Android 完美實現圖片圓角和圓形 對實現進行分析
阿新 • • 發佈:2018-12-19
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/24555655
本來想在網上找個圓角的例子看一看,不盡人意啊,基本都是官方的Demo的那張原理圖,稍後會貼出。於是自己自定義了個View,實現圖片的圓角以及圓形效果。效果圖:
第一個是原圖,第二個是圓形效果,第三第四設定了不同的圓角大小。
準備改變一個部落格的風格,首先給大家講一下原理,讓大家明白了,然後再貼程式碼,不然可以直接看那麼長的程式碼也比較痛苦,核心程式碼其實就那麼幾行:
核心程式碼分析:
/** * 根據原圖和變長繪製圓形圖片 * * @param source * @param 從Android的示例中,給大家證明一下:
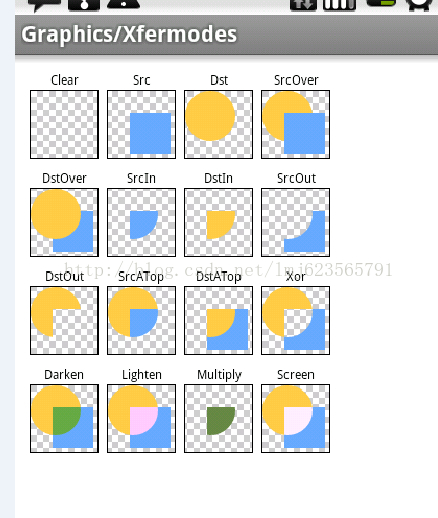
下面有一張PorterDuff.Mode的16中效果圖,咱們的只是其一:
原始碼咱們只關心誰先誰後繪製的:
canvas.translate(x, y); canvas.drawBitmap(mDstB, 0, 0, paint); paint.setXfermode(sModes[i]); canvas.drawBitmap(mSrcB, 0, 0, paint); paint.setXfermode(null); canvas.restoreToCount(sc);好了,原理和核心程式碼解釋完成。下面開始寫自定義View。
1、自定義屬性:
<?xml version="1.0" encoding="utf-8"?><resources> <attr name="borderRadius" format="dimension" /> <attr name="type"> <enum name="circle" value="0" /> <enum name="round" value="1" /> </attr> <attr name="src" format="reference"></attr> <declare-styleable name="CustomImageView"> <attr name="borderRadius" /> <attr name="type" /> <attr name="src" /> </declare-styleable></resources> /** * TYPE_CIRCLE / TYPE_ROUND */ private int type; private static final int TYPE_CIRCLE = 0; private static final int TYPE_ROUND = 1; /** * 圖片 */ private Bitmap mSrc; /** * 圓角的大小 */ private int mRadius; /** * 控制元件的寬度 */ private int mWidth; /** * 控制元件的高度 */ private int mHeight; public CustomImageView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public CustomImageView(Context context) { this(context, null); } /** * 初始化一些自定義的引數 * * @param context * @param attrs * @param defStyle */ public CustomImageView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CustomImageView, defStyle, 0); int n = a.getIndexCount(); for (int i = 0; i < n; i++) { int attr = a.getIndex(i); switch (attr) { case R.styleable.CustomImageView_src: mSrc = BitmapFactory.decodeResource(getResources(), a.getResourceId(attr, 0)); break; case R.styleable.CustomImageView_type: type = a.getInt(attr, 0);// 預設為Circle break; case R.styleable.CustomImageView_borderRadius: mRadius= a.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 10f, getResources().getDisplayMetrics()));// 預設為10DP break; } } a.recycle(); }3、onMeasure中獲取控制元件寬高:
/** * 計算控制元件的高度和寬度 */ @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { // super.onMeasure(widthMeasureSpec, heightMeasureSpec); /** * 設定寬度 */ int specMode = MeasureSpec.getMode(widthMeasureSpec); int specSize = MeasureSpec.getSize(widthMeasureSpec); if (specMode == MeasureSpec.EXACTLY)// match_parent , accurate { mWidth = specSize; } else { // 由圖片決定的寬 int desireByImg = getPaddingLeft() + getPaddingRight() + mSrc.getWidth(); if (specMode == MeasureSpec.AT_MOST)// wrap_content { mWidth = Math.min(desireByImg, specSize); } else mWidth = desireByImg; } /*** * 設定高度 */ specMode = MeasureSpec.getMode(heightMeasureSpec); specSize = MeasureSpec.getSize(heightMeasureSpec); if (specMode == MeasureSpec.EXACTLY)// match_parent , accurate { mHeight = specSize; } else { int desire = getPaddingTop() + getPaddingBottom() + mSrc.getHeight(); if (specMode == MeasureSpec.AT_MOST)// wrap_content { mHeight = Math.min(desire, specSize); } else mHeight = desire; } setMeasuredDimension(mWidth, mHeight); }4、根據Type繪製:
/** * 繪製 */ @Override protected void onDraw(Canvas canvas) { switch (type) { // 如果是TYPE_CIRCLE繪製圓形 case TYPE_CIRCLE: int min = Math.min(mWidth, mHeight); /** * 長度如果不一致,按小的值進行壓縮 */ mSrc = Bitmap.createScaledBitmap(mSrc, min, min, false); canvas.drawBitmap(createCircleImage(mSrc, min), 0, 0, null); break; case TYPE_ROUND: canvas.drawBitmap(createRoundConerImage(mSrc), 0, 0, null); break; } } /** * 根據原圖和變長繪製圓形圖片 * * @param source * @param min * @return */ private Bitmap createCircleImage(Bitmap source, int min) { final Paint paint = new Paint(); paint.setAntiAlias(true); Bitmap target = Bitmap.createBitmap(min, min, Config.ARGB_8888); /** * 產生一個同樣大小的畫布 */ Canvas canvas = new Canvas(target); /** * 首先繪製圓形 */ canvas.drawCircle(min / 2, min / 2, min / 2, paint); /** * 使用SRC_IN,參考上面的說明 */ paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); /** * 繪製圖片 */ canvas.drawBitmap(source, 0, 0, paint); return target; } /** * 根據原圖新增圓角 * * @param source * @return */ private Bitmap createRoundConerImage(Bitmap source) { final Paint paint = new Paint(); paint.setAntiAlias(true); Bitmap target = Bitmap.createBitmap(mWidth, mHeight, Config.ARGB_8888); Canvas canvas = new Canvas(target); RectF rect = new RectF(0, 0, source.getWidth(), source.getHeight()); canvas.drawRoundRect(rect, mRadius, mRadius, paint); paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); canvas.drawBitmap(source, 0, 0, paint); return target; }各位贊一個或者留個言,算是對我的支援~
=========================================簡單修復了一下,在ScrollView以及AdapterView中的headview的顯示異常的bug============
修復後代碼下載:
相關博文,同時也推薦使用: