為什麼元素浮動之後,文字會環繞在周邊,而不是跟浮動元素重合?
阿新 • • 發佈:2018-12-19
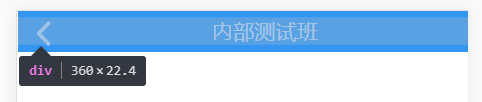
今天在切圖的時候遇到一個問題:
![]()
<div class="header">
<div class="arrow_left"></div>
<div class="class_name">{{cname}}</div>
</div>第一個想法是用向左浮動
.header{
text-align:center
}
.left_arrow{
float:center;
margin:5px;
}但是發現class_name的寬度雖然確實是100%,但是div中的文字受到兄弟的影響,不能居中。

原因:浮動元素雖然脫離文件流,但是會保持文字環繞。
解決辦法:用絕對定位
.header{
position:relative;
text-align:center;
}
.left_arrow{
position:absolute;
margin:5px;
}