新手學習VUE踩坑之旅---methods裡面使用箭頭函式要注意this
阿新 • • 發佈:2018-12-19
VUE的methods物件裡面如果函式使用箭頭函式會導致this指向的不是vue例項$vm
例子:想寫一個點選事件:點選輸入框的“x”,即可清空文字框的內容
首先為輸入框增加一個ref屬性(ref=“inputUser”),然後為“x”加一個點選事件(@click=“deleteInp”)
methods中使用普通函式:
methods: { deleteInp : function() { let userValue = this.$refs.inputUser userValue.value = null userValue.focus() } }
通過this.$refs.inputUser 獲取到文字框物件,在設定其value屬性為空即清空文字框內容
演示效果:
首先是個輸入框:

輸入文字,出現“x”

點選“x”清空文字框內容

一切都是非常完美的,沒有一絲阻礙(~ ̄▽ ̄)~
但是如果將函式改成箭頭函式的話,就會報錯┭┮﹏┭┮
首先上程式碼:
methods: { deleteInp : () =>{ let userValue = this.$refs.inputUser userValue.value = null userValue.focus() } }
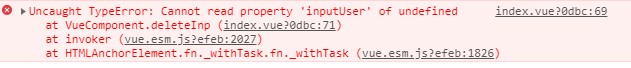
修改完之後執行:

就會報錯,說‘inputUser’沒有定義,因為使用箭頭函式,此時的this就不是指向$vm。所以在使用箭頭函式的時候我們要弄清楚this的指向!!!
