jQuery建立、複製、替換、包裹、刪除節點
阿新 • • 發佈:2018-12-19
一、建立節點
建立子元素類:
建立的內容作為目標元素的子元素。
- append()/appendTo() :目標元素
內部結尾處插入內容(標籤、文字內容)。
$(selector).append( newContent )
$( newContent ).appendTo(selector)
$(".box").append("<p>append()/appendTo()</p>");
$("<p>append()/appendTo()</p>").appendTo(".box");
- prepend()/prependTo() : 目標元素
內部開頭插入內容(標籤、文字內容)。
$(selector).prepend( newContent )
$( newContent ).prependTo(selector)
$(".box").prepend("<p>prepend()/prependTo()</p>");
$("<p>prepend()/prependTo()</p>").prependTo(".box");

建立兄弟元素類:
建立的內容作為目標元素的兄弟元素。
- after()/insertAfter() :目標元素
後面插入內容(標籤、文字內容)。
$(selector).after( newContent )
$( newContent ).insertAfter(selector)
$(".box").after("<p>after()/insertAfter()</p>");
$("<p>after()/insertAfter()</p>").insertAfter(".box");
- before()/insertBefore() :目標元素
前面插入內容(標籤、文字內容)。 $(selector).before( newContent )
$( newContent ).insertBefore(selector)
$ 
二、複製節點
- clone():淺度克隆被選元素(包含子節點、文字和屬性)。
$(selector).clone()
$("p").click(function(){
console.log("點選有效");
});
$("button").click(function(){
$(".box").append($("p:nth-of-type(2)").clone());
});
- clone(true):深度克隆被選元素(包含子節點、文字和屬性、事件和附帶資料)。
如上,只有深度克隆後的p元素點選事件才會有效。
$(selector).clone(true)
三、替換節點
- replaceWith() : 用指定的 HTML 內容或元素替換被選元素。
selector.replaceWith( newContent )
$("button").click(function(){
$("p").replaceWith("<b>Hello world!</b>");
});
返回值是替換前的節點資訊。如上用b元素替換p元素後的返回值:

- replaceAll() : 用指定的 HTML 內容或元素替換被選元素。
$( newContent ).replaceAll(selector)
$("button").click(function(){
$("<b>Hello world!</b>").replaceAll("p");
});
和replaceWith()作用相同。差異在於內容和選擇器的位置,以及返回值不同,replaceAll()的返回值是替換後的節點資訊。如上用b元素替換p元素後的返回值:

四、包裹節點
- wrap() : 給匹配的
每一個元素都加一個包裹。
$(selector).wrap( wrapper )
wrapper 可能是:
- 新元素 - 比如 (document.createElement(“div”))
- HTML 程式碼 - 比如 (’<div ></div>’)
- 已存在的元素 - 比如 ($(".box"))
- 一個回撥函式 - 比如 function() { return ‘<div></div>’; })
已存在的元素不會被移動,只會被複制,幷包裹被選元素。
$("button").click(function(){
//$("p").wrap("<div/>");
$('p').wrap(function() {
return '<div></div>'; //與第一種類似,只是寫法不一樣
})
});

如上給每個p元素新增一個div包裹,被新增的包裹有原有標籤對應的樣式。返回值是所有被包裹的p元素。
- unwrap() : 刪除被選元素的父元素,但保留自身內容,不影響其他元素。
$(selector).unwrap()
$("button").click(function(){
$("p").unwrap();
});
unwrap()只刪除被選元素最近的直接父元素。返回值是被選元素。
- wrapAll() : 給被選元素新增
一個公共的包裹。
$(selector).wrapAll(wrapper)
用法和wrap()一致。
$("button").click(function(){
$("p").wrapAll("<div/>");
});

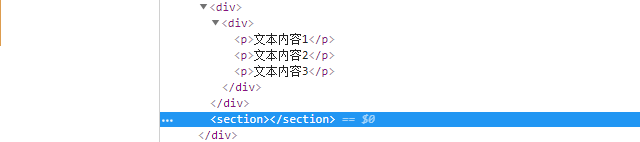
如果被選元素結構不一致,並列的p元素某一個或多個有父級,wrapAll會以第一個p標籤結構為準為被選元素新增一個包裹,如下給p標籤加一個大包裹:
<div class="box">
<div><p>文字內容1</p></div>
<section><p>文字內容2</p></section>
<p>文字內容3</p>
</div>

- wrapInner() : 給被選元素內部新增一個包裹。
$(selector).wrapInner(wrapper)
$("button").click(function(){
$("p").wrapInner("<b/>");
});
和wrap()用法一致。
五、刪除節點
- remove(): 刪除指定元素(包括所有文字和子節點)。
<div class="box">
<p>文字內容</p>
<p>文字內容</p>
</div>
<button>按鈕</button>
<script>
$(".box").click(function(){
console.log("事件有效");
});
$("button").click(function(){
$("body").append( $(".box").remove());
});
</script>
該方法刪除選定元素的本身及其所有的子孫元素、文字節點等,但不會把匹配的元素從 jQuery 物件中刪除,也就是說將來可以再次使用被remove的元素,只是沒有了原有的所有資訊、資料、事件等。如上當你點選按鈕後再次點選div不會輸出事件有效
` remove()支援刪除指定元素,允許對被刪元素進行過濾,如:
$("button").click(function(){
$("p").remove(":nth-of-type(2)");//刪除第二個p元素
});
- detach():刪除指定元素(包括所有文字和子節點)。
<div class="box">
<p>文字內容</p>
<p>文字內容</p>
</div>
<button>按鈕</button>
<script>
$(".box").click(function(){
console.log("事件有效");
});
$("button").click(function(){
$("body").append( $(".box").detach());
});
</script>
和remove()唯一的區別在於detach()刪除元素後保留了資料、事件等資訊。如上刪除後再次點選div,點選事件是有效的。
(3)empty():刪除被選元素的子元素(包括所有文字和子節點)。
$("button").click(function(){
$(".box").empty();
});
只是清空子元素,被選元素本身不會受影響。
