vue-cli目錄結構詳解
原文地址:http://www.jianshu.com/p/7006a663fb9f
總體框架
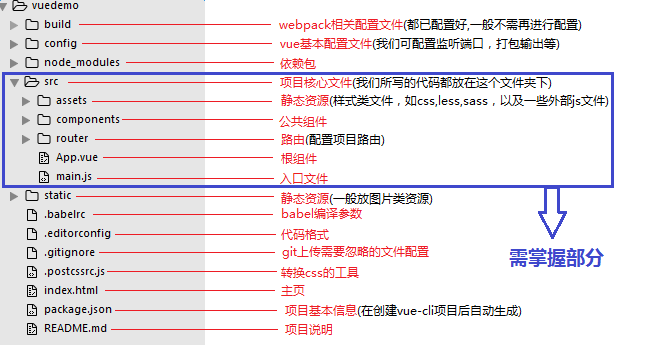
一個vue-cli的專案結構如下,其中src資料夾是需要掌握的,所以本文也重點講解其中的檔案,至於其他相關檔案,瞭解一下即可。
檔案結構細分
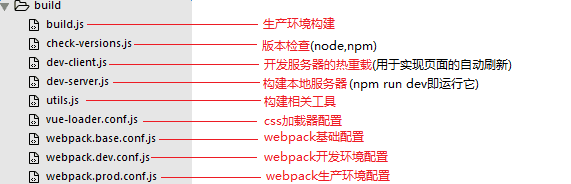
1.build——[webpack配置]
build檔案主要是webpack的配置,主要啟動檔案是dev-server.js,當我們輸入npm run dev首先啟動的就是dev-server.js,它會去檢查node及npm版本,載入配置檔案,啟動服務。
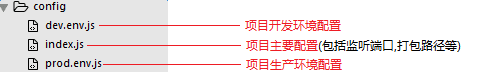
2.config——[vue專案配置]
config檔案主要是專案相關配置,我們常用的就是當埠衝突時配置監聽埠,打包輸出路徑及命名等
3.node_modules——[依賴包]
node_modules裡面是專案依賴包,其中包括很多基礎依賴,自己也可以根據需要安裝其他依賴。安裝方法為開啟cmd,進入專案目錄,輸入npm install [依賴包名稱],回車。
在兩種情況下我們會自己去安裝依賴:
(1)專案執行缺少該依賴包:例如專案載入外部css會用到的css-loader,路由跳轉vue-loader等(安裝方法示例:npm install css-loader)
(2)安裝外掛:如vux(基於WEUI的移動端元件庫),vue-swiper(輪播外掛
注:有時會安裝指定依賴版本,需在依賴包名稱後加上版本號資訊,如安裝11.1.4版本的vue-loader,輸入npm install [email protected]
4.src——[專案核心檔案]
專案核心檔案前面已經進行了簡單的說明,接下來重點講解main.js,App.vue,及router的index.js
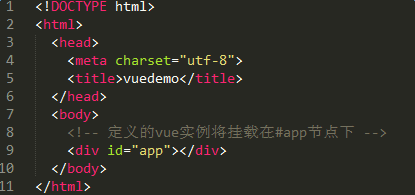
4.1 index.html——[主頁]
index.html如其他html一樣,但一般只定義一個空的根節點,在main.js裡面定義的例項將掛載在根節點下,內容都通過vue元件來填充
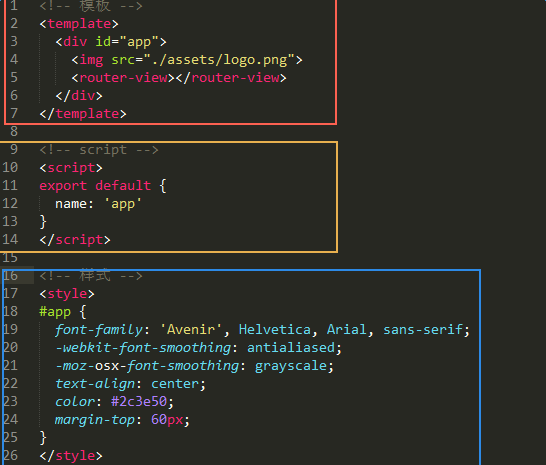
4.2 App.vue——[根元件]
一個vue頁面通常由三部分組成:模板(template)、js(script)、樣式(style)
【template】
其中模板只能包含一個父節點,也就是說頂層的div只能有一個(例如下圖,父節點為#app的div,其沒有兄弟節點)
<router-view></router-view>是子路由檢視,後面的路由頁面都顯示在此處
打一個比喻吧,<router-view>類似於一個插槽,跳轉某個路由時,該路由下的頁面就插在這個插槽中渲染顯示
【script】
vue通常用es6來寫,用export default匯出,其下面可以包含資料data,生命週期(mounted等),方法(methods)等,具體語法請看vue.js文件,在後面我也會通過例子來說明。
【style】
樣式通過style標籤<style></style>包裹,預設是影響全域性的,如需定義作用域只在該元件下起作用,需在標籤上加scoped,<style scoped></style>
如要引入外部css檔案,首先需給專案安裝css-loader依賴包,開啟cmd,進入專案目錄,輸入npm install css-loader,回車。安裝完成後,就可以在style標籤下import所需的css檔案,例如:
-
<style> -
import './assets/css/public.css' -
</style>
這樣,我們就可以把style下的樣式封裝起來,寫到css資料夾,再引入到頁面使用,整個vue頁面也看上去更簡潔。
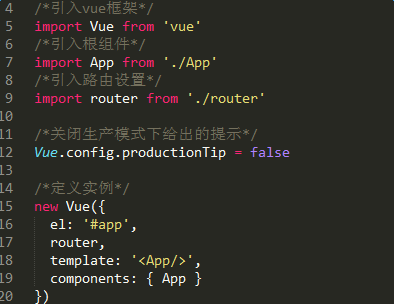
4.3 main.js——[入口檔案]
main.js主要是引入vue框架,根元件及路由設定,並且定義vue例項,下圖中的
components:{App}就是引入的根元件App.vue
後期還可以引入外掛,當然首先得安裝外掛。
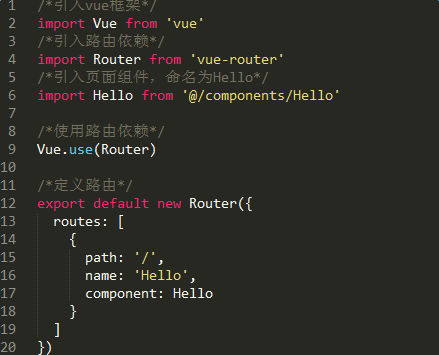
4.4 router——[路由配置]
router資料夾下,有一個index.js,即為路由配置檔案
這裡定義了路徑為'/'的路由,該路由對應的頁面是Hello元件,所以當我們在瀏覽器url訪問http://localhost:8080/#/時就渲染的Hello元件
類似的,我們可以設定多個路由,‘/index’,'/list'之類的,當然首先得引入該元件,再為該元件設定路由。