的值傳給後臺,但是怎樣在返回上一頁時怎樣記住表格多選的資料??
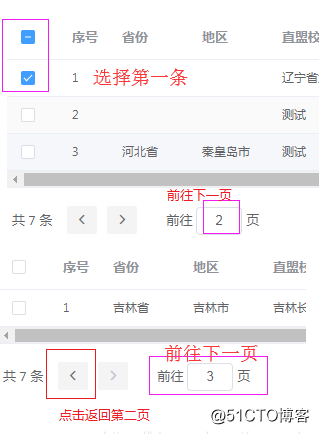
當返回第二頁時,應該把第一條資料再選中,保持選擇狀態。
具體思路:在頁面不重新重新整理載入時,使用二維陣列儲存el-table表格多選結果。其中一維下標記錄頁碼,二維下標記錄選中的資料。說明:tableLoad()函式,this.tableData---通過Ajax獲取本頁碼的列表資料
說明:handleSelectionChange()----選擇變化時觸發的事件方法
說明:this.pagination_new.currentPage---當前頁碼
說明:this.pageSelectedArr = [ ] --- 二維陣列儲存el-table表格多選結果pageSelectedArr [ 當前頁碼 ] [ 當前頁碼選中的資料 ]
說明:myToggleRowSelection()---判斷回顯選中行的方法
說明:this.url, this.param----Ajax的URL和引數
0.頁面Element標籤
<el-table ref="multipleTable" :data="tableData"
@select="handleSelectionChange" @select-all="handleSelectionChange" >
1.記錄選中行的資料
handleSelectionChange(selection, row) {
//先把本頁碼已經儲存下來的選中資料清空 this.pageSelectedArr[this.pagination_new.currentPage] = []; if (null != selection && selection.length > 0) { this.pageSelectedArr[this.pagination_new.currentPage] = selection; }
}
2.通過Ajax獲取某一頁資料集,並顯示在頁面
tableLoad: function () {
this.$store
.dispatch(this.url, this.param)
.then(result => {
//從後臺獲取某一頁資料
this.tableData =result.data ;
let _this = this;
//非同步事件中執行回顯
setTimeout(() => {
_this.myToggleRowSelection();
}, 500);
}).catch(result => {
this.tablePaginationLong = false;
});},
說明:使用 setTimeout()原因是要等到 this.tableData 資料渲染完後,而且 toggleRowSelection()需要在一個非同步事件中執行。
3.接受到後臺返回的資料後遍歷本頁面表格的資料(tableData ),
遍歷二維數組裡面下標是本頁面的資料(let tempData = this.pageSelectedArr[this.pagination_new.currentPage];),
找到它們的對應條件就能顯示選擇的狀態了;
//回顯
myToggleRowSelection() {
let toggArr = [];
let tempData = this.pageSelectedArr[this.pagination_new.currentPage];
if (null != tempData && tempData.length > 0) {
for (let i = 0, n = tempData.length; i < n; i++) {
for (let j = 0, m = this.tableData.length; j < m; j++) {
//根據某欄位判斷這一行資料是否需要回顯
//並且根據把this.tableData[j],放到一個臨時數組裡面toggArr[]
//為啥不直接使用this.pageSelectedArr[this.pagination_new.currentPage]呢?
//原因:因為每一行資料是一個物件,重新從後臺獲取的this.tableData[?]的記憶體地址
// 和this.pageSelectedArr[this.pagination_new.currentPage][?]的記憶體地址是不同的
// 所以this.$refs.multipleTable.toggleRowSelection(row);不起作用。
if (tempData[i].companyName === this.tableData[j].companyName) {
toggArr.push(this.tableData[j]);
}
}
}
}
//呼叫el-table的行toggleRowSelection
//用於多選表格,切換某一行的選中狀態,
//如果使用了第二個引數,則是設定這一行選中與否(selected 為 true 則選中)
if (toggArr) {
toggArr.forEach(row => {
this.$refs.multipleTable.toggleRowSelection(row);
});
} else {
this.$refs.multipleTable.clearSelection();
}}
