詳解 vue 雙向資料繫結的原理,並實現一組雙向資料繫結
阿新 • • 發佈:2018-12-19
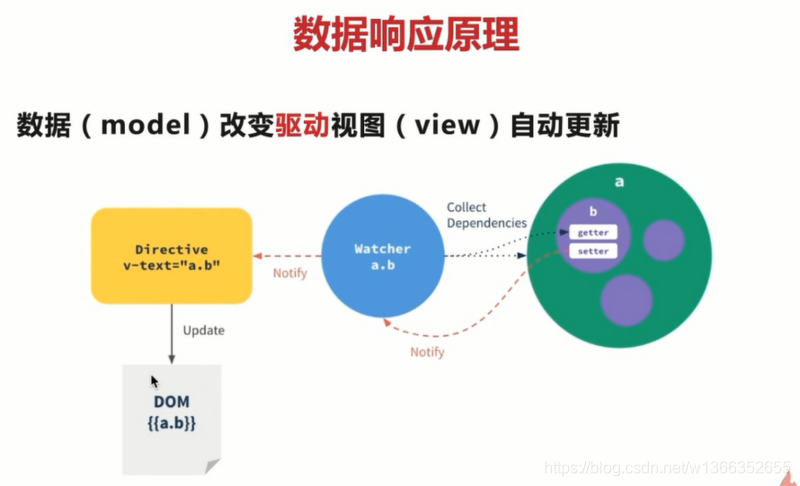
1:vue 雙向資料繫結的原理:
Object.defineProperty是ES5新增的一個API,其作用是給物件的屬性增加更多的控制
Object.defineProperty(obj, prop, descriptor)
引數 obj: 需要定義屬性的物件(目標物件)
prop: 需被定義或修改的屬性名(物件上的屬性或者方法)
對於setter和getter,我的理解是它們是一對勾子(hook)函式,當你對一個物件的某個屬性賦值時,則會自動呼叫相應的setert函式;而當獲取屬性時,則呼叫getter函式。這也是實現雙向資料繫結的關鍵。

2:自己實現一個雙向資料繫結:
<div id="app"> <input type="text" id="txt"> <p id="show-txt"></p> </div> var obj = {} Object.defineProperty(obj, 'txt', { get: function () { return obj }, set: function (newValue) { document.getElementById('txt').value = newValue document.getElementById('show-txt').innerHTML = newValue } }) document.addEventListener('keyup', function (e) { obj.txt = e.target.value })
