vue2.0專案引入element-ui
阿新 • • 發佈:2018-12-19
從新建vue專案到引入元件Element
一、新建專案
1.檢視 node和npm是不是已經安裝好命令:node -v npm -v (沒有安裝的先安裝環境); 2.npm install -g cnpm --registry=https://registry.npm.taobao.org (安裝國內的淘寶映象檔案,後面的安裝npm可以全部改為cnpm) 3.安裝 vue-cli 1、cnpm install -g vue 2、cnpm install -g vue-cli 4. 安裝 webpack cnpm install -g webpack 5.cd 你的執行目錄 6.新建vue專案 vue init webpack vuedemo 7.進入專案目錄 cd vuedemo 8.安裝依賴 cnpm install 9.執行專案 cnpm run dev 10.釋出專案 cnpm run build 注:mac電腦需要在安裝淘寶映象前執行: sudo chown -R $USER /usr/local
二、使用element-ui前需安裝修改的配置:
1. 安裝 loader 模組:
cnpm install style-loader -D
cnpm install css-loader -D
cnpm install file-loader -D
2. 安裝 Element-UI 模組
cnpm install element-ui --save
3. 修改 webpack.base.conf.js 的配置,位置:如下圖:下面是需新增的程式碼:
{ test: /\\\\\\\\.css$/, loader: "style!css" }, { test: /\\\\\\\\.(eot|woff|woff2|ttf)([\\\\\\\\?]?.*)$/, loader: "file" }
三、引入Element,前面已經全域性安裝了element-ui,只需要在Vue專案中引入即可
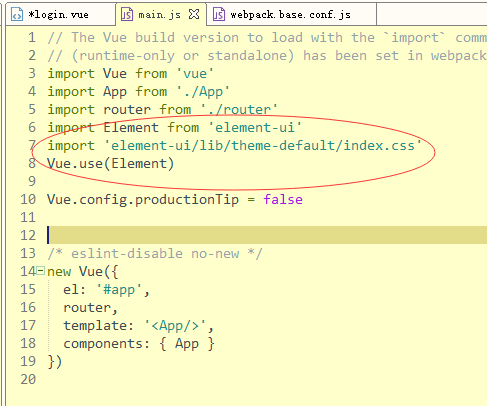
1、開啟專案:src/main.js,新增下面三條
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)四、然後在.vue檔案裡就直接可以用了
例如:做一下修改,加入element-button按鈕: <template> <div class="login"> <form name = 'form' action=""> <input id="username" type="text" placeholder="請輸入手機號碼或使用者名稱" /> <input id='pwd' type="password" placeholder="請輸入密碼" /> <button onclick="login()">登入</button> </form> <div class="account"> <p class="forget" style="float:right">忘記密碼?</p> <div class="register"> <span>還沒有賬號?</span> <a href="#">手機註冊</a> </div> </div> <el-button>預設按鈕</el-button> <el-button type="primary">主要按鈕</el-button> <el-button type="text">文字按鈕</el-button> </div> </template>