專案中遇到的前端知識(1)
1.calc():
作用:當我們需要自己自定義寬度的時候,我們需要一個表示式來告訴瀏覽器應該怎麼做
.iframe_div {
position: relative;
width: calc(100% - 10px); //作用為父級的寬度再減去10px
height: calc(100% - 60px);
}
這裡需要注意的是,運算子號兩邊需要就空格,否則不會識別.
這裡需要注意的是,運算子號兩邊需要就空格,否則不會識別.
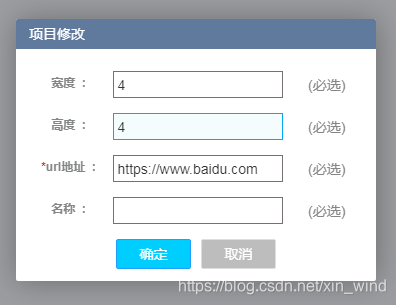
input框點選變色
效果如下:

.input {
width: 170px;
height: 27px;
margin-left: -8px;
text-indent: 這周就先這樣吧,沒有總結多少,同志仍需努力啊
相關推薦
專案中遇到的前端知識(1)
1.calc(): 作用:當我們需要自己自定義寬度的時候,我們需要一個表示式來告訴瀏覽器應該怎麼做 .iframe_div { position: relative; width: calc(100% - 10px); //作用為父級的寬度再減去10px
前端專案中常用es6知識總結 -- 箭頭函式及this指向、尾呼叫優化
專案開發中一些常用的es6知識,主要是為以後分享小程式開發、node+koa專案開發以及vueSSR(vue服務端渲染)做個前置鋪墊。 專案開發常用es6介紹 1、塊級作用域 let const 2、箭頭函式及this指向 3、promise、 4、as
前端專案中常用es6知識總結 -- Async、Await讓非同步美如畫
專案開發中一些常用的es6知識,主要是為以後分享小程式開發、node+koa專案開發以及vueSSR(vue服務端渲染)做個前置鋪墊。 專案開發常用es6介紹 1、塊級作用域 let const 2、箭頭函式及this指向 3、promise、asnyc await語法
前端專案中常用es6知識總結 -- Promise逃脫回撥地獄
專案開發中一些常用的es6知識,主要是為以後分享小程式開發、node+koa專案開發以及vueSSR(vue服務端渲染)做個前置鋪墊。 專案開發常用es6介紹 1、塊級作用域 let const 2、箭頭函式及this指向 3、
python在專案中遇到的問題(1)enumerate
本來python基礎系列已經結束了,但是在寫專案中又遇到了許多問題,於是便在這裡不斷補充,題目是新的系列,相當於進階吧。 enumerate It allows us to loop over something and have an automati
web前端開發專案中可能遇到的細節性問題(1)【position,padding+margin】
1.區別a和b—— a.position:absolute; b.position:relative; ——position:absolute;表示絕對定位, (1)其一般要設定高度跟居左的畫
web前端學習的基礎知識1
計算 當前位置 ons 前端開發 結果 軟件 ava pro pan Web前端是一個很新的職業,在國內乃至國際上真正開始受到重視的時間不超過5年。Web前端開發是從網頁制作演變而來的,名稱上有很明顯的時代特征。目前看來,這個一個就業前景很大的職業。 web前端的學習不能一
前端知識 | 淺談在React中使用echarts
har family spa microsoft -- nbsp date text break 方法一:echarts-for-react 是一個非常簡單的針對於 React 的 Echarts 封裝插件。和使用所有其他插件一樣,首先,我們需要 install 它:第一步
專案中瑣碎知識 (一)
1 關於#號和$的區別 # 號 1使用#號傳參有預編譯效果 ,有效防止sql注入攻擊 (PrepreadStatement 有預編譯效果,防止sql注入攻擊) 2為引數新增一對""號 約定:能用#號不用$ $ 號 只有以欄位的名稱為引數時(就是和資料庫表中的欄位名稱一樣
專案中使用到的前端知識點
1 設定跳轉 如果一個超連結,點選之後不做任何事情, <a href="javascript:void(0);"> <a href="javascript:void(0);"> 如果設定為 # ,如果有滾動條,會跳轉到頂部
專案中使用的一些基本知識(將mysql、jdk、tomcat打包放在一起供使用者使用)
專案中使用的一些基本知識(將mysql、jdk、tomcat打包放在一起供使用者使用) 目的:使用者只需要執行一個bat檔案即可啟動mysql服務和Tomcat服務,然後直接在瀏覽器訪問到專案 1.在C盤根目錄下建立一個名為Install3DModeling的資料夾。 2.找到mysql
專案中瑣碎知識(三)
(一)ThreadLocal 動態的獲取資訊 1 需求分析 如果將使用者資訊儲存到?Session域中,那麼需要在Controller方法中必須新增request物件. 但是想在任何地方獲取使用者資訊應該怎麼辦?? 解決方案:
Eclipse中Maven專案執行Maven update project 專案JRE System Library變為1.5的解決辦法
1:問題描述 Eclipse中的Maven專案,本地Java版本1.8,每次右擊專案--maven--update project(Alt+F5) 後,專案JRE System Library 都變為1.5。 2:異常原因 檢視Maven官網 如下: This i
web專案中圖示的前端處理方案
工程中用到圖示是常事,那這些圖示我們前端一般是怎麼解決的呢?這幾種方案有什麼優缺點呢? 第一種: SVG Sprite SVG sprite其實就是svg的集合。SVG即可縮放向量圖形 (Scalable Vector Graphics)的簡稱,是一種用來描述二維向量圖形的XML標記語言。SVG圖形不依賴
前端基礎知識1
今天不知道什麼原因心血來潮,說一說JS中最最最最最基本的概念吧,但是很多人可能不知道喔。 自己有個小計劃就是希望五年內寫一門自己的語言,雖然已經有JS了。此處吹個牛逼,莫怪,莫怪。廢話不多說,還是寫心得吧。 基礎知識 (1)資料型別 分類 基本(值)
前端框架Vue——vue-i18n ,vue專案中如何實現國際化,$t的用法
一、demo 場景需求分析 需求很簡單,左上角 ‘’網易雲音樂‘’就是一箇中英文切換的按鈕,點選彈出提示框,確認切換語言後,實現英文版本。 切換成英文版本: 二、實現國際化 首先,我開發是以 vue 為技術棧,所以如題用的國際化外掛是 vue
最全面的EventBus 3.1的使用教程及官方推薦的結合訂閱者索引processor顯著提升效能和實際專案中的使用注意事項
需求場景 無論是現在的專案還是以前的專案中,都會遇見執行緒之間通訊,元件之間通訊的需求,我們知道這些需求都可以使用EventBus來處理,為了對比體現出EventBus使用的方便簡潔,我們先來回顧下在EventBus出現以前我們是怎麼處理執行緒間通訊和元件間通訊的。 1,執行緒間通訊
Spring(1)之 (1.4_Spring WEB)Web 專案中使用 Spring
1. Spring負責物件的建立( 控制反轉 IOC),處理物件之間的依賴關係(依賴注入 DI) 2. Spring在 WEB應用中的使用:整合Mybatis、Hibernate、SpringMVC、Struts 3. 使用步驟: 引入 jar包: spring-core
vue 前端對null的處理,專案中使用v-if判斷陣列長度是,length報錯?
說明:以前做伺服器開發的時候,前端人員總是說,不要傳null過來,不要傳null過來,傳“”空字串過來都可以。當時就想,為啥不能傳null,你前端做下判斷不就行了嗎。 沒想到現在自己既開發前端,又開發後臺,就遇到了這個問題。 其實真的就是坐下 !=null就可以了。 例子: &nbs
前端學習筆記-8.6css前處理器Stylus問題報錯注意事項 在vue-cli專案中
1.安裝(windows7.64位) 全域性輸入以下命令: npm install stylus -g 專案中安裝: npm install stylus 2.讓編輯器支援stylus(我用的atom) 在Atom的Package中搜索stylus,選款安裝即
