微信公眾號在開發者模式下自定義選單
阿新 • • 發佈:2018-12-19

要知道公眾號開啟開發者模式後,公眾號自帶的功能就不能使用了。
那麼如何自定義選單呢?
此時,我們要通過介面來配置微信自定義選單,微信自定義選單介面連結
先檢視官方文件的自定義選單:

然後,我們開啟微信公眾平臺介面除錯工具 介面除錯工具
首先,通過appid以及secret來獲取access_token:

獲取到了access_token後,就開始組織建立選單內容了。
微信官方提供了許多不同功能的按鈕型別,可根據實際需求組織建立。

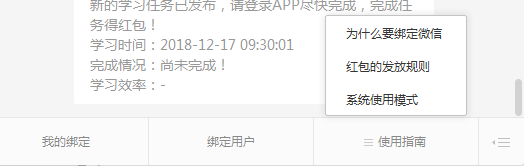
這裡簡單的添加了一個按鈕點選click事件、一個view點選跳轉事件、還有一個二級選單事件。注意:click按鈕都是key-value的形式的,所以這個key屬性的值就是你在後臺獲取到該事件的key;而view事件的url則是點選該按鈕將要跳轉的url;二級選單則是用sub_button屬性將要展開的按鈕事件包裹在內。
{ "button": [ { "type": "click", "name": "我的繫結", "key": "binding" }, { "type": "view", "name": "繫結使用者", "url": "http://eduapp.guangyusoft.com/xxxxx1.jsp" }, { "name":"使用指南", "sub_button":[ { "type":"view", "name":"為什麼要繫結微信", "url":"http://eduapp.guangyusoft.com/xxxxx2.jsp" }, { "type":"view", "name":"紅包的發放規則", "url":"http://eduapp.guangyusoft.com/xxxxx3.jsp" }, { "type":"view", "name":"系統使用模式", "url":"http://eduapp.guangyusoft.com/xxxxx4.jsp" }] } ] }
最後,在介面除錯工具中,選擇 “自定義選單”的介面型別,填入access_token,和剛剛構建好的選單內容。

點選檢查問題,如果填寫引數正確,則請求成功。

然後就可以在公眾號中看到成效了。如果開啟公眾號沒效果的話,重複開啟關閉公眾號幾次或者重新關注公眾號即可。